子ども向けのプログラミング学習用マイコンであるmicro:bit(マイクロビット)の、パソコンのブラウザで動く無料のブロックエディターを使ったプログラムの作成方法と実行方法の概要を説明します。
今回は、micro:bitについている横5×縦5個のLEDが、ハートの図柄で光るプログラムを例に説明します。
【目次】
1.パソコンのブラウザでプログラミングのページを開く
2.プログラミングする=プログラムを作る
2.1.micro:bitのブラウザ用のブロックエディターの各部の役割
2.2.プログラミングしてみる
3.試しにホームページ上でプログラムを実行する
4.プログラムを修正する
5.編集
5.1.移動
5.2.複製
5.3.削除
5.4.元に戻すとやり直し
5.5.拡大縮小
5.6.整形
6.プログラムをmicro:bitで実行する
6.1.micro:bitとパソコンをつなぐ
6.2.micro:bitにパソコンからプログラムを書き出す
6.3.micro:bitで実行する
7.プログラム一覧を見る
8.インターネットで公開する
1.パソコンのブラウザでプログラミングのページを開く
パソコンやタブレットでmicro:bitのプログラミングをしたい場合は、ブラウザ上で動くエディターを使います。
ブラウザとは、ホームページを閲覧するためのソフトウェアのことで、代表的なブラウザには、Google Chrome とかMicrosoft EdgeとかFirefoxなどがあります。
ブラウザ上で動く、Microsoftから無償で提供されるmicro:bitの公式エディターの1つは、MicrosoftのMakecode(メイクコード)と呼ばれる言語に基づいて作られたJavaScriptと、それをブロックという形で扱えるようにしたJavaScriptブロックのエディターで、こちらのURLのページ https://makecode.microbit.org/(インターネット上のホームページ)です。

このサイト(サイトとは、URLで示される場所のこと)は、JavaScriptブロックと呼ばれる命令の図を直感的にくっつけてプログラミングしていく方法と、JavaScriptのコードを記述してプログラミングする方法の2つエディターを提供していて、JavaScriptブロックでのプログラムとJavaScriptのコードでのプログラムは、自由に切り替えて表示できます。
micro:bitは他にも、Python(のエディターは python.microbit.org)やSwiftのプログラムで動かすことができます。
この記事では、MakecodeのエディターのJavaScriptブロックでのプログラミング方法をご紹介します。
ちなみに、JavaScriptブロックのエディターのページを開きたいのにそのURLを覚えていないとき、インターネットで「micro:bit」を検索することから始めてこのページにたどり着く方法があります。
その方法は、こちらのブログ記事 “micro:bitの入手” の一項目3.1.ブラウザ上で動くmicro:bit用エディターの開き方 をご参照ください。
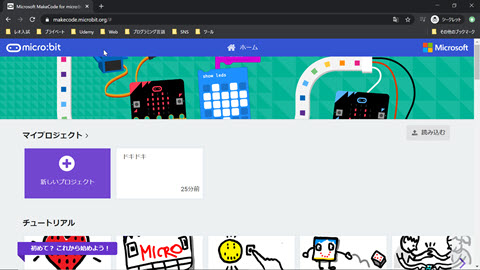
micro:bitでは、プログラムのことをプロジェクトとも言います。
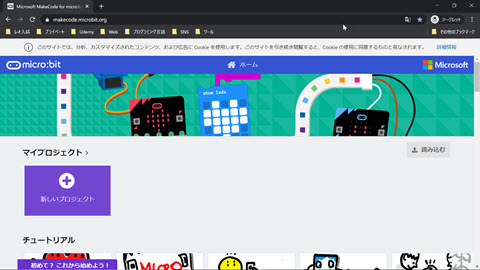
このエディターで新しいプログラム、すなわち、プロジェクトを作る場合は、紫色の[新しいプロジェクト]という四角い部分をクリックします 。
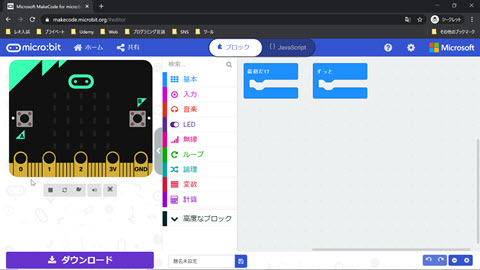
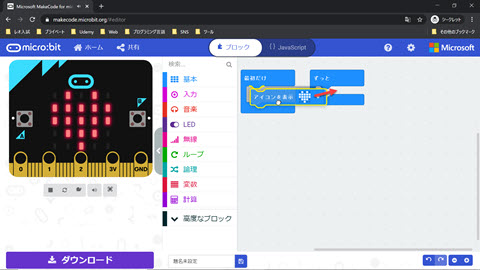
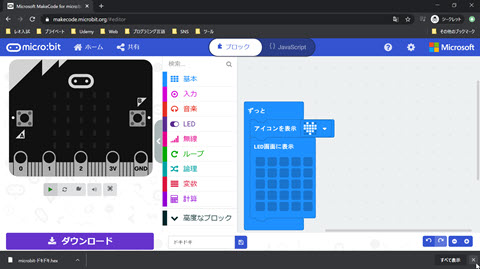
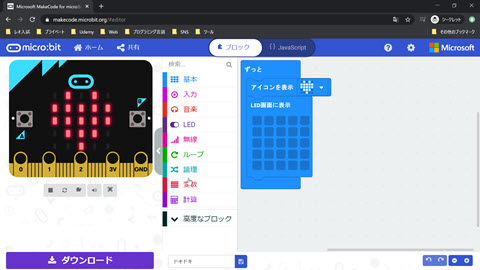
すると、下図のようなmicro:bitのJavaScriptブロックのエディターのページが開きます。

