Scratchの動きカテゴリーは、スプライト(ねこの絵など)を動かすための命令であるブロックの集まりです。
動きカテゴリーには歩数を指定してスプライトを動かす[〇歩動かす]ブロックがあります。
この記事では、[〇歩動かす]ブロックと[向き]の深い話をします。
[目次]
1.[〇歩動かす]ブロックの1歩の大きさはステージの大きさで決まる
2.[〇歩動かす]ブロックで動く方向は[向き]の方向で決まる
2.1.エディターの[向き]欄で[向き]の値を確認する
2.2.ブロックで[向き]の値を確認する
3.スプライトの傾きは[向き]と[回転方法]で決まる
3.1.[回転方法]の[左右のみ]とは
3.2.[回転方法]の[回転しない]とは
3.3.[回転方法]の[自由に回転]とは
4.[〇歩動かす]ブロックで端に到達したら跳ね返らせことができる
5.まとめ
1.[〇歩動かす]ブロックの1歩の大きさはステージの大きさで決まる
ステージのサイズは縦360、横480で、縦横比は3:4になっています。
ステージの座標の詳細は、こちらの記事でご確認いただけます。
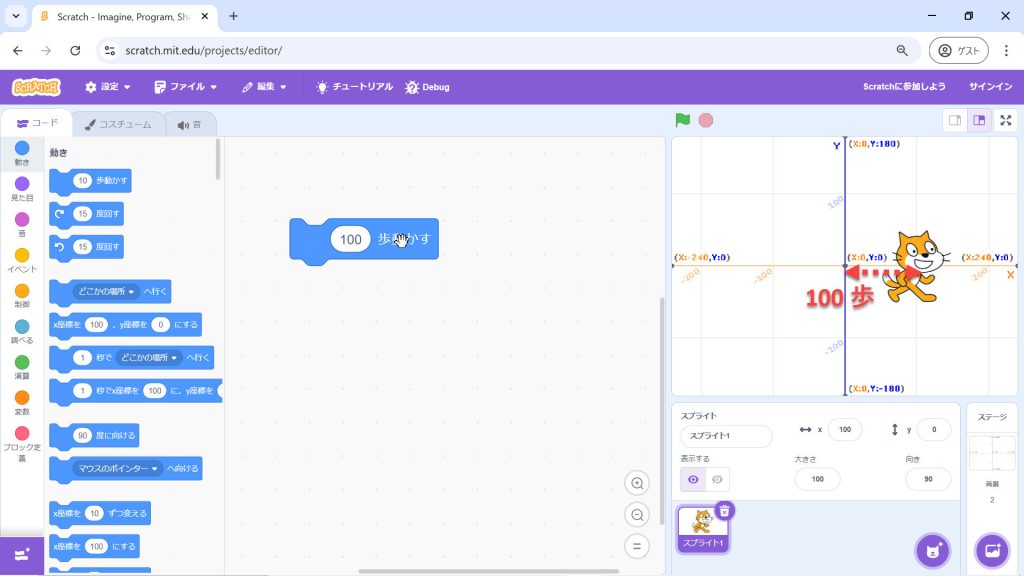
動きカテゴリー[〇歩動かす]ブロックで言うところの1歩は、このステージのサイズの1と同じ大きさです。
例えば、100歩横に進んだ位置は、横幅の100/480の大きさ分、すなわち、だいたい1/5くらい横にずれた位置になります。

2.[〇歩動かす]ブロックで動く方向は[向き]の方向で決まる
スプライトは、エディターのステージの中でドラッグして動かせるものです。
スプライトには、[向き]という属性があります。
2.1.エディターの[向き]欄で[向き]の値を確認する
エディターで現在操作対象になっているスプライトは、スプライトリストでサムネイルが濃い色になっているスプライトです。
エディター起動直後は、ねこのスプライト1つがデフォルトで組み込みのスプライトの中から読み込まれていて、そのスプライトが現在の操作対象になっています。

