子ども向けのプログラミング学習用マイコンであるmicro:bit(マイクロビット)と、そのプログラミングに必要なものの入手方法を簡単にご紹介します。
【目次】1.micro:bitでできること
2.micro:bit本体やその電源供給に必要なものの入手方法
3.micro:bitプログラミングに必要な編集環境の入手方法
3.1.ブラウザ上で動くmicro:bit用エディター
3.2.スマホのアプリで動くmicro:bit用エディター
1.micro:bitでできること
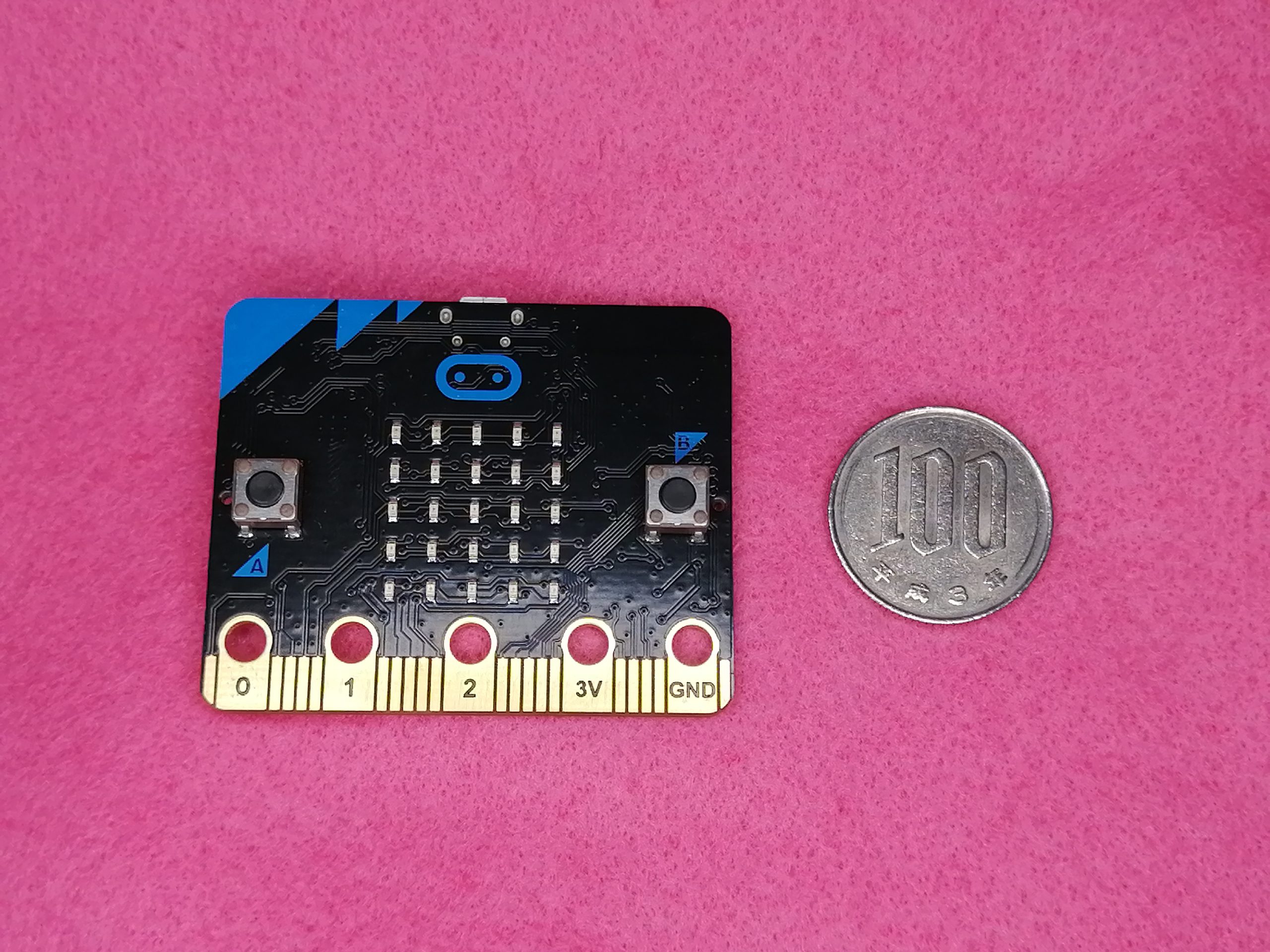
micro:bitは、プログラムで制御できる縦5×横5の25個のLEDや温度、角度、速度、方位などのセンサー、実行時の入力用のボタン、リセットボタン、出力用の音、ちょっとした音楽、電気信号を入出力できる領域などの他、Bluetoothなどもついているマイコンです。 
図 1.a.micro:bitの表 
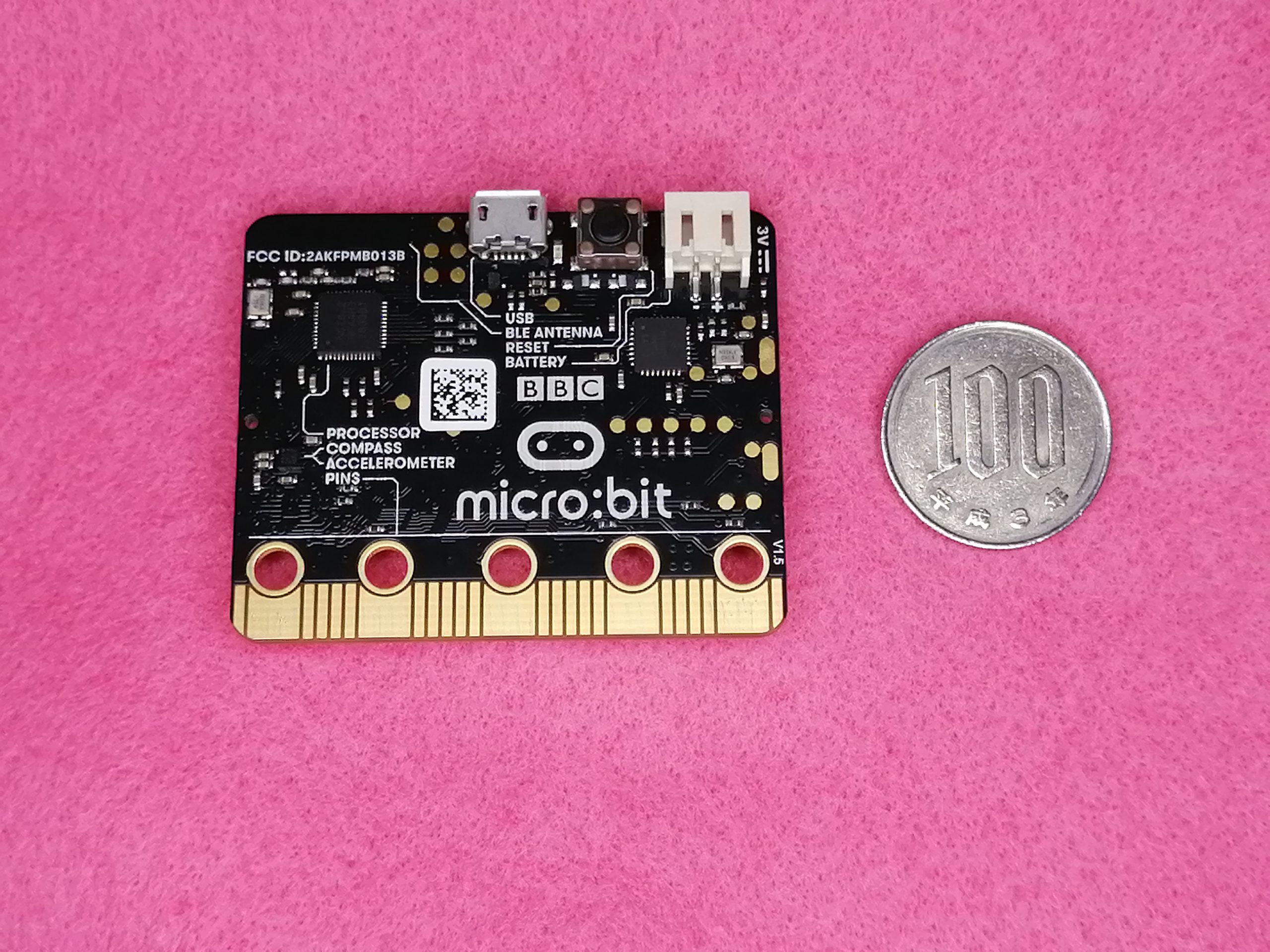
図1.b.micro:bitの裏
micro:bitのプログラムを作って、25個のLEDで文字や数値、絵を表現したり、micro:bitのその時点の角度や向き、温度を出力したり、音を出したり、音楽を奏でたりすることができます。
micro:bitが複数あるとき、例えば、自分と友達が1台ずつmicro:bitをもっているとき、micro:bit同士で通信したりすることも可能です。
自分でmicro:bitを2台持っている場合は、例えば、同じ曲のメロディーと伴奏を1台ずつから通信によってタイミングを合わせて出力することで、合奏することもできます。
また、micro:bitの電気信号が入出力できる領域を使って回路を組んで、電子工作を行うこともできます。
2.micro:bit本体やその電源供給に必要なものの入手方法
micro:bitは、通販で購入するのが、一般的です。
通常の店舗でmicro:bitを取り扱っているところが非常に少ないためです。
値段は、micro:bit単体では2000円強ですが、micro:bitそのものに電源から電気を取るための部品がついてないので、電池を電源として使用する場合は、バッテリホルダーと電池、パソコンやタブレットから電源をとる場合は、Micro USBケーブルも用意する必要があります。