2.プログラミングする=プログラムを作る
2.1.micro:bitのブラウザ用のブロックエディターの各部の役割
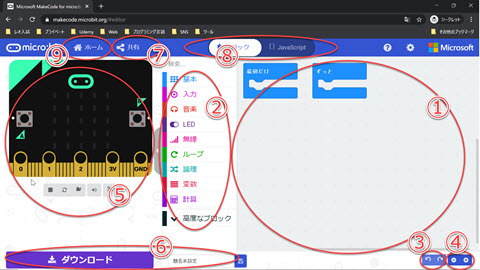
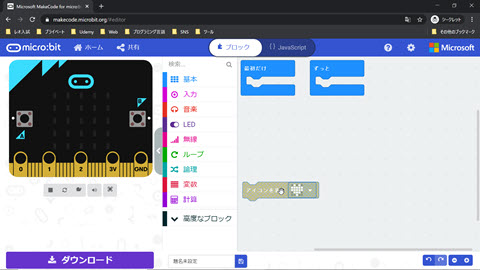
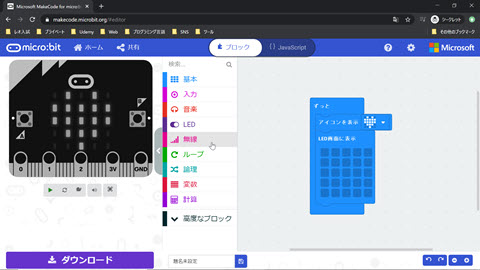
micro:bitのブラウザ用のJavaScriptブロックのエディターの各部の役割は以下の通りです。