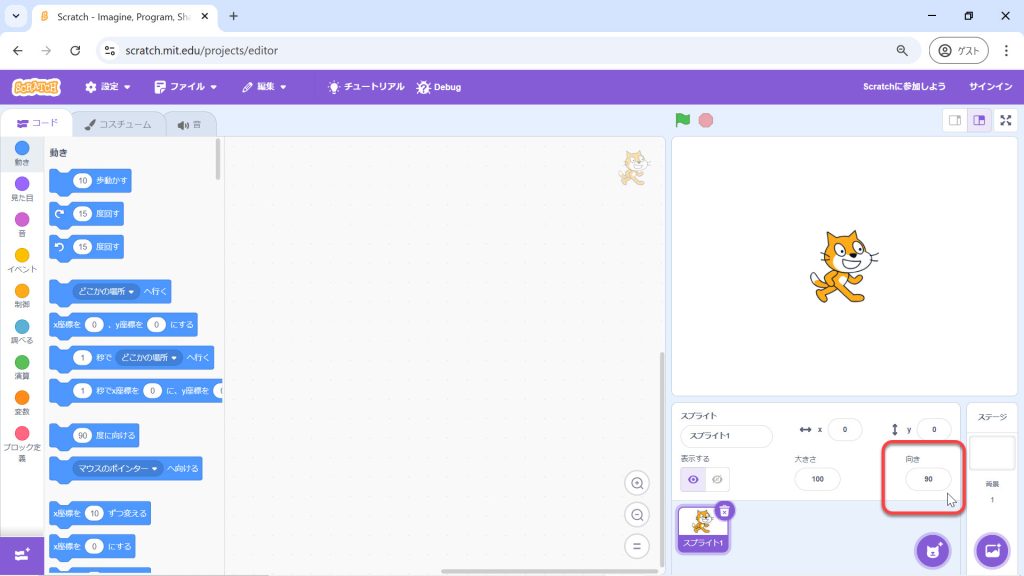
現在操作対象になっているスプライトの[向き]の値は、ステージの下の[向き]欄で

確認できます。
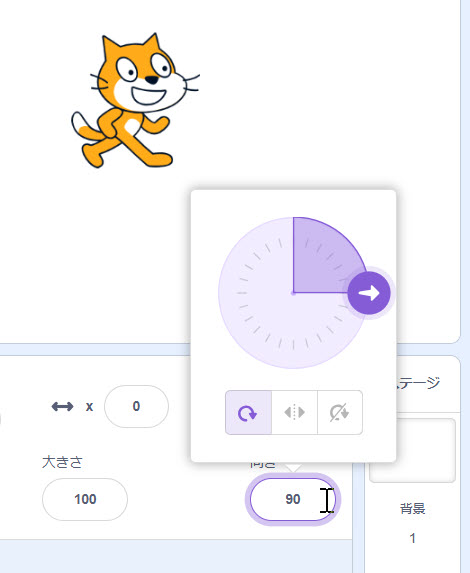
例えば、ねこのスプライトのデフォルトの[向き]は、[向き]欄を見ると90度であることが確認できます。
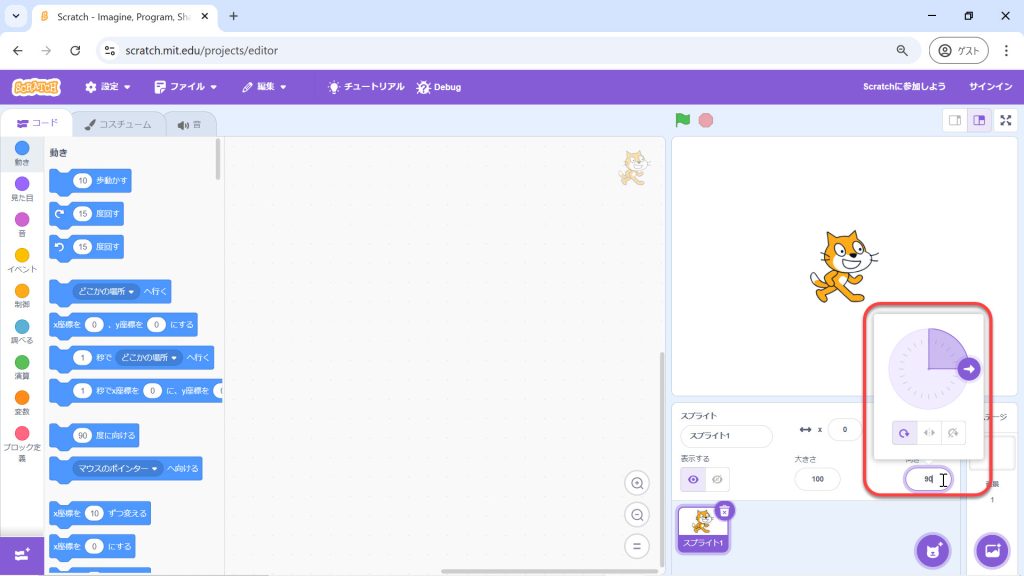
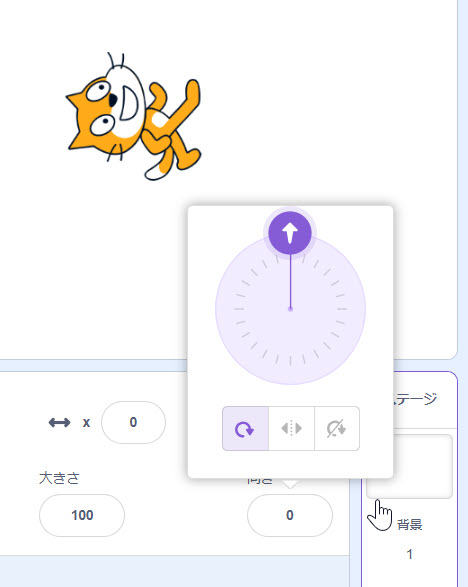
さらに、[向き]欄の値をクリックすると、図で[向き]の角度を確認することができます。