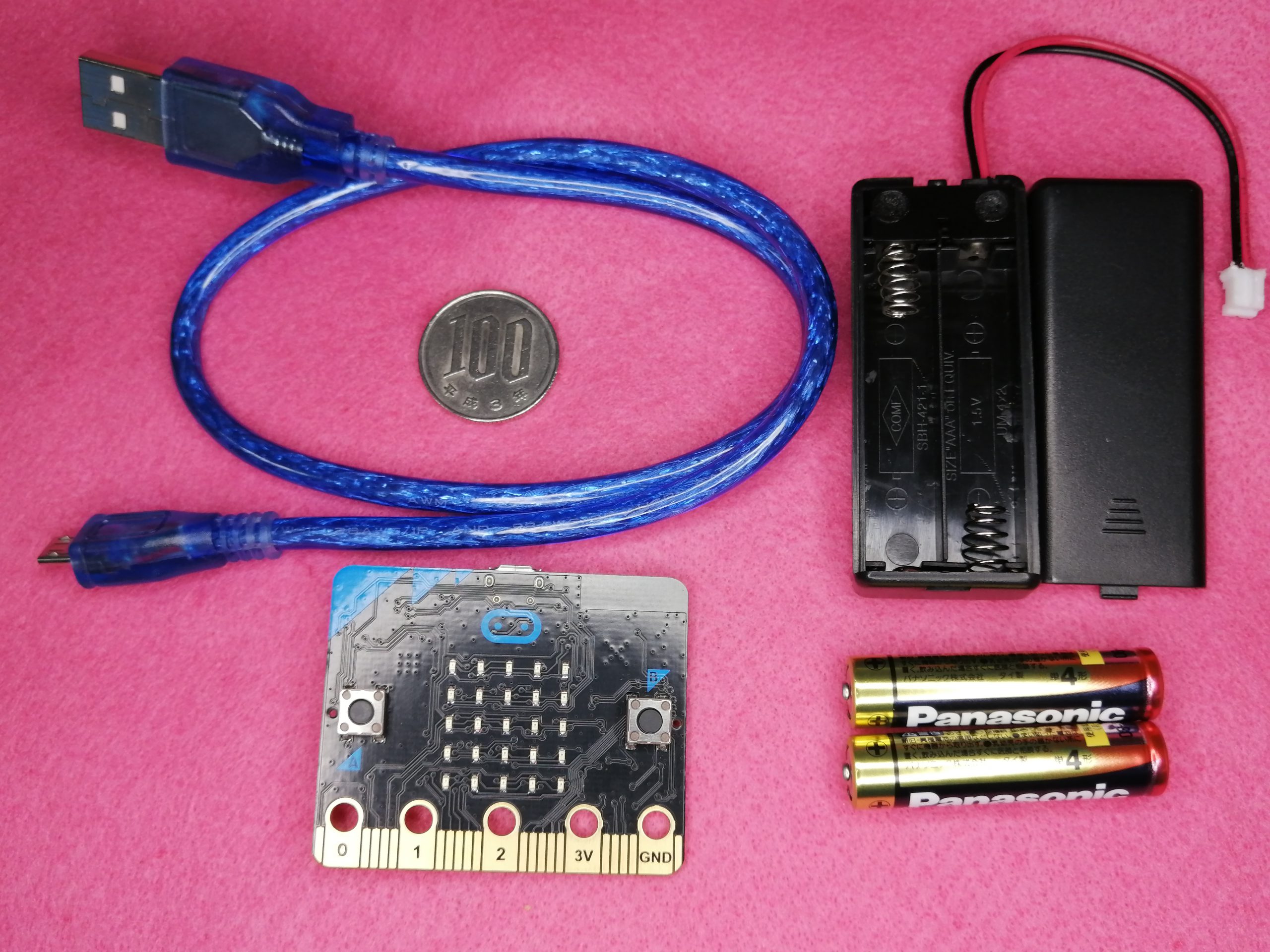
次のような内容の、よく見かけるコンパクトなセットは、通販で大体3000円強で売られています。
・micro:bit本体
・Micro USBケーブル
・バッテリーホルダー
・単4電池×2 
図2.a.micro:bitのセット売り例
その他にもたくさんのセット売りがあり、上記のものなどの他に、ワニ口(わにぐち)クリップやブレッドボード、ジャンパー線、いくつかのセンサーも入っているようなセットや、さらに、小さな車やロボットなどが入っているセットもあり、値段も内容に合わせて上下します。
micro:bitには、プログラミング中の内容を表示するためのスクリーン(画面)や、入力するためのキーボードやマウスなどはついておらず、また、それらをつける部分もありません。
micro:bitのプログラミングは、パソコンやタブレットでブラウザと呼ばれるホームページを閲覧するソフトウェアから無料で行える他、スマホで無料の専用アプリを使って行うことができます。
パソコンやタブレットでmicro:bitのプログラミングを行う予定の方は、パソコンやタブレットで作ったプログラムをmicro:bitに書き込むためと、パソコンやタブレットからmicro:bitに電気を供給するために、Micro USBケーブルが必要なので、Micro USBケーブルがなければ、micro:bitを購入するとき同時に購入します。
スマホでmicro:bitのプログラミングをする方は、スマホとmicro:bitのBluetoothの機能を使って無線でスマホからmicro:bitにプログラムの書き込みを行うことができます。
でも、この場合でも、micro:bitには電気の供給が必要なため、パソコンやタブレットがあってそこから供給するなら、Micro USBケーブルが必要ですし、パソコンやタブレットがない場合は、バッテリーホルダーと電池が必要です。
Micro USBケーブルや、バッテリーホルダー(単4電池2個用)と電池(単4電池2個)が必要なのに持っていなければ、micro:bitを購入するとき同時に購入します。
もともと電子工作が趣味という方であればバッテリーホルダーなどを持っていることもあると思いますが、持っていない方には、最低限のセットとして、先に説明した”よく見かけるコンパクトなセット”を手始めに購入されることをお勧めします。