➀ワークスペース:(➁の)ブロック・ツールボックスから追加したブロックを組み合わせてプログラミングする場所
➁ブロック・ツールボックス:カテゴリーごとに分類したブロックが用意されている場所
➂元に戻すボタンとやり直しボタン:ブロック操作を戻したり、戻した操作をやり直す
➃拡大縮小ボタン:ワークスペースの表示の縮小拡大を行う
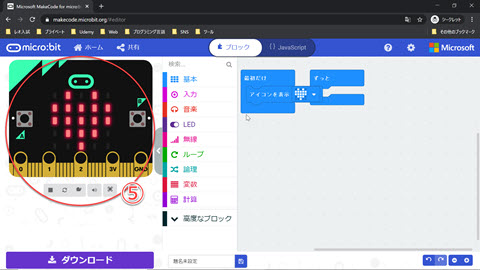
➄シミュレーター:ワークスペースのブログラムを画面上で実行(シミュレーション)できる場所
⑥ダウンロード・ボタンとプロジェクト名と保存ボタン:ワークスペースのプログラムをパソコンに保存するためボタン(左)とファイルの名称の入力欄(中)とMakeCodeの自分の環境に保存するボタン(右)
⑦共有ボタン:ワークスペースのプログラムをインターネット上に共有(公開)する
⑧エディター切り替えボタン:プログラムをブロック⇔JavaScriptのコードに切り替える
⑨ホームボタン:作ったすべてのプログラムを表示するページ(ホーム)に移動する
上記の➀~⑨の役割を読んでいただいて想像していただけるとおり、このエディターを使ったプログラミングでは、micro:bitを所有していない方でも、シミュレーターで実行を試すことが可能です。
もともとmicro:bitが持っているセンサーなどの制御のいくつかは、シミュレーターでも確認できるので、micro:bitを購入する前でも、プログラミングを十分経験できるエディターです。
確かに、自分が別に買ってきた装置などをmicro:bitにつけて、それを動かすようなプログラムを作った場合などでは、シミュレーターですべての機能を試すことはできませんが、それでも、そのプログラムの一部の動きをシミュレーターで試すことはできるので、大変便利です。
2.2.プログラミングしてみる
今回は、micro:bitについている横5×縦5個の25個のLEDが、ハートの図柄で光るプログラムを作ってみます。
この記事では、始めに、光りっぱなしのプログラムを作り、次に、ハートが点滅するプログラムに変えてみます。
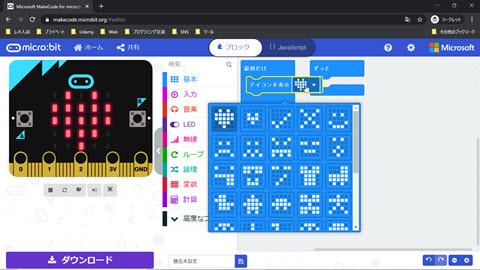
25個のLEDを使った図柄は、ブロック・ツールボックスの[基本]カテゴリーのブロックの[アイコンを表示]ブロックに、予め35個用意されています。
もちろん、他の図柄を自分でデザインすることもできますし、プログラムによって、1個1個のLEDをそれぞれ自分の好きなタイミングでオンオフ(=点灯と消灯)して図柄を変化させながら光らせることも可能です。
今回は、[アイコンを表示]ブロックに用意されているハートの図柄を使います。
<ハートの形にLEDが光るプログラム:概要>
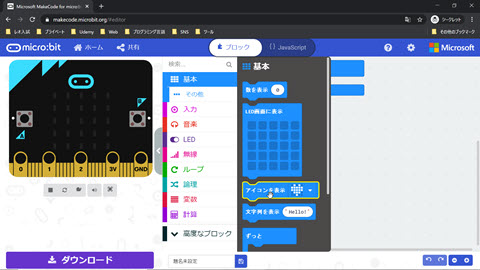
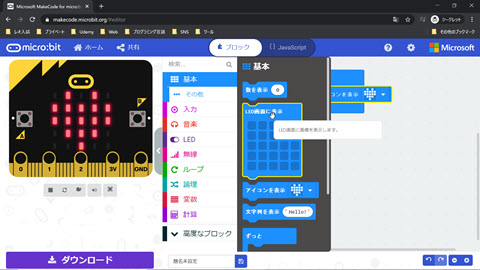
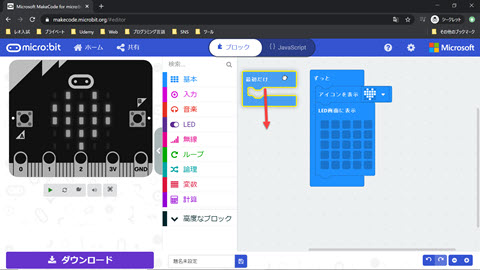
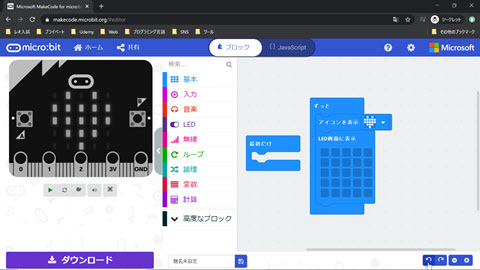
(1)ブロック・ツールボックスの[基本]カテゴリーをクリックし、[アイコンを表示]ブロックをクリックします。
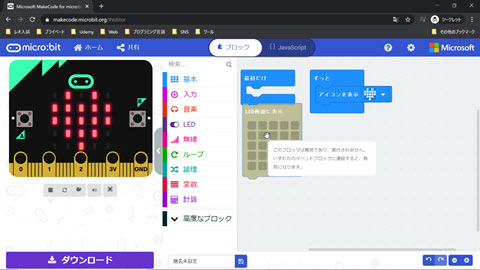
⇒ワークスペースに[アイコンを表示]ブロックが1つ追加されます。
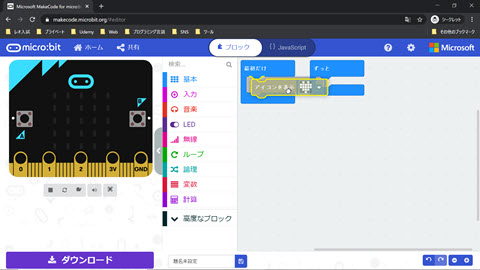
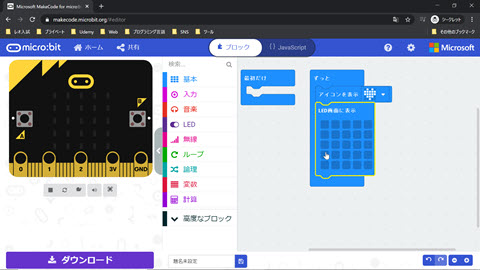
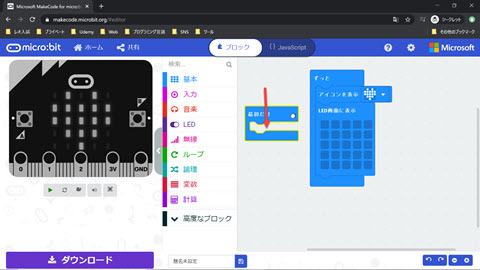
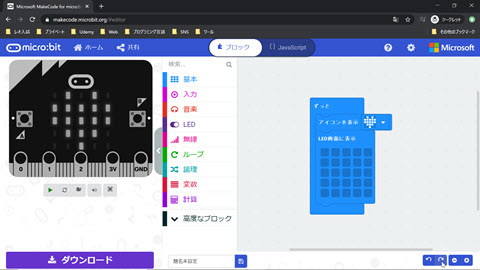
(2)ワークスペースにはじめからあった[最初だけ]ブロックの内側に、(1)の操作でワークスペースに追加された[アイコンを表示]ブロックをドラッグアンドドロップしてはめます。
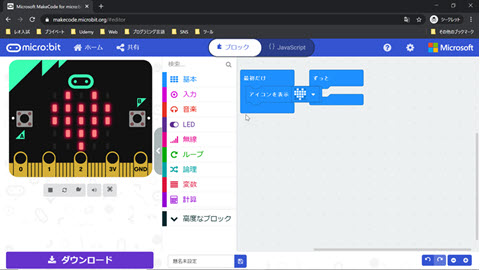
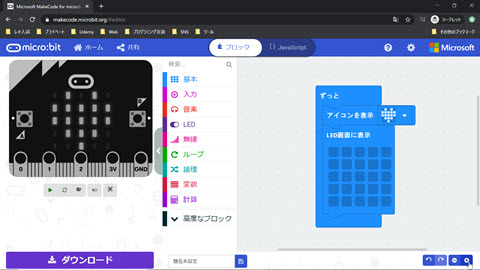
(3)(2)ではめた[アイコンを表示]ブロックの中の右側の図(すでにハートの図になっていると思いますが)をクリックして、他の図も見てから、改めて、ハートの図をクリックして選択します。
<ハートの形にLEDが光るプログラム:詳細>
(1)ブロック・ツールボックスの[基本]カテゴリーをクリックし、[アイコンを表示]ブロックをクリックします。