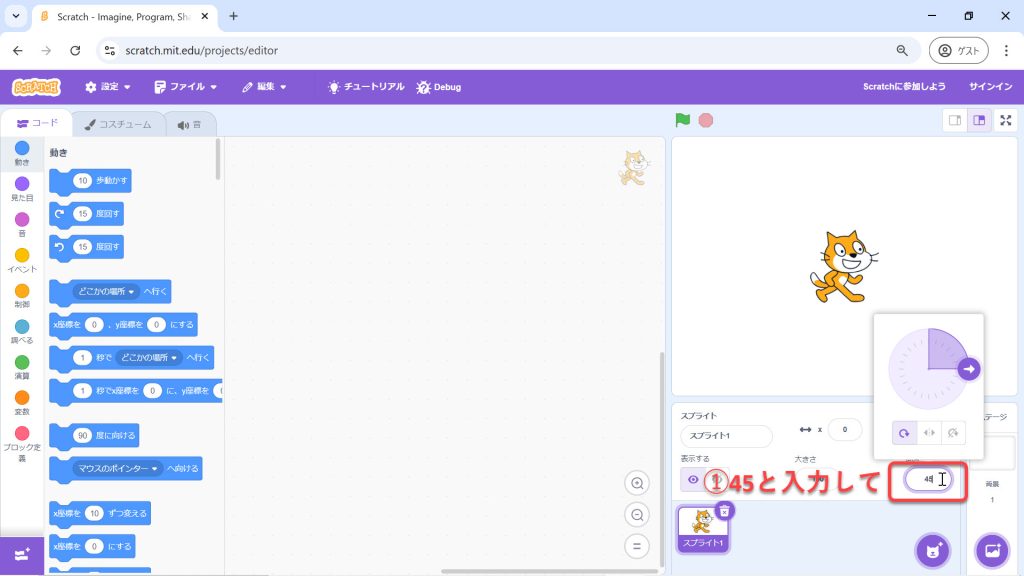
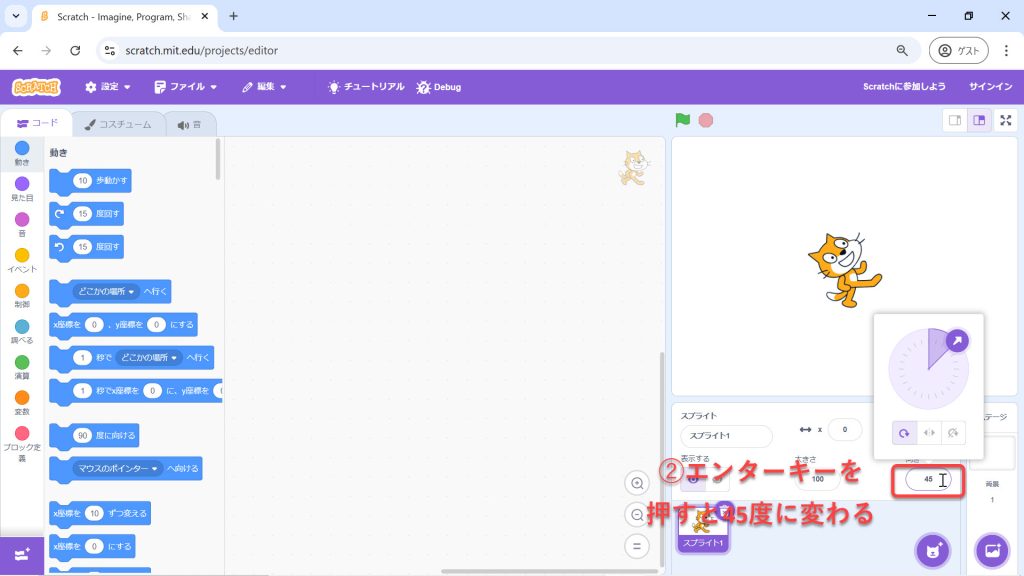
なお、この[向き]欄の値を数字の入力して(➀)変えたり(➁)(例.45度と入力)