3.micro:bitプログラミングに必要な編集環境の入手方法
一般に、プログラミング言語のプログラミングを行う環境のことをエディターと言います。
micro:bitでは、プログラムのことをプロジェクトとも言います。
micro:bitのエディターは、パソコンやタブレットではブラウザ上で動く無料のホームページとして、スマホでは無料のアプリで、Microsoftから提供されています。
3.1.ブラウザ上で動くmicro:bit用エディター
パソコンやタブレットでmicro:bit のプログラミングをしたい 場合は、ブラウザ上で動くエディターを使います。
ブラウザ上で動く、Microsoftから無償で提供されるmicro:bitの公式エディターの1つは、MicrosoftのMakecode(メイクコード)と呼ばれる言語に基づいて作られたJavaScriptと、それをブロックという形で扱えるようにしたJavaScriptブロックのエディターで、こちらのURLのページ https://makecode.microbit.org/(インターネット上のホームページ)です。 
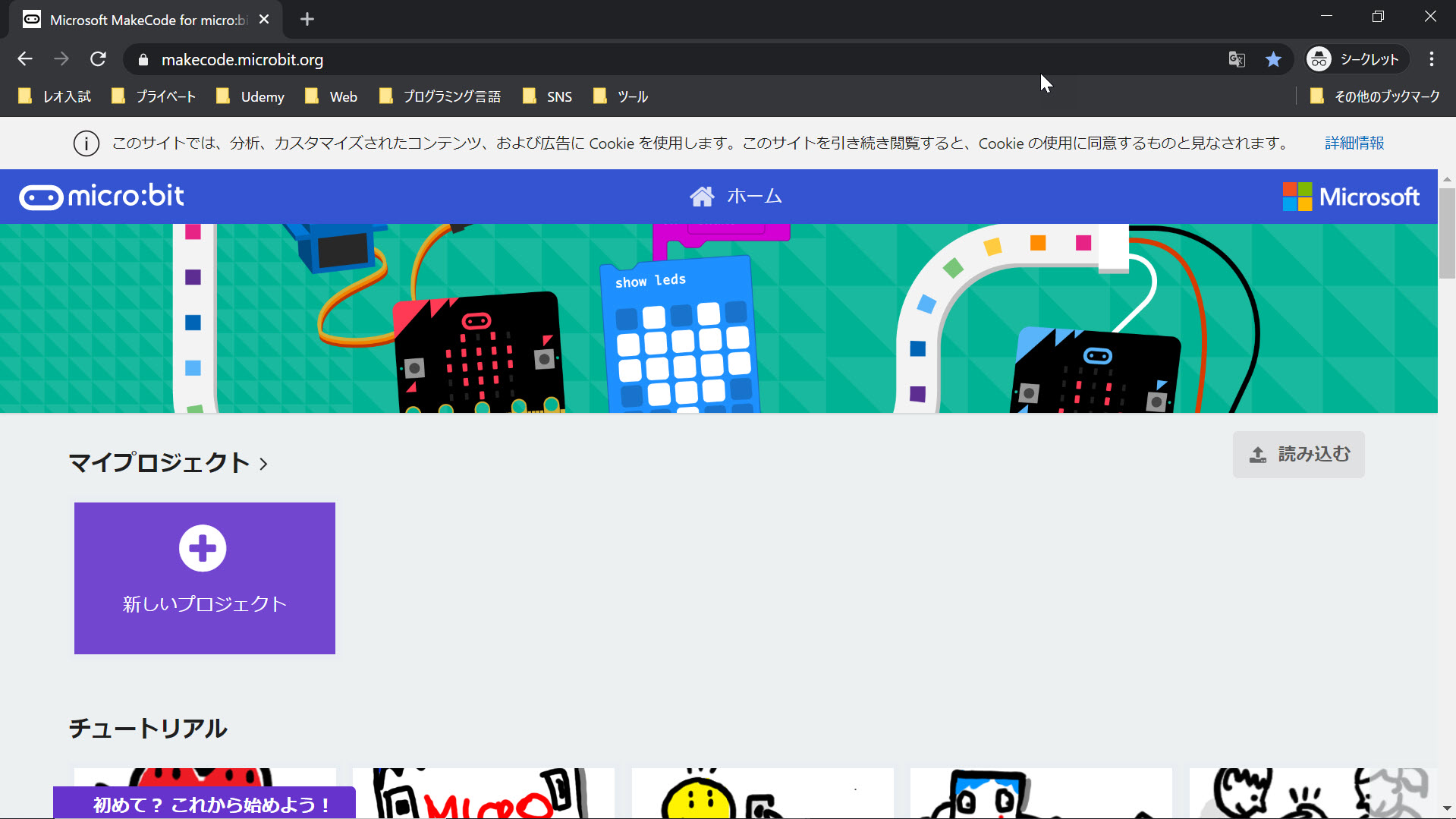
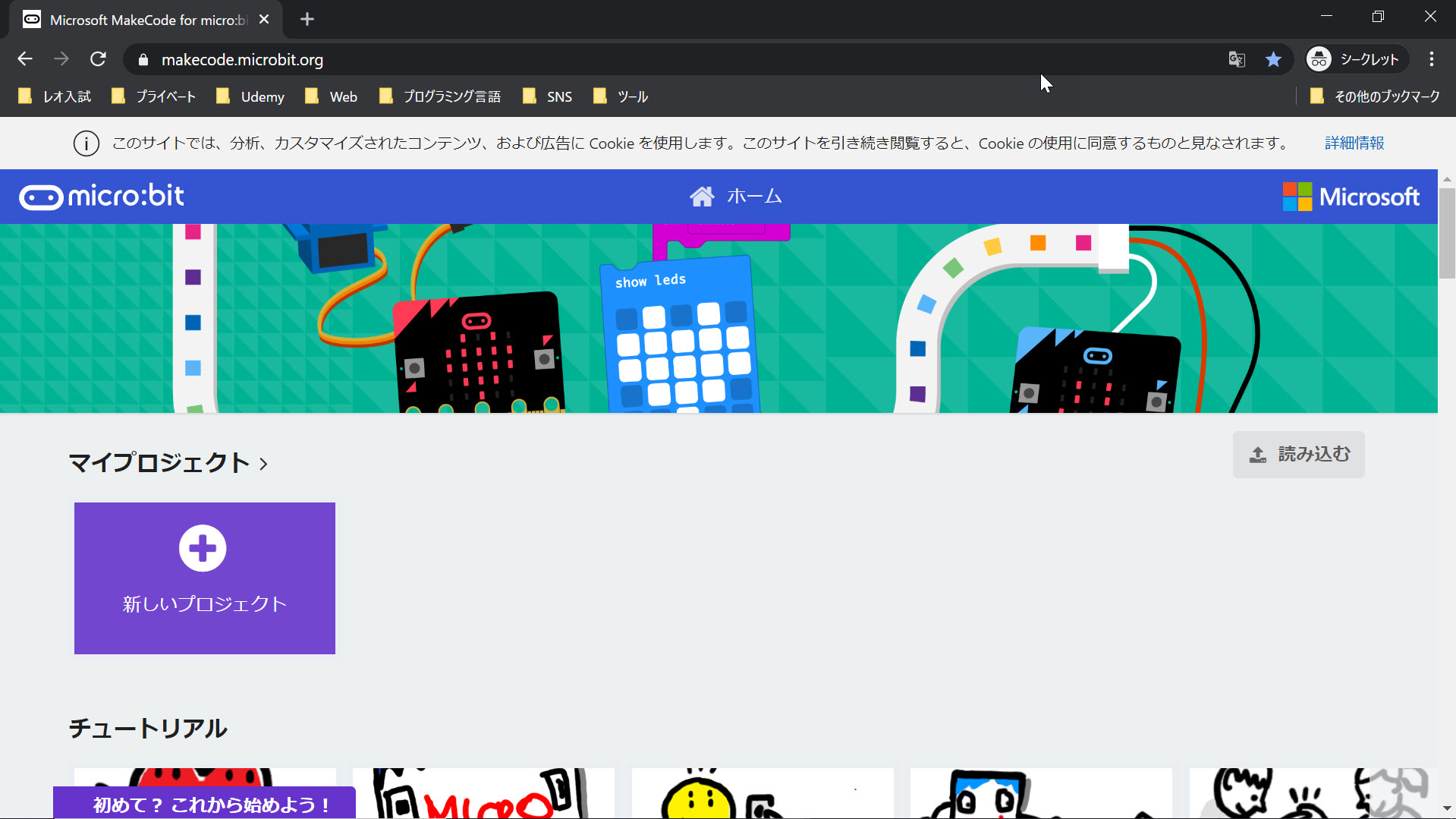
図3.1.a. Makecodeのエディターのホーム画面
このサイト(サイトとは、URLで示される場所のこと)は、JavaScriptブロックと呼ばれる命令の図を直感的にくっつけてプログラミングしていく方法と、JavaScriptのコードを記述してプログラミングする方法の2つエディターを提供していて、JavaScriptブロックでのプログラムとJavaScriptのコードでのプログラムは、自由に切り替えて表示できます。
micro:bitは他にも、PythonやSwiftのプログラムで動かすことができます。
この記事では、MakecodeのエディターのJavaScriptブロックでのプログラミング方法をご紹介します。
(ちなみに、上図は、次の手順で表示することもできます。
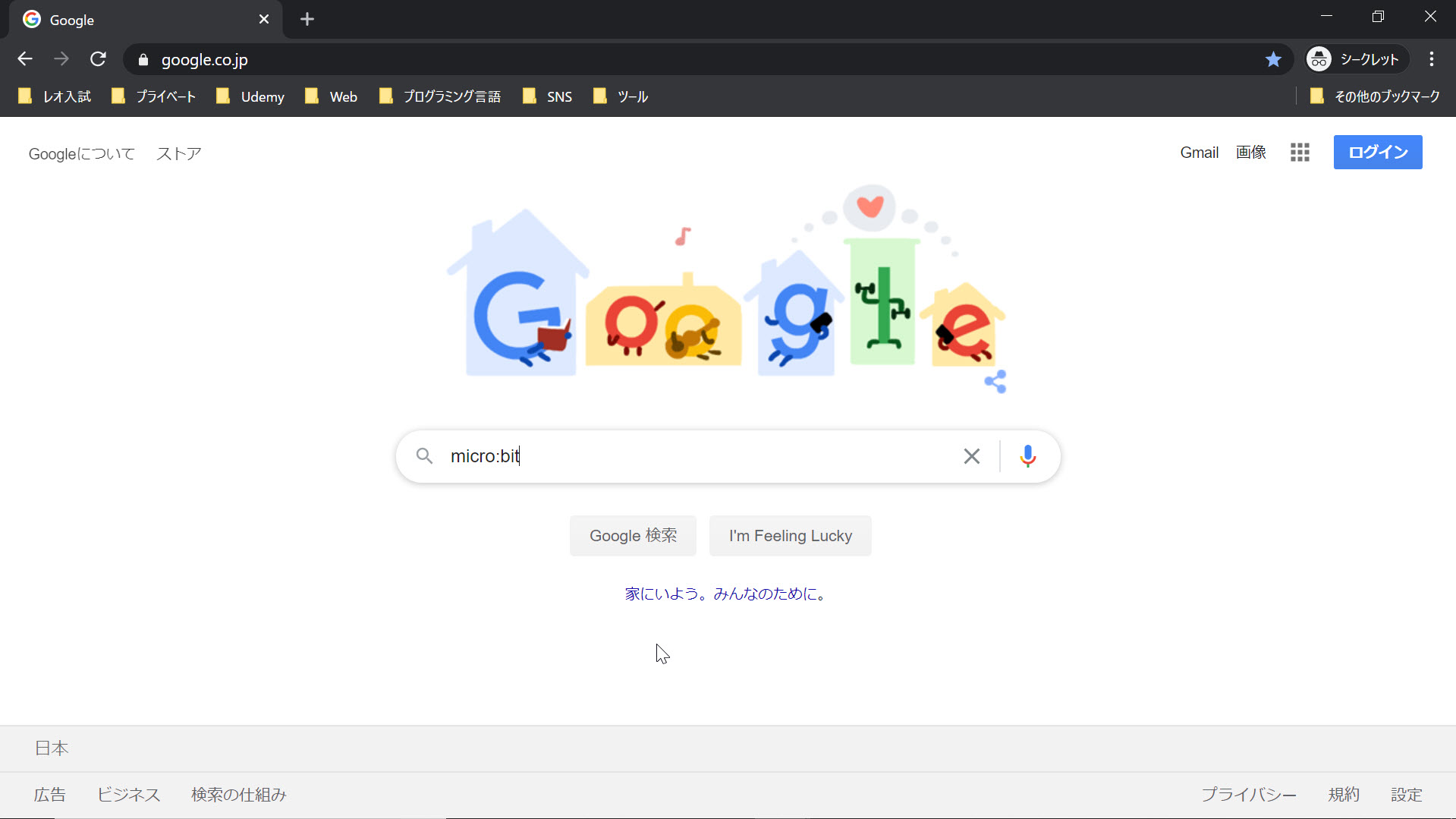
ブラウザで 
図3.1.a.1.