⇒ワークスペースに[アイコンを表示]ブロックが1つ追加されます。

[アイコンを表示]ブロックは、グレーの状態で追加されました。
一方、ワークスペースに初めから用意されていた[最初から]ブロックと[ずっと]ブロックは、はっきりした青で表示されています。
[最初から]ブロックと[ずっと]ブロックは、デフォルト(=始めの状態)でワークスペースに用意されるブロックで、さらに、これらのブロックは、コントロール・ブロックと呼ばれる同じ形をしていて、ブロック名で示される状況で、その内側にはめたブロックの集合を動かすことが確定しているブロックです。
このエディターで青で表示されるブロックは実行のタイミングが決まっているブロック、グレーで表示されるブロックはその時点で実行の対象になっていないブロックです。
コントロール・ブロックは、動くタイミングが自動で決まっているブロックなので青、今追加した[アイコンを表示]ブロックは、そのブロック自身が動くタイミングを制御できないブロックで、自動で動く対象他のブロックの内側にもなっていないので、グレーで表示されています。
(2)ワークスペースにはじめからあった[最初だけ]ブロックの内側に、(1)の操作でワークスペースに追加された[アイコンを表示]ブロックをドラッグアンドドロップしてはめます。

(3)(2)ではめた[アイコンを表示]ブロックの中の右側の図(すでにハートの図になっていると思いますが)をクリックして、

他の図も見てから、改めて、ハートの図をクリックして選択します。
すると、[最初から]ブロックの内側に[アイコンを表示]ブロックをはめたことにより、[アイコンを表示]ブロックがの実行されるタイミングが決まり、[アイコンを表示]ブロックの色が青に変わります。

これで、プログラムは完成しました。
3.試しにホームページ上でプログラムを実行する
シミュレーターで、実行します。

・・・と言っても、シミュレーターは最初から実行中になっています。
それは、micro:bitの図の下の、一番左のボタンが[■]になっていることで確認できます。
[■]ボタンは、シミュレーターの実行停止ボタンです。
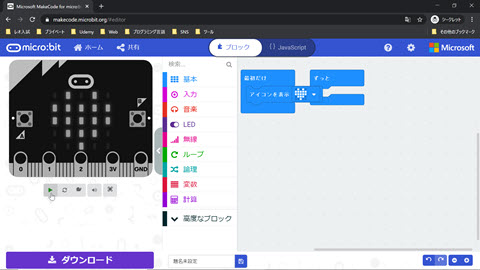
実行を停止するので、[■]ボタンをクリックします。

すると、一番左のボタンは[▶]、すなわち、実行開始ボタンに変わります。
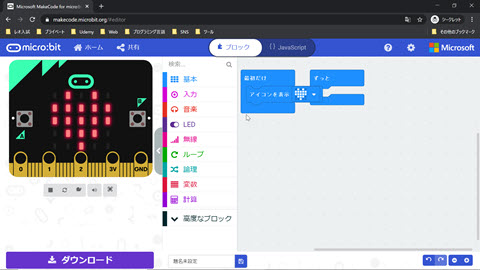
再度実行を開始する場合は、[▶]ボタンをクリックします。

すると、再び一番左のボタンは[■]、すなわち、実行停止ボタンに変わります。
今回は、ハートの図柄で光りっぱなしのプログラムを作ったので、実行中なのか、そうでないのかが、ちょっと区別しにくかったと思います。
そこで、今度は、ハートの図柄でLEDが点く状態と、全部のLEDが消える状態を交互にする、すなわち、ハートの図柄でLEDが点滅するプログラムに変更して実行してみたいと思います。
4.プログラムを修正する
それでは、次に、プログラムを修正して、ハートが点滅するプログラムに変更します。
先に作ったプログラムは、[最初だけ]ブロックの内側に[アイテムを表示(ハート)]ブロックを入れただけのプログラムでした。
その横に[ずっと]ブロックがありますが、こちらの内側には何も入れていないので、[ずっと]ブロックは実質何もしていない状況です。
[最初だけ]ブロックの内側には、プログラムの実行開始時に、一度だけ動かしたいブロックの集合を入れます。
一方、[ずっと]ブロックの内側には、プログラムの実行開始時から、何回も永遠に繰り返し動かしたいブロックの集合を入れます。
これから修正して作りたいプログラムは、ハートの図柄の点灯と消灯の繰り返しによって、点滅を実現したいので、[ずっと]ブロックを使います。
25個のLEDをハート型に点灯するブロックとして[基本]カテゴリーの[アイテムを表示(ハート)]ブロックを、消灯するブロックとして[基本]カテゴリーの[LED画面に表示]ブロックを使います。
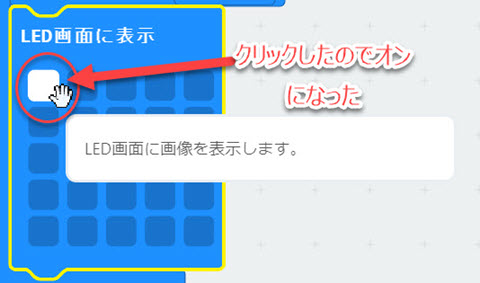
[基本]カテゴリーの[LED画面に表示]ブロックは、自由に各LEDのオンオフをデザインして、25個のLEDで好きな図柄を作ることができるものです。
今回は、25個のLEDすべてをオフ、すなわち、全体的に消灯の状態を表示(!?)するブロックとして、この[LED画面に表示]ブロックを使います。
ちなみに、[LED画面に表示]ブロックでは、5×5の個々のLEDに対応した、ブロックの中の5×5のマスの1つ1つの上で、クリックすることでオンオフを決めることができるので、マス全体のレイアウトを見ながら、簡単にデザインを入力していくことができます。