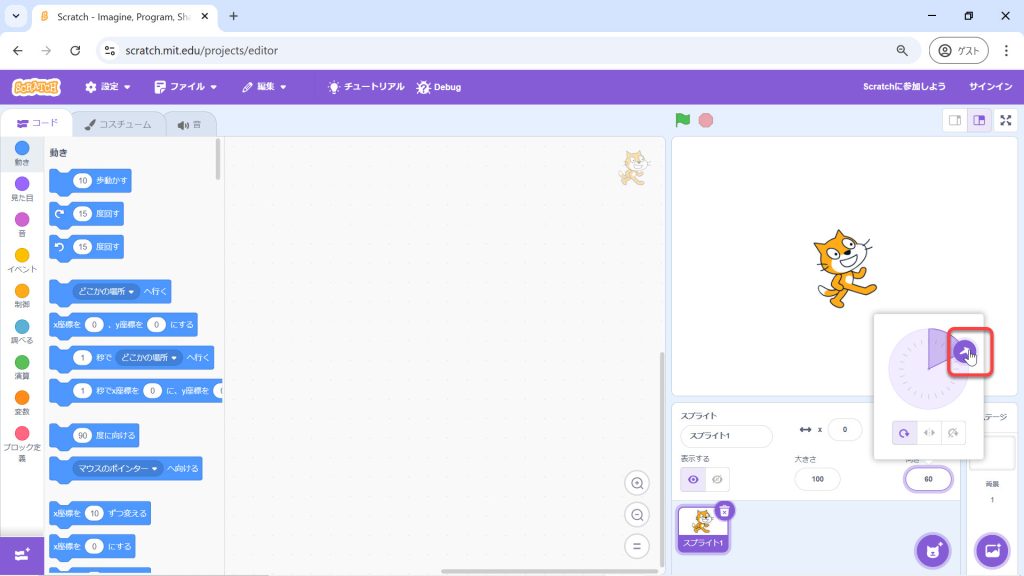
角度を表す図の線をドラッグで移動して変えたり(例.60度にドラッグ)

して、エディターで編集中に対象のスプライトの[向き]の値を変えることができます。
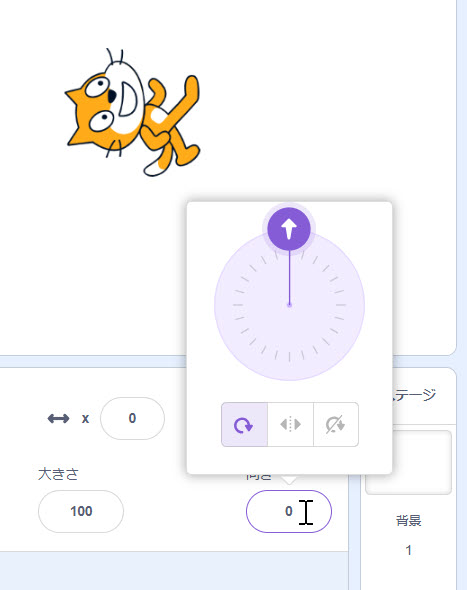
Scratchでは、真上の方向が0度、