「micro:bit」と入力して検索し、
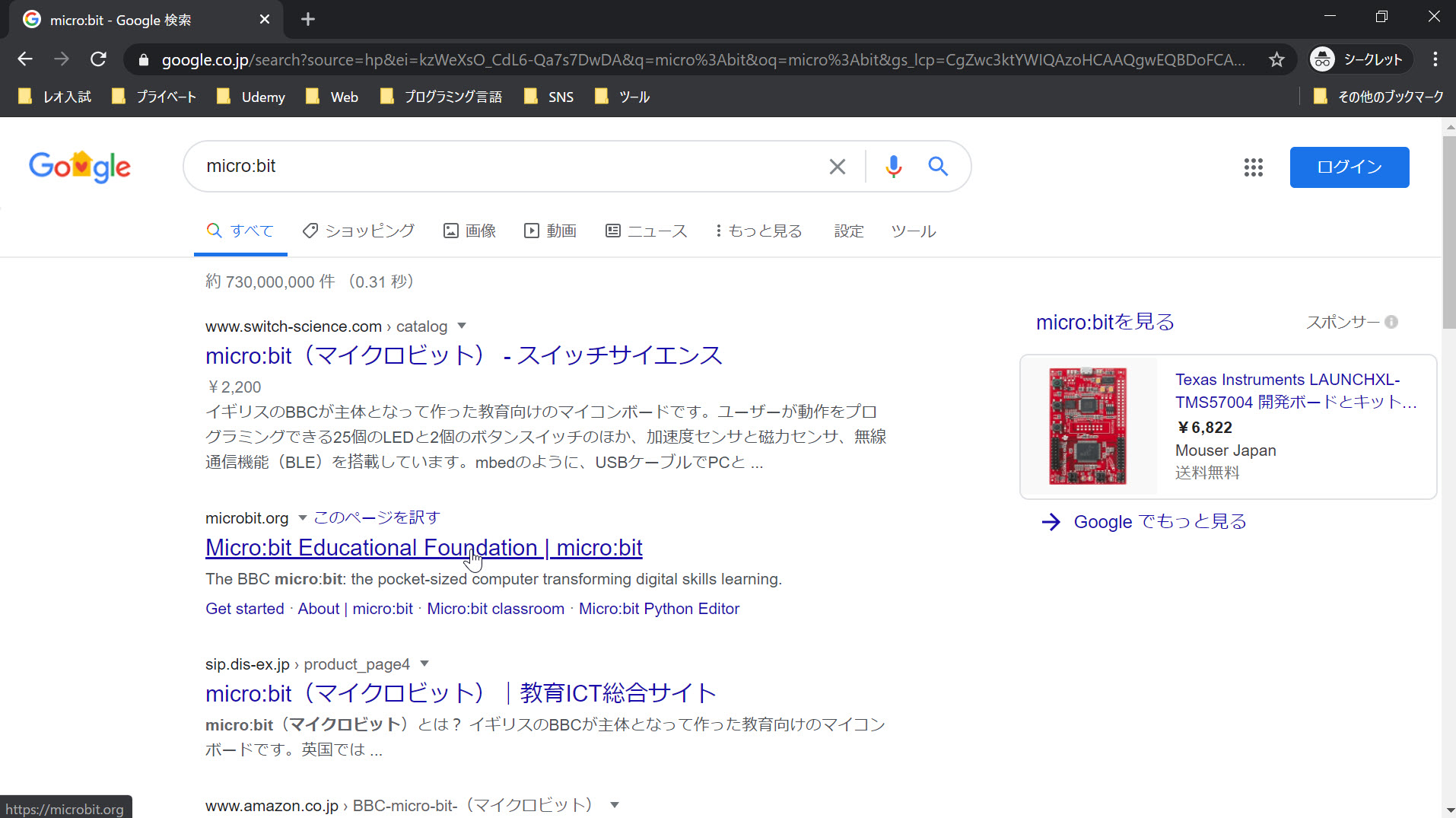
図3.1.a.2.
表示された中の上位にあるmicrobit.orgのリンクをクリックします。
図3.1.a.3.
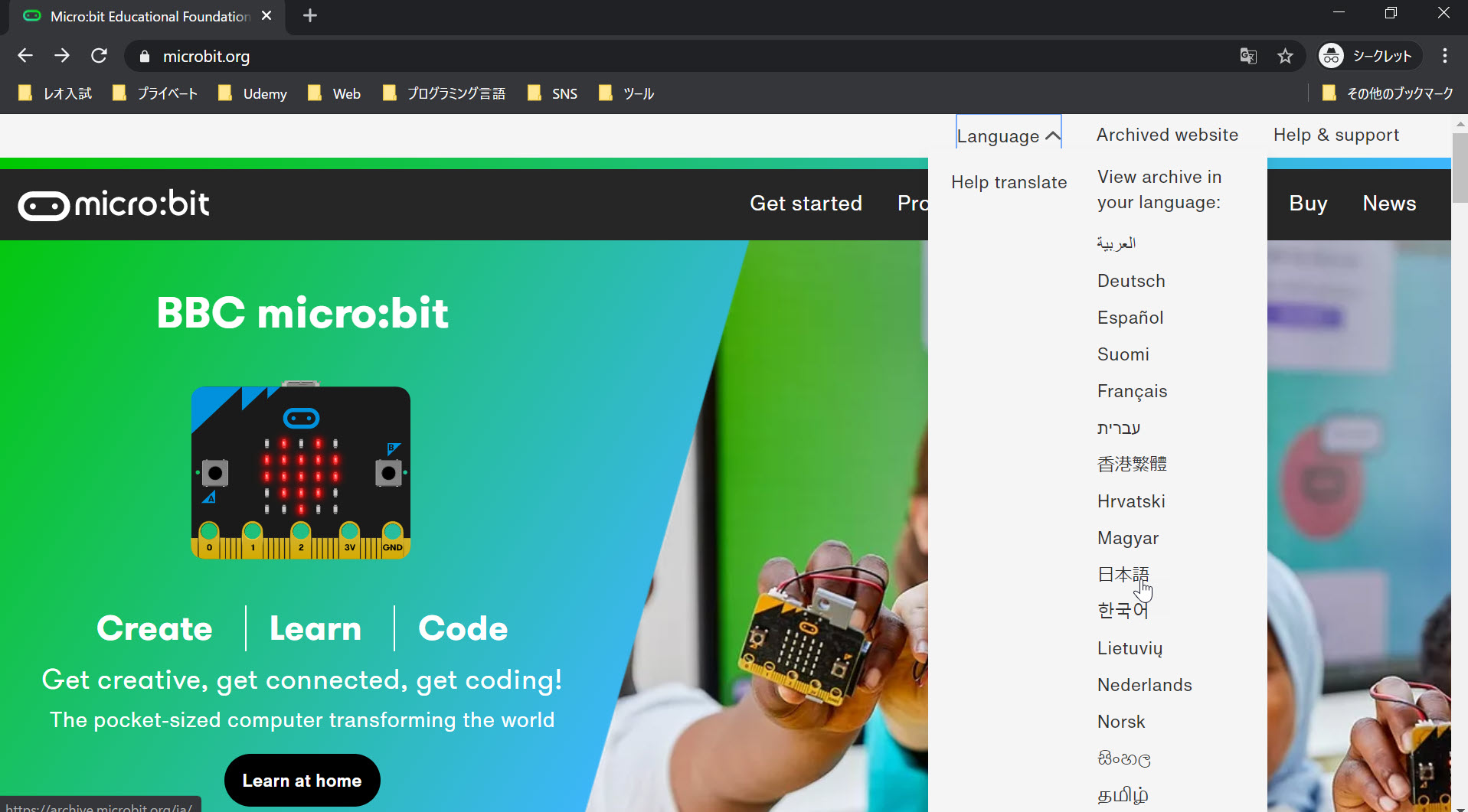
画面上部の白いメニューの中にある[Language](言語)をクリックします。 
図3.1.a.4.
[日本語]をクリックします。
図3.1.a.5.