今回は、[LED画面に表示]ブロックをデフォルトのまま、すなわち、すべてオフの状態のままで使用します。
<ハートの形にLEDが点滅するプログラム:概要>
(1)ワークスペースの[最初だけ]ブロックの内側にある[アイコンを表示(ハート)]ブロックをドラッグして、[ずっと]ブロックの内側にドロップします。
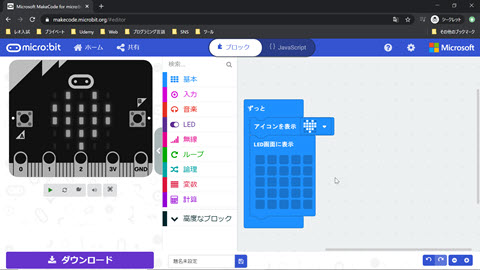
(2)ブロック・ツールボックスで[基本]カテゴリーの[LED画面に表示]ブロックをクリックして、ワークスペースに追加します。
⇒ワークスペースに、[LED画面に表示]ブロックが追加されます。
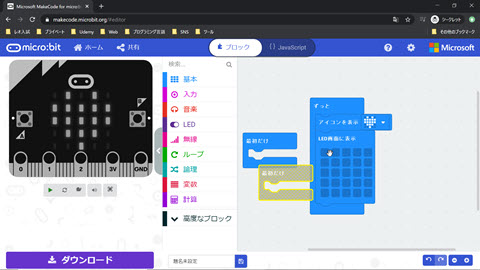
(3)(2)の[LED画面に表示]ブロックをドラッグして、ワークスペースの[ずっと]ブロックの内側の[アイコンを表示(ハート)]ブロックの下につけるようにドロップします。
<ハートの形にLEDが点滅するプログラム:詳細>
(1)ワークスペースの[最初だけ]ブロックの内側にある[アイコンを表示(ハート)]ブロックをドラッグして、[ずっと]ブロックの内側にドロップします。

(2)ブロック・ツールボックスで[基本]カテゴリーの[LED画面に表示]ブロックを

クリックして、ワークスペースに追加します。
⇒ワークスペースに、[LED画面に表示]ブロックが追加されます。

(3)(2)の[LED画面に表示]ブロックをドラッグして、ワークスペースの[ずっと]ブロックの内側の[アイコンを表示(ハート)]ブロックの下につけるようにドロップします。

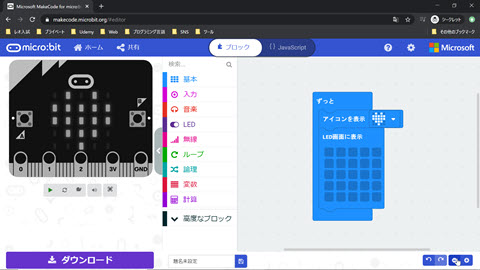
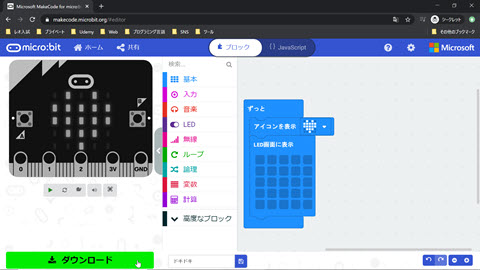
修正は完了し、➄のシミュレーターは[■]ボタンが表示されているので、実行中であり、micro:bitの図はハート型にLEDがオンオフしています(上図はオフの瞬間の図)。
他のプログラミング言語のご経験がある方は、LEDのオンオフのそれぞれの時間間隔をプログラミングの中に明示的に記述していないのに、たったこれだけのプログラムで、適当な間隔でLEDがオンオフされることにひっかかるものをお感じかと思いますが、micro:bitは子どもの学習用マイコンであることから、この辺が良い意味で適当な作りになっています。
5.編集
5.1.移動
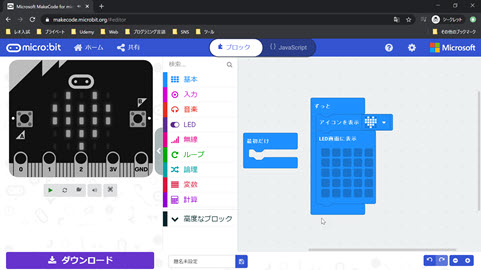
ワークスペースの中に置いたブロックや、ブロックを複数つなげたブロックの集合の移動は、ドラッグして、ワークスペースの中の好きな位置にドロップして行います。


5.2.複製
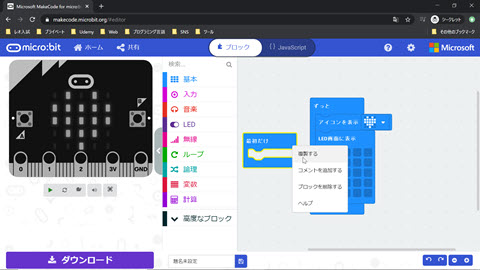
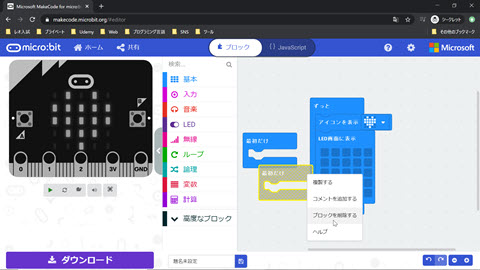
ワークスペースの中に置いたブロックや、ブロックを複数つなげたブロックの集合の複製は、その上で右クリックして表示されたリストの中の[複製する]をクリックして行います。


5.3.削除
ワークスペースの中に置いたブロックや、ブロックを複数つなげたブロックの集合の削除は、次の2つのどちらかの方法で行います。
➀その上で右クリックして表示されたリストの中の[ブロックを削除する]をクリックして選択


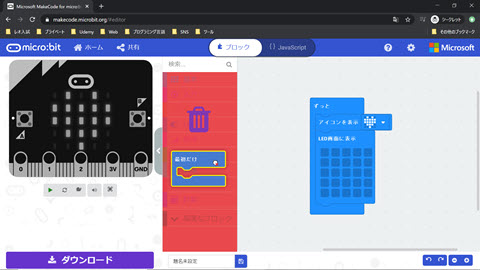
➁ブロック・ツールボックスの上にドラッグし、ブロック・ツールボックスの上にゴミ箱のマークが表示されたらドロップ


5.4.元に戻すとやり直し
ブロック・ツールボックスからブロックを追加したり、ブロックやブロックの集合を移動したり、複製したり、削除したりした、最後の操作をなかったものとして元に戻すには、元に戻すボタン(➂の左回りのボタン)をクリックして行います。
さらに元に戻すボタンをクリックすると、その1つ前の操作を戻すことができます。

また、元に戻すボタンで操作をいくつか戻した場合、元に戻したことを取りやめるには、やり直しボタン(➂の右回りのボタン)をクリックして行います。

5.5.拡大縮小
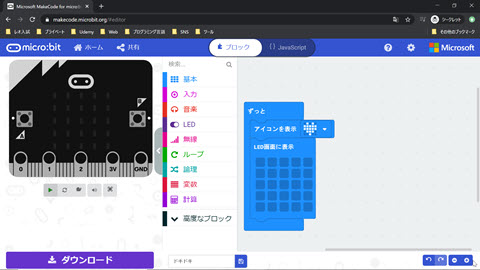
プログラムを表示サイズを拡大するには、拡大ボタン(➃の⊕ボタン)を何度かクリックして行います。
⊕ボタンを2回押して拡大した例:

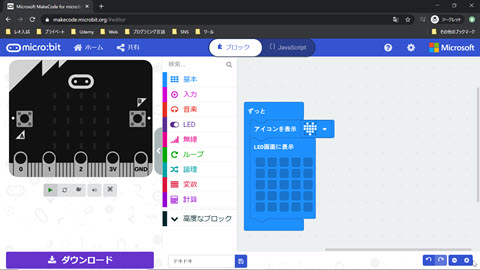
プログラムの表示サイズを縮小するには、縮小ボタン(➃の⊖ボタン)を何度かクリックして行います。
⊖ボタンを1回押して縮小した例:

5.6.整形
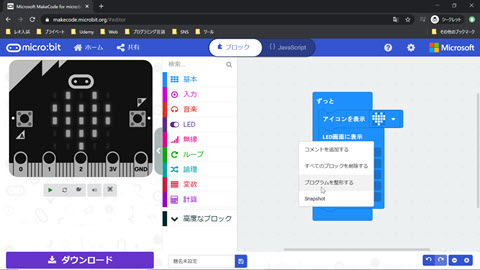
ワークスペースの複数のブロックの集合の配置を自動で整理したいときは、ワークスペースのどのブロック出もない位置の上で右クリックして表示されたリストの中の[プログラムを整形する]をクリックして行います。


6.プログラムをmicro:bitで実行する
では、今度は、実際にmicro:bitとパソコンをつないで、パソコンで今作ったプログラムをmicro:bitに書き込んで、プログラムをmicro:bitから実行したいと思います。
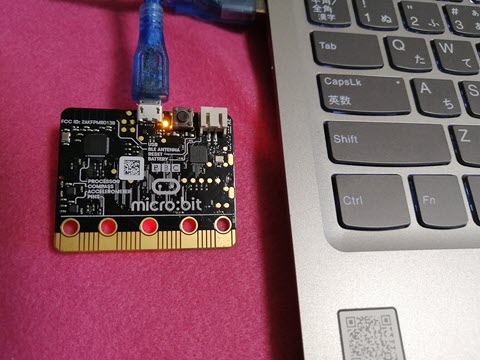
6.1.micro:bitとパソコンをつなぐ
micro:bitとパソコンは、Micro USBケーブルを使ってつなぎます。

6.2.micro:bitにパソコンからプログラムを書き出す
パソコンにプログラムを書き出す操作は、次の手順です。
<パソコンにプログラムを書き出す操作:概要>
(1)プログラムのファイルに付ける名前を入力
(2)ダウンロードボタンでパソコンの中にプログラムのファイルを保存
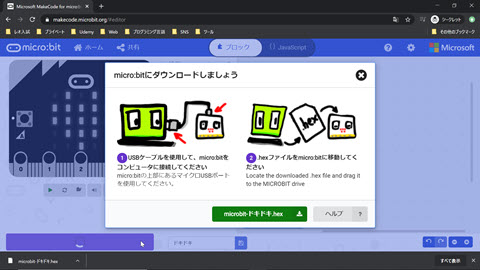
(表示されるポップアップウィンドウは、右上の×印をクリックして閉じる)
(3)プログラムのファイルをコピー
(4)micro:bitのドライブにプログラムのファイルを貼り付けて保存
<パソコンにプログラムを書き出す操作:詳細>
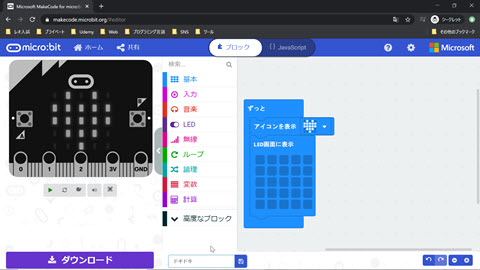
(1)プログラムのファイルに付ける名前を入力
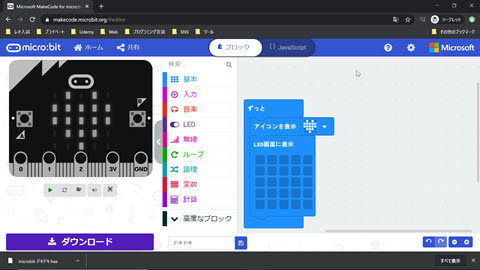
⑥のプロジェクト名の欄に、プログラムにつける名前を入力します。
今回は、「ドキドキ」と名付けてみます。