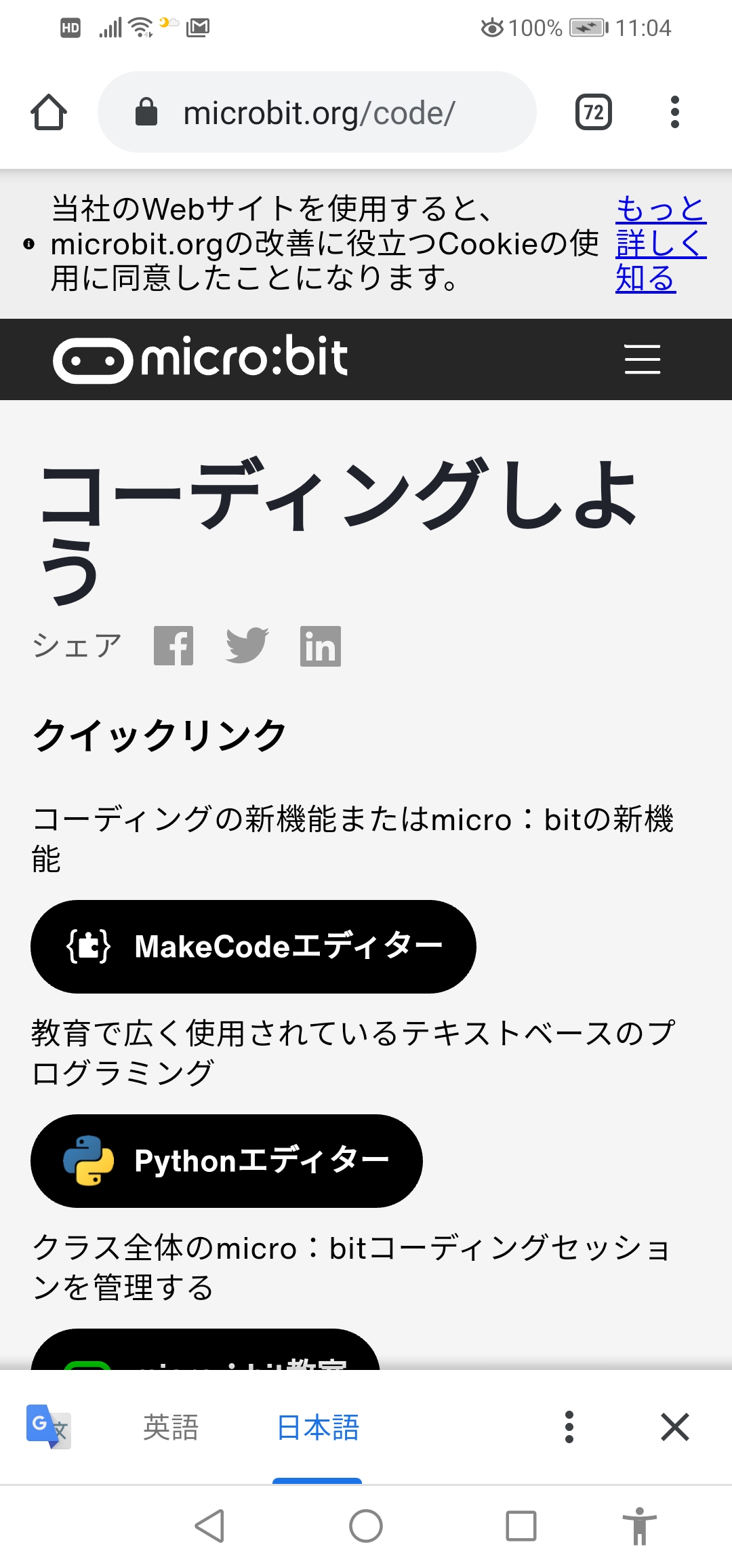
画面上部にある、メニューの[プログラミングしましょう]をクリックします。
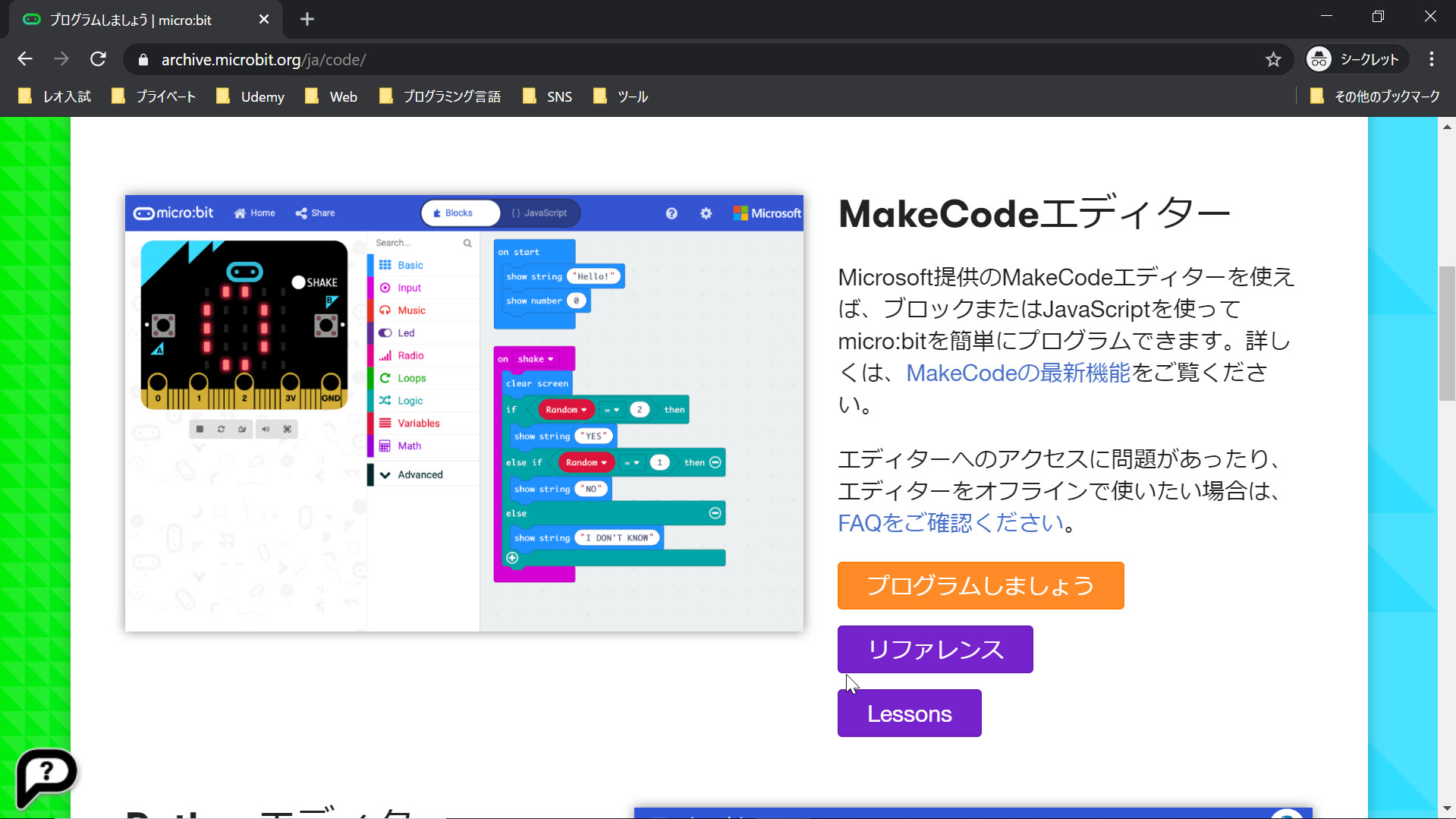
図3.1.a.6.
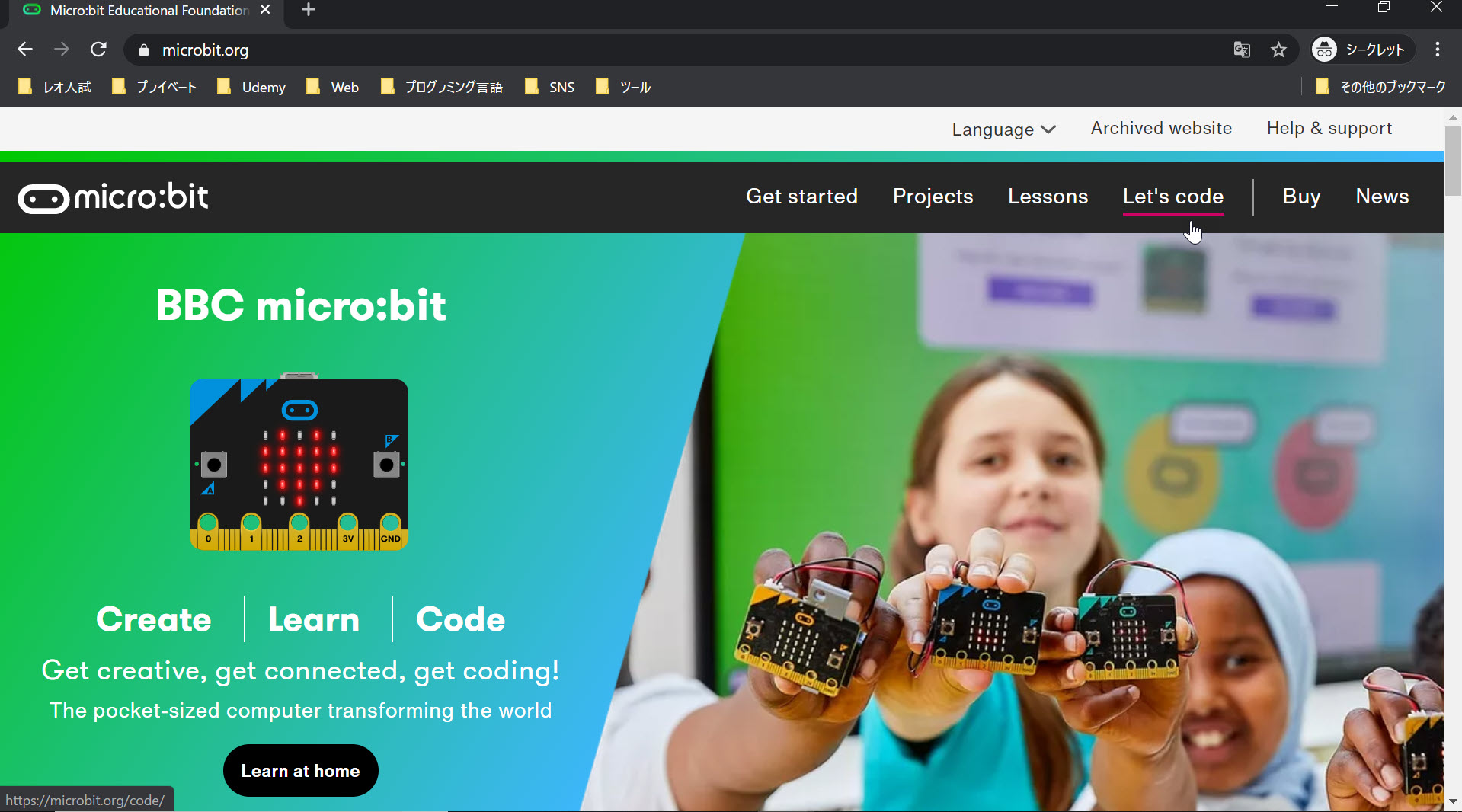
少しスクロールダウン(下向き矢印を押し続けたりして、このページの下の方を表示すること)して、下図にの部分が表示されるまで下げます。
図3.1.a.7.