(2)ダウンロードボタンでパソコンの中にプログラムのファイル保存
プロジェクト名を入力し、ダウンロードボタンを押します。

ポップアップウィンドウが表示されるので、右上の×印をクリックして閉じます。


すると、自分のブラウザに設定してあるダウンロードファイルの標準の保存先に、プロジェクト名に拡張子「.hex」が付いたファイル名で保存されます。
例えば、この記事の写真でご覧いただいている画面は、ブラウザにGoogle Chromeを使用している例です。
また、この例では、Google Chromeをデフォルトの状態のままで使用しています。
この記事の写真でご覧いただいているパソコンは、OS(コンピューターの基本ソフトのこと。別名オペレーティングシステム)としてWindowsを使っていて、エクスプローラーというソフトウェアでファイルやフォルダ、ドライブなどの操作ができます。
Chromeのデフォルトでは、ダウンロードファイルの保存先は、[ダウンロード]というフォルダになっています。
ということで、この記事の写真の環境では、Google Chromeで作ったmicro:bitのプログラムは、付ける名前をプロジェクト名の欄に入力してから、ダウンロードボタンを押すと、拡張子「.hex」がプロジェクト名の後ろについたファイル名になって、Windowsの[ダウンロード]というフォルダに保存されます。
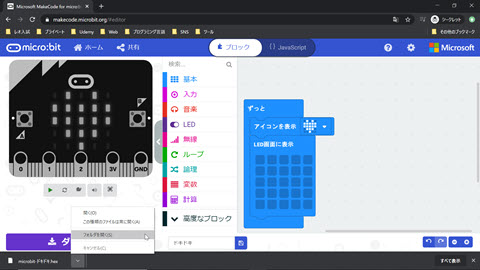
画面左下に表示されたダウンロードの結果の表示の^印をクリックし、

表示された中の[フォルダを開く]をクリックすると、

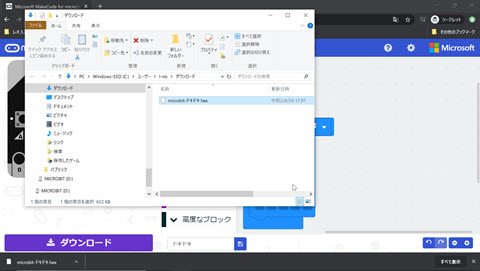
エクスプローラーで、そのフォルダの内容が表示されます。
(3)プログラムのファイルをコピー
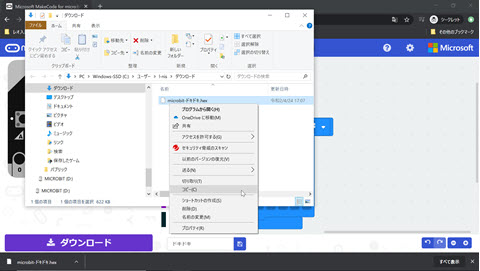
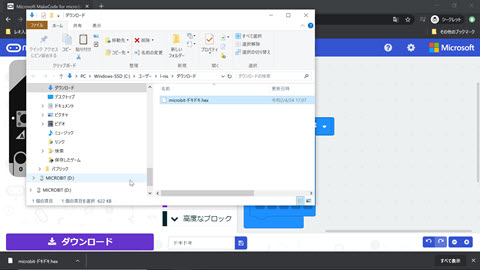
Windowsのエクスプローラーで、[ダウンロード]フォルダにある先ほど保存したプログラムファイルをコピーします。
エクスプローラーの「microbit-ドキドキ.hex」ファイルの名称の上で、右クリックし、「コピー」を選択します。

(4)micro:bitのドライブにプログラムのファイルを貼り付けて保存
micro:bitをMicro USBケーブルでパソコンにつなげると、パソコンにSDカードを挿したときやUSBを挿したときと同じように、挿したものは新しいドライブとしてパソコンに認識されます。
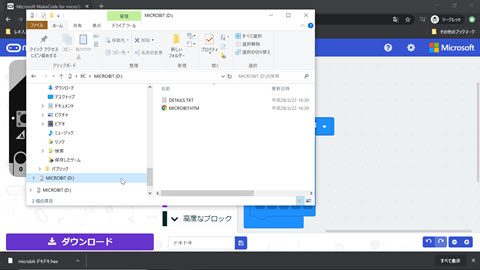
Windowsのエクスプローラーで、micro:bitのドライブをクリックして表示して、


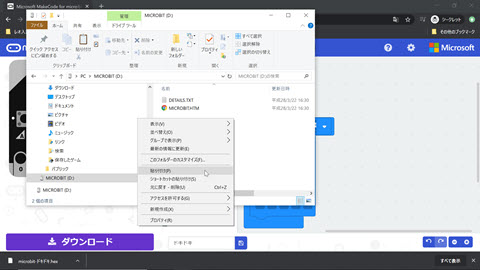
(3)でコピーして記憶してあるプログラムのファイルを貼り付けます。

貼り付けた瞬間からmicro:bitにプログラムの書き込みが始まります。
今回作成したような小さなプログラムでは、ものの数秒で書き込みは終了します。
書き込み中かどうかは、micro:bitの裏面(表面は、25個のLEDがついている方)の、Micro USBケーブルとつながっている付近にあるLEDの状態で確認します。
裏面のLEDが点滅しているときが書き込み中、点灯中が電源につながっているときで、消灯中が電源につながっていないときです。
なお、裏面のLEDが点滅中は、ケーブルを抜かないように、気を付けてください。
再び、裏面のLEDが安定した点灯状態に変われば、書き込みが終了です。
書き込みが失敗することがたまにあり、その際は、パソコンの画面に、ファイルのコピーに不具合があった旨のエラーが出ます。
その際は、再度、コピーアンドペースト(コピーして貼り付ける)の操作をやり直してください。
6.3.micro:bitで実行する
micro:bitの実行は、書き込みが終了するとすぐに行われます。
改めて、実行をはじめから行いたい場合は、裏面のLEDのそばにある小さなボタンであるリセットボタンを押します。

終了方法は、ただ、Micro USBケーブルをパソコンとmicro:bitの双方から外すだけです。
なお、次にまた、このmicro:bitに電源を供給(パソコンにMicro USBケーブルでつなげたり、電池の入ったバッテリーホルダーにつなげたり)すると、最後に書き込んだプログラムの実行が自動で始まります。
ダウンロード(保存)したプログラムファイルの情報が、画面下に表示され続けているので、これを消したいときは、右端の×印をクリックします。


7.プログラム一覧を見る
micro:bitのMakecodeのエディターは、インターネットにつなげて一度表示できてしまえば、そのあとインターネットが切れても、プログラミングを続けることができます。
一度、Makecodeのエディターからパソコン内に保存したmicro:bitのプログラムは、画面左上の[ホーム]ボタンを押すと、一覧になって表示され、過去に作成した別のプログラムを選んで再びそのプログラムを実行したり、修正したり、名前を付け替えさらに別のプログラムに変えたりすることができます。
[ホーム]ボタンを押します。


編集したいプログラムを選んでクリックします
(今回はまだ1つしか作っていなかったので、先ほど作ったプログラムをもう一度クリックして選択します)。

8.インターネットで公開する
micro:bitでは、インターネットでプログラムを公開することを、「共有する」と言います。
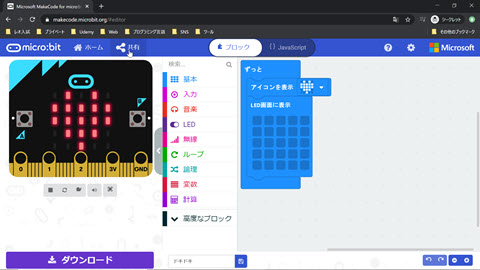
共有は、画面左上の共有ボタンで行います。
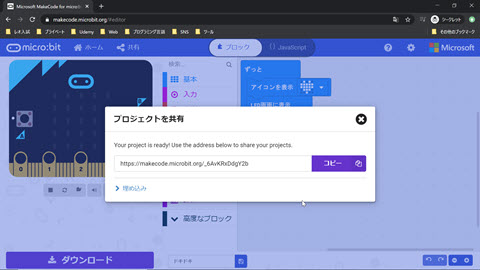
共有は、共有ボタンをクリックし、


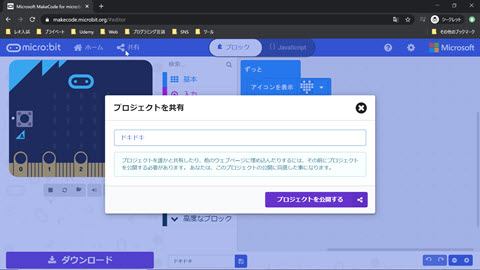
[プロジェクトを共有]ウィンドウが表示されるので、もし、プログラム名を変えたければここで変えることができ、特に変える必要がなければ、このまま、右下の[プロジェクトを公開する]ボタンをクリックします。

すると、すでに公開され、そのURLを教えられます。
コピーボタンを押してから、どこかに、その内容を貼り付けて、保存しておき、メールに添付したり、SNSなどで案内したり、印刷して配布する文書の一部にこれを入れて案内すれば、みんなにこのプログラムを見てもらえます。
ちなみに、このプログラムは、https://makecode.microbit.org/_6AvKRxDdgY2bです。

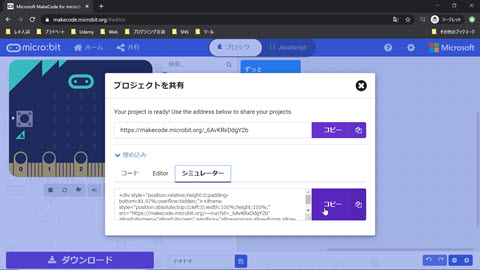
[埋め込み]とは、コードやエディターやシミュレーターそのものをブログなどにそのまま入れ込むことです。
埋め込みを行うには、[埋め込み]をクリックし、埋め込みたいものを、コードかエディターかシミュレーターの中から1つ選んでクリックし、その右横の[コピー]をクリックすると、その文字列をコピーできるので、ブログなどの一部に貼り付けて埋め込みます。
なお、このウィンドウを非表示にするには、右上の×印をクリックします。
参考動画1:micro:bitプログラミングはじめてでもできる!コンピューター上で試すハートが点滅するプログラム
参考動画2:micro:bitプログラミングはじめてでもできる!コンピューターで作ったプログラムをmicro:bit本体で試すハートが点滅するプログラム
参考文献:
BBCマイクロビット公式ユーザーガイド
著者 ガレス・ハルファクリー
訳者 金井 哲夫
日経BP社発行

コメント