[プログラミングしましょう]ボタンをクリックすると、https://makecode.microbit.org/が表示されます。
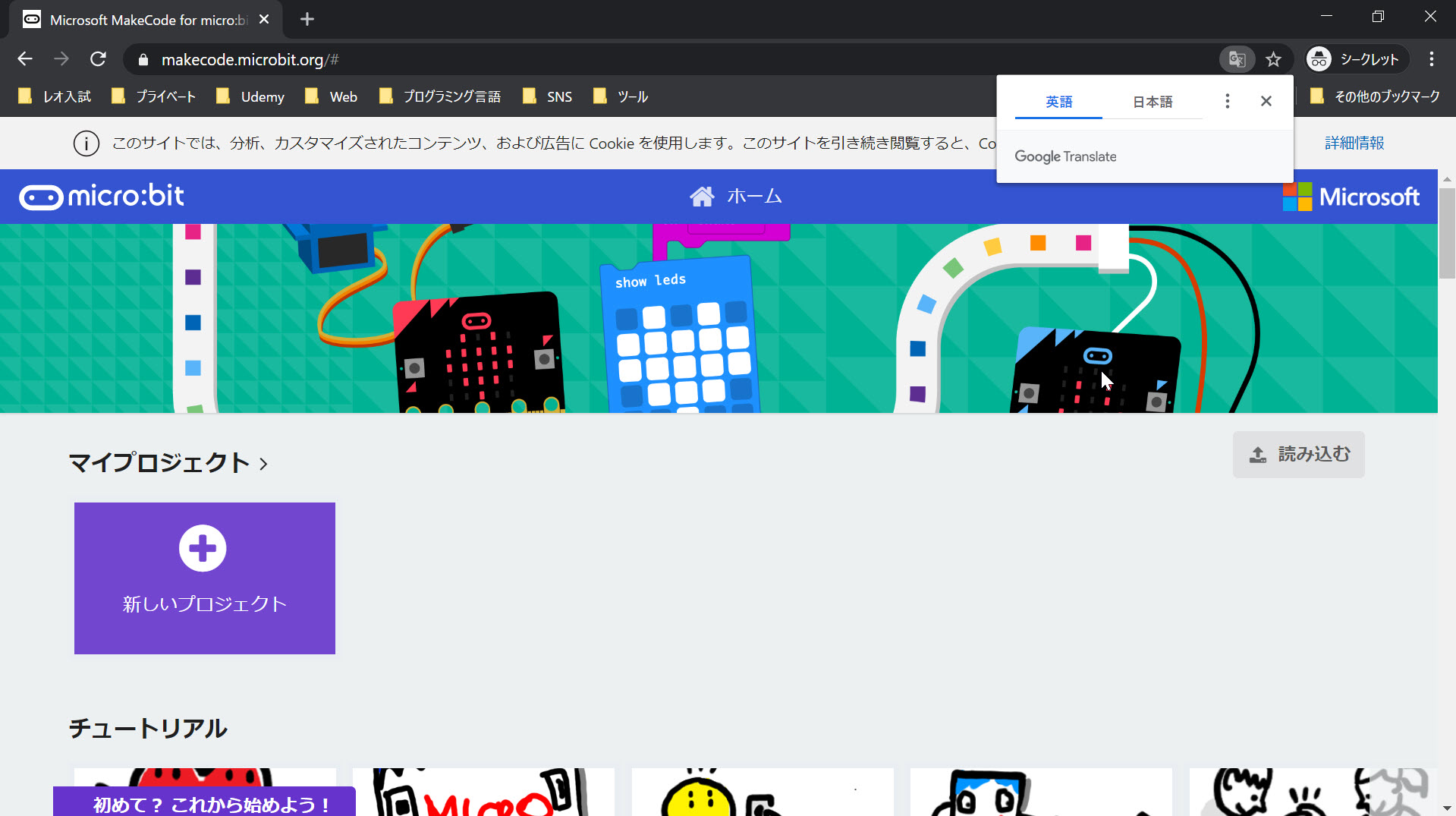
図3.1.a.8.
なお、右上のポップアップウィンドウは、その右上の×印をクリックすれば、非表示になります。 
図3.1.a.9.
)
このエディターで新しいプログラム、すなわち、プロジェクトを作る場合は、紫色の[新しいプロジェクト]という四角い部分をクリックします。
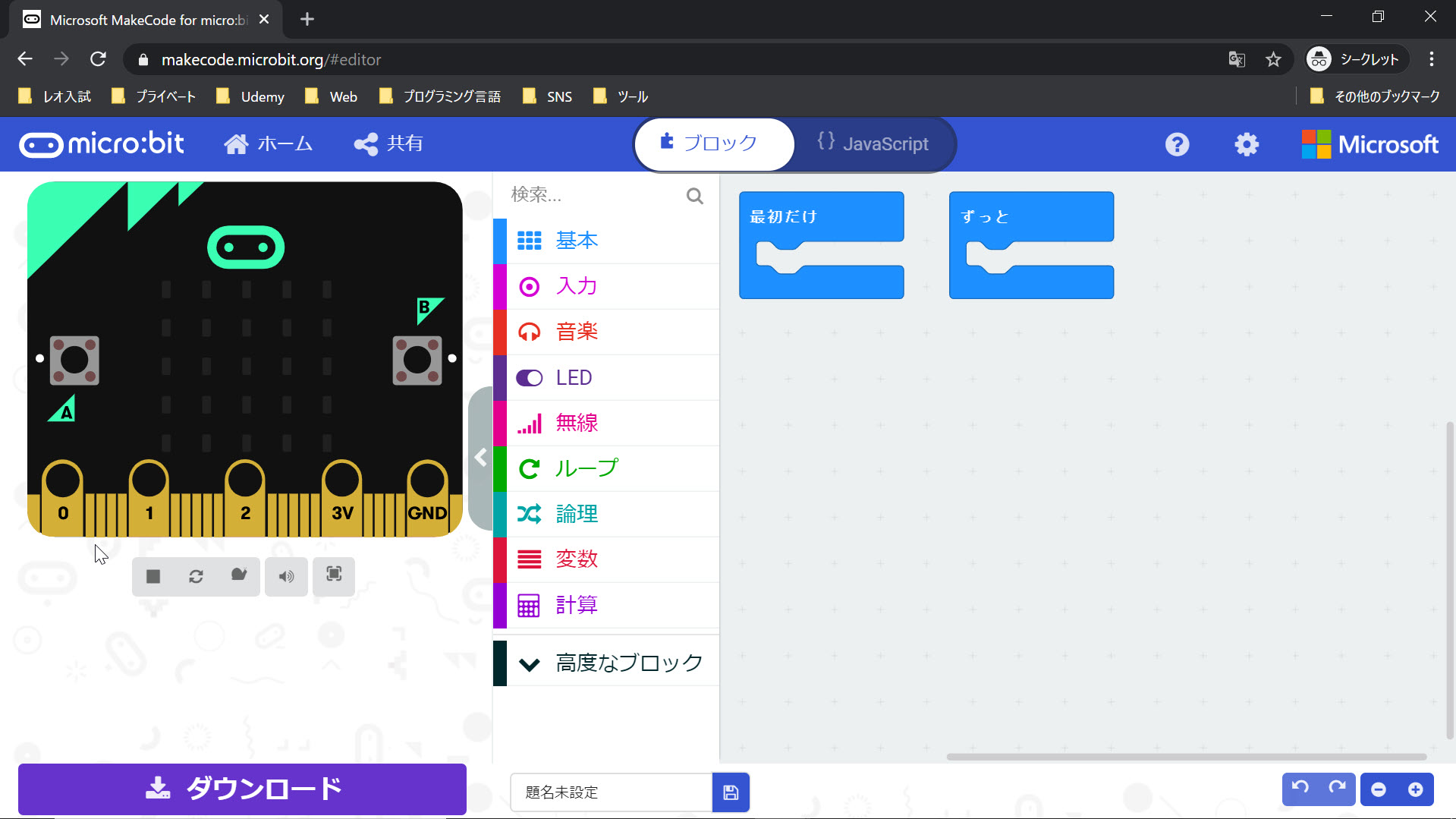
すると、下図のようなmicro:bitのブロックによるプログラミングによってプロジェクトを作るためのエディターのページが開きます。 
図3.1.b. micro:bitのJavaScriptブロックのエディター(新規作成状態)
3.2.スマホのアプリで動くmicro:bit用エディター
スマホでmicro:bitを使いたい場合は、無料で提供されているアプリのエディターを使います。
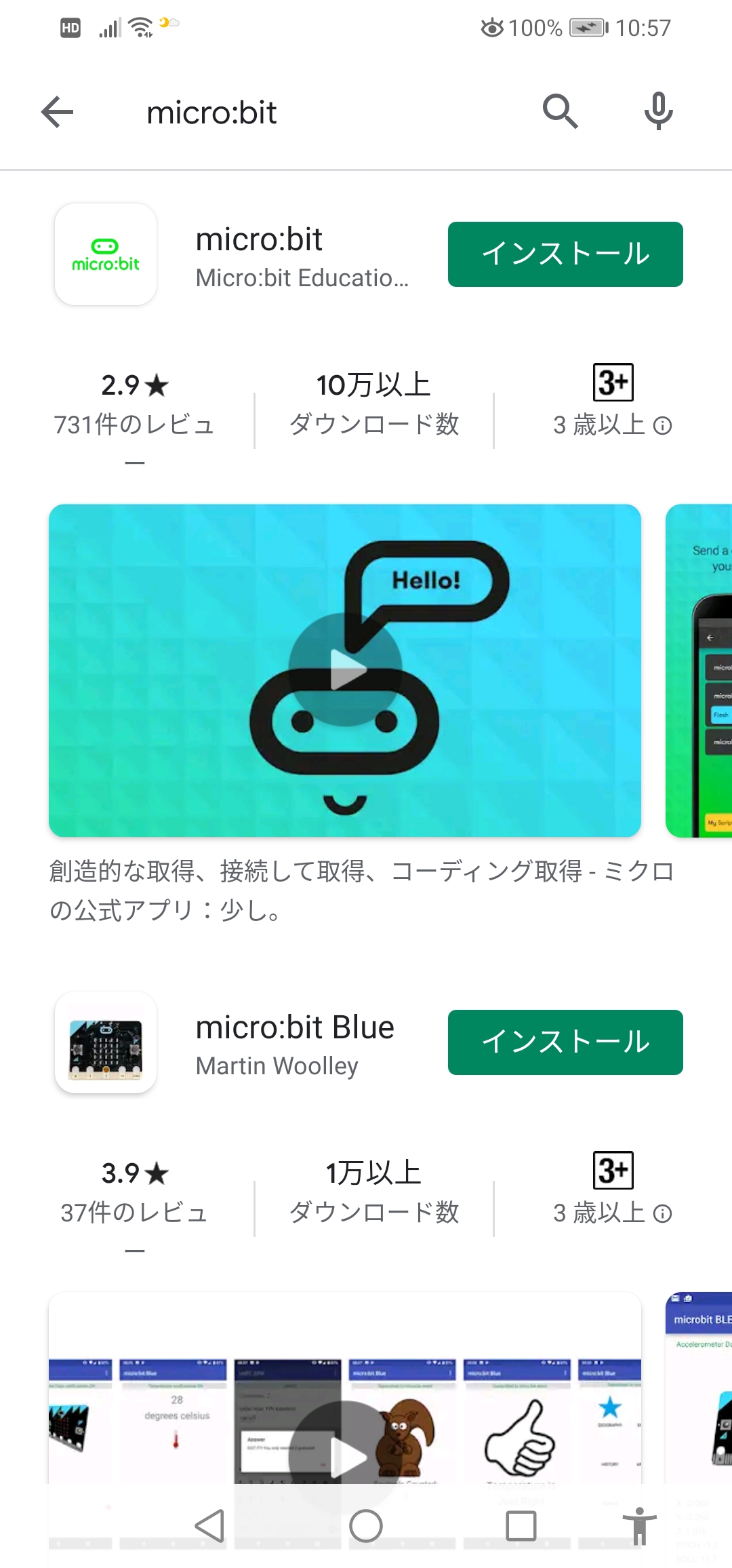
micro:bitのアプリは、App StoreやGoogle playなどのアプリストアから、「micro:bit」で検索して、Micro:bit Educational Foundationのmicro:bit(無料)をインストールします。

図3.2.a.
micro:bitアプリをタップして起動します。 
図3.2.b.
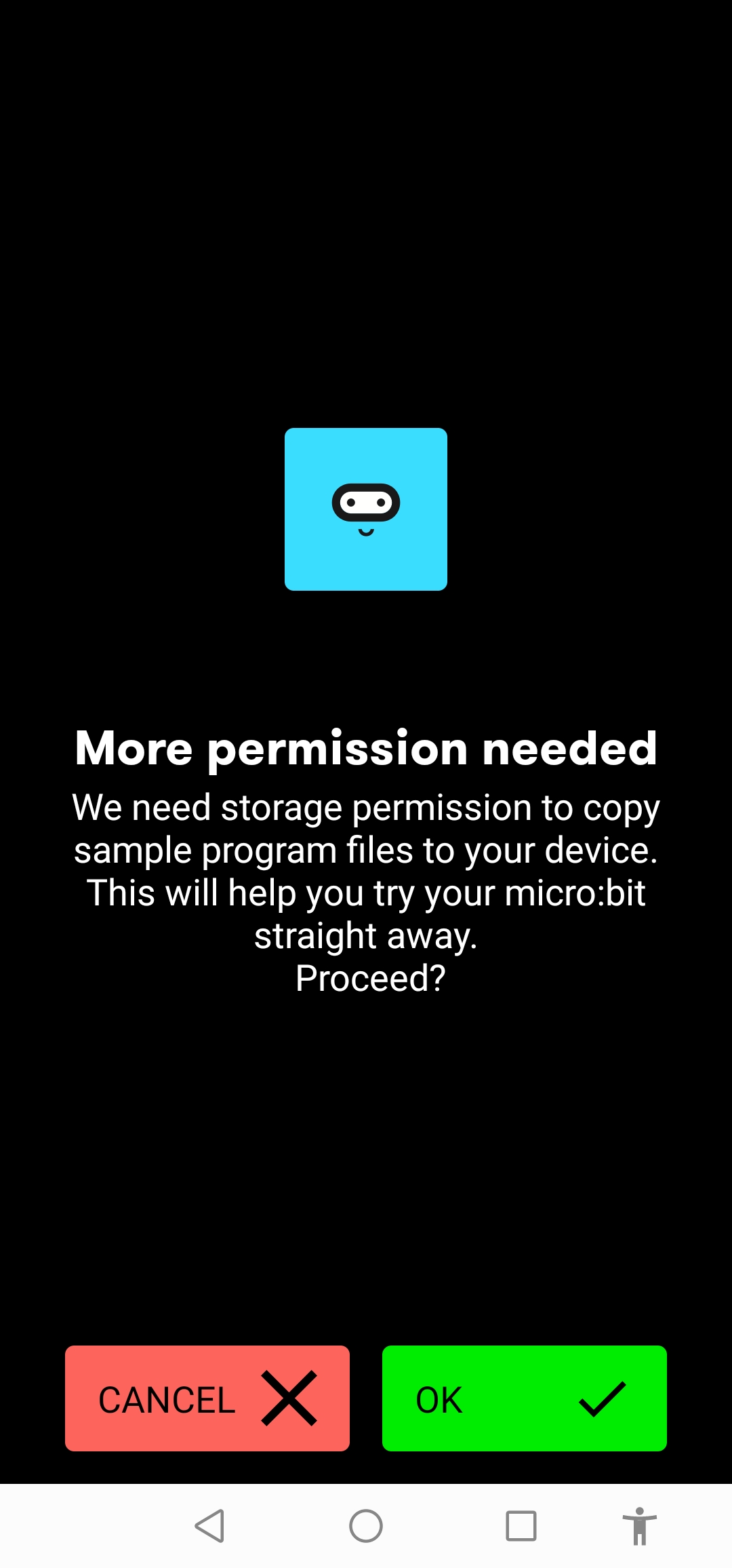
初めて起動したとき、以下の画面が表示されたら、サンプルプログラムをコピーしてよい場合は、右の緑のOKボタンを、コピーしない場合は、左の赤のCANCELボタンをタップします。
図3.2.c.
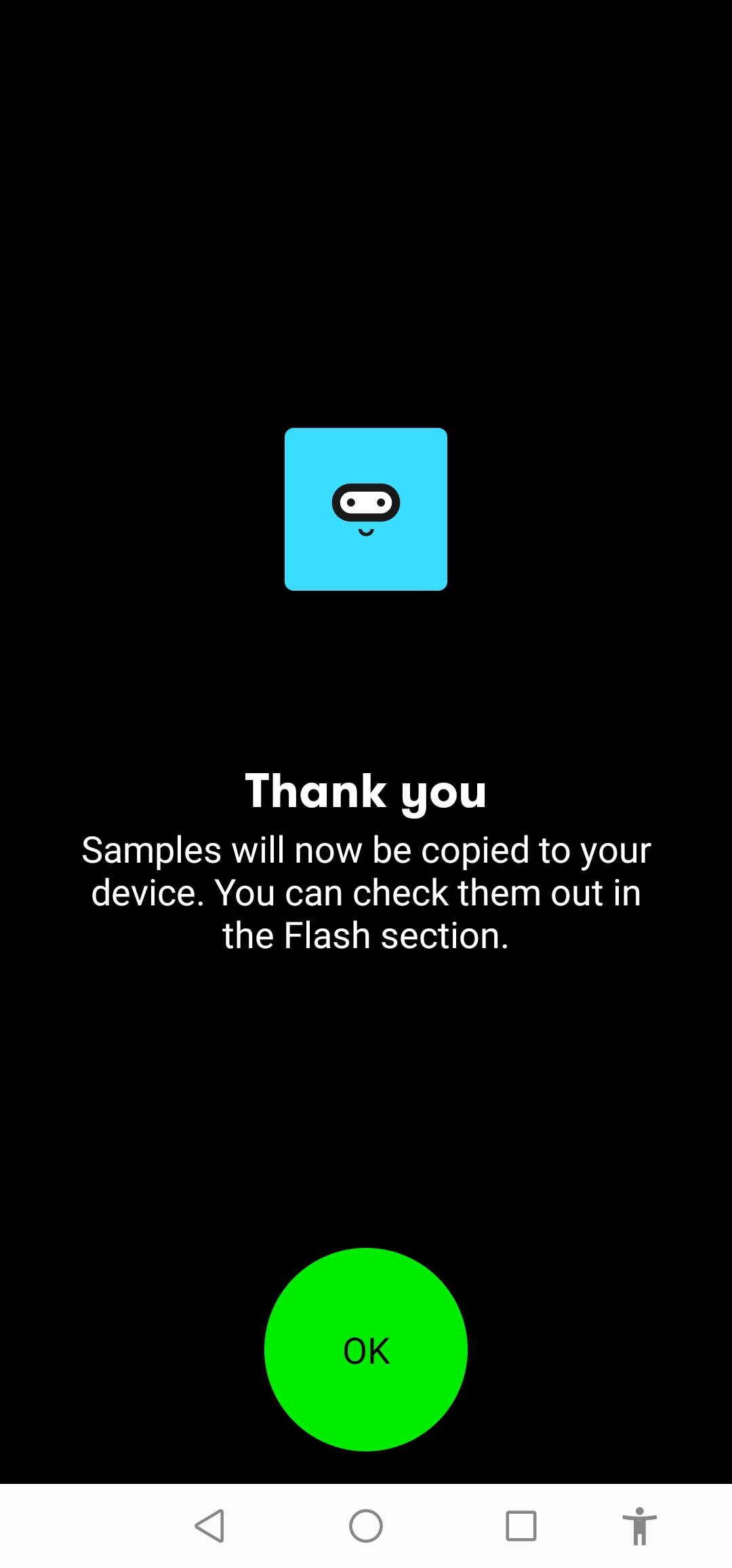
Thank you画面が表示された場合は、OKボタンをタップします。
図3.2.d.
(2度目以降のmicro:bitアプリの起動では、この後の流れが繰り返されます)
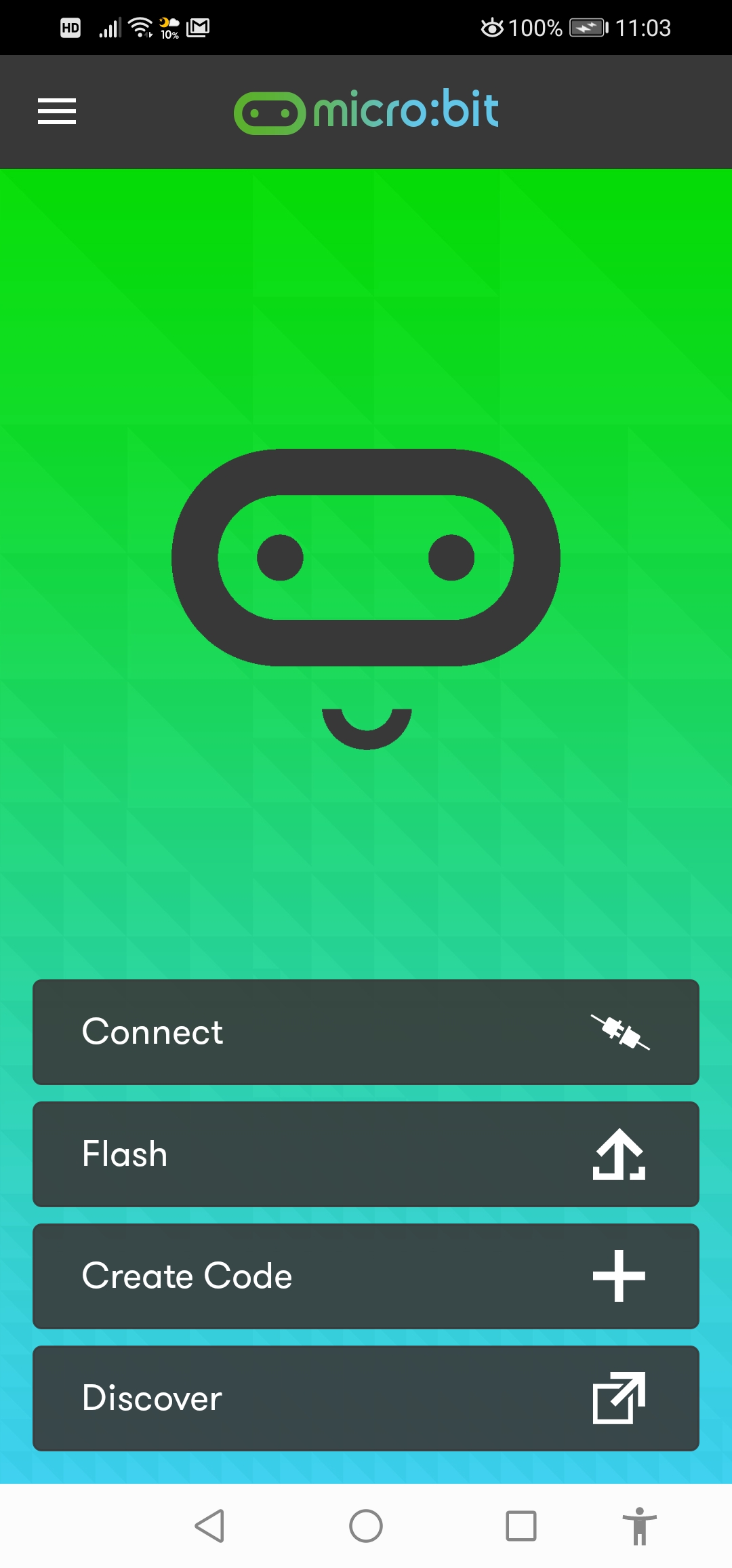
次に、プログラミングするには、[Create Code]をタップします。 
図3.2.e.
ブロックでプログラミングする場合は、[MakeCodeエディター]をタップします。 
図3.2.f.
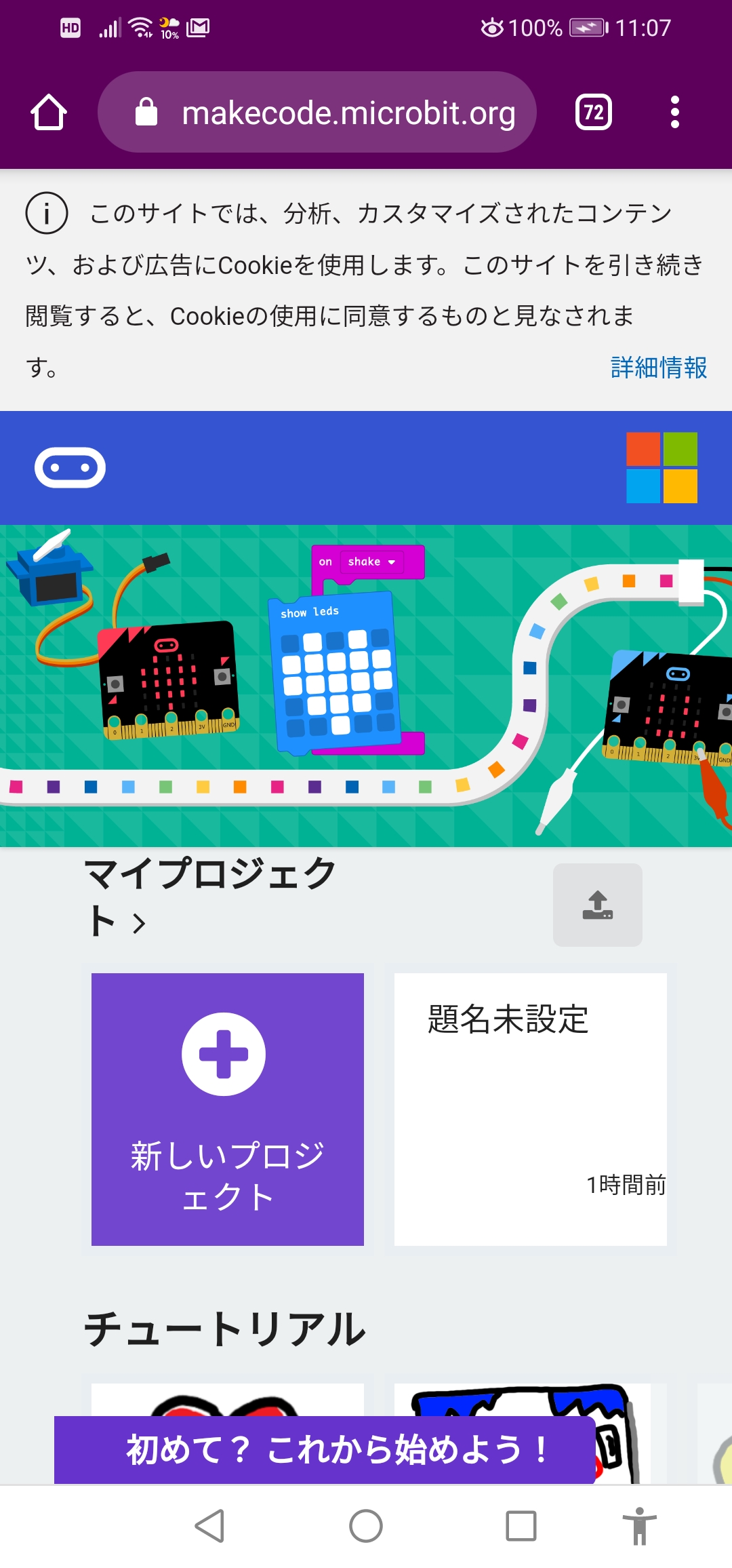
[MakeCodeエディター]のホームが表示されます。
このエディターで新しいプロジェクトを作る場合は、紫色の[新しいプロジェクト]という四角い部分をクリックします。 
図3.2.g.
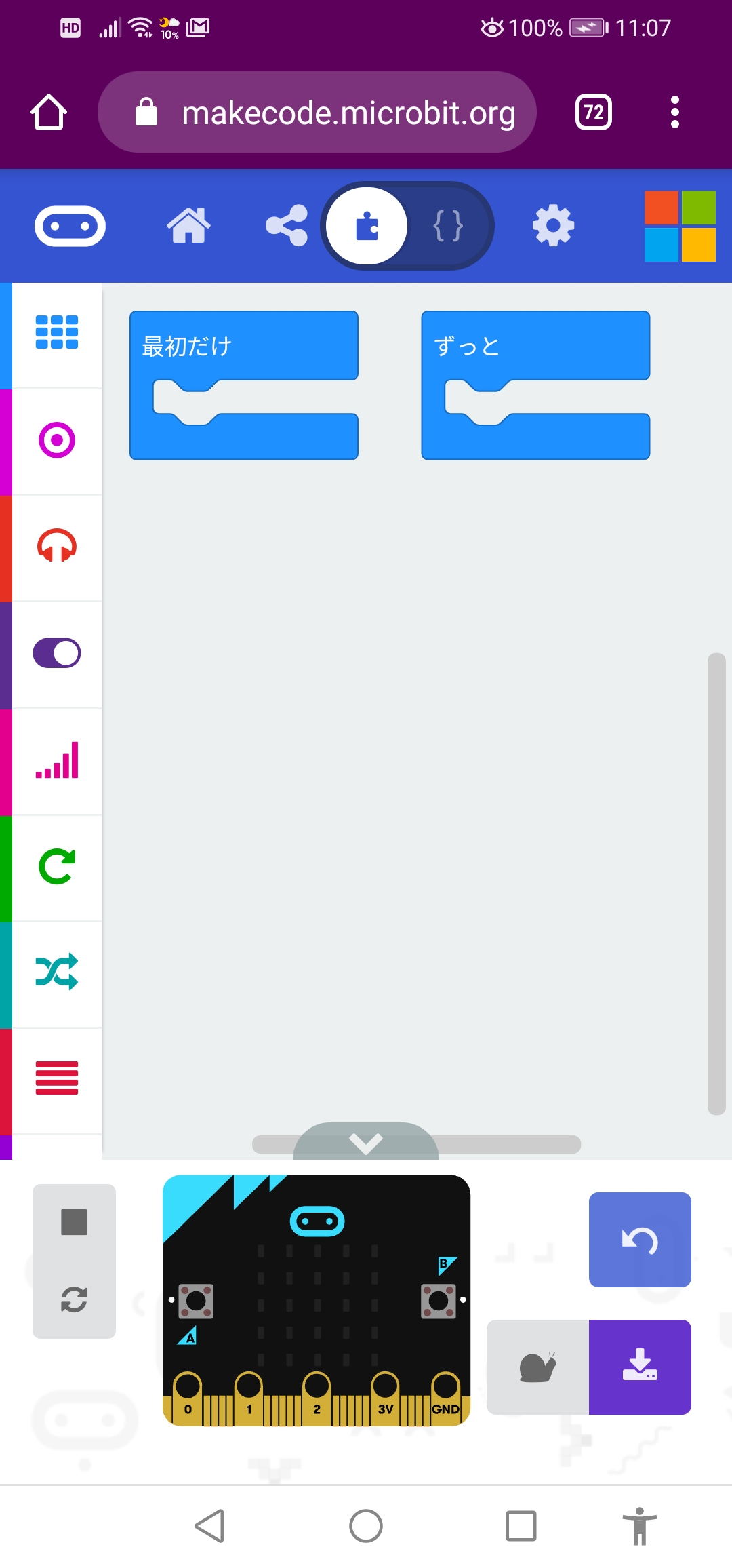
すると、下図のようなmicro:bitのブロックによるプログラミングによってプロジェクトを作るためのエディターのページが開きます。
図3.2.h.

コメント
[…] ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。 […]
[…] ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。 […]
[…] ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。 […]
[…] ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。 […]
[…] ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。 […]