そこから時計回りに真右が90度、

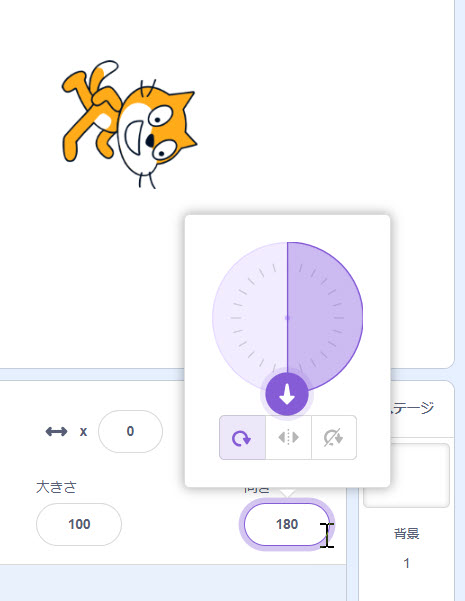
真下が180度であり、-180度でもあります。

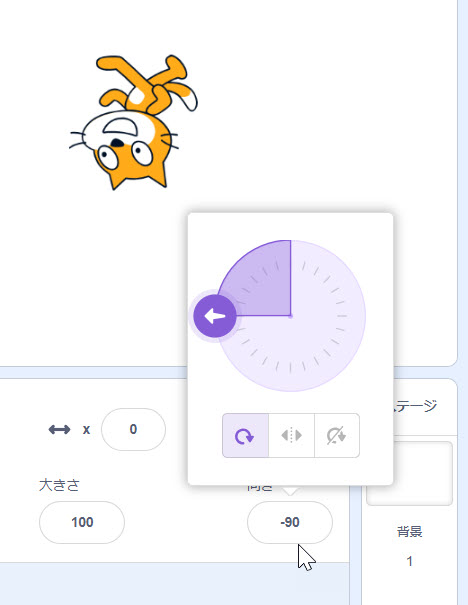
真上から反時計回りに真左が-90度、または、同じ位置、すなわち、真上から時計回りに270度は下図、

真上から時計回りに1周回って真上は360度と表現しても構いません(でも、360と入力しても0と表示される)。

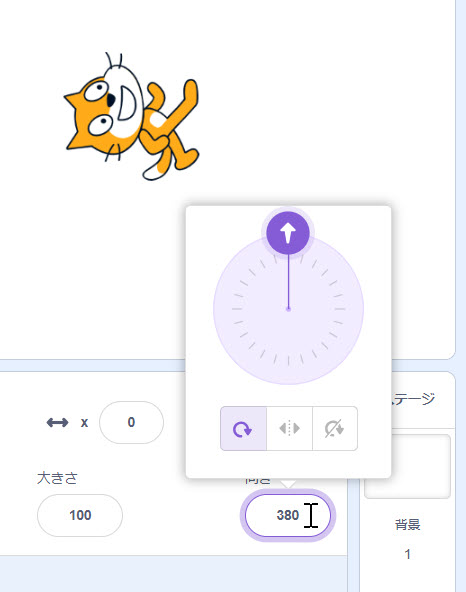
Scratchでは、例えば、380度なら、20度と同じことを意味します。
[向き]欄で「380」と入力しても(エンターキーを押す前)

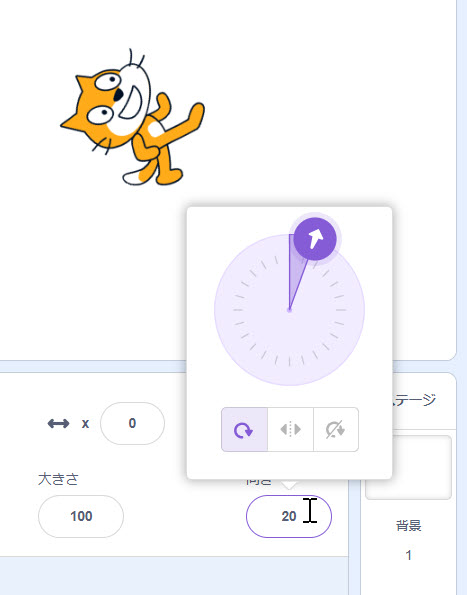
エンターキーを押した途端、「20」に変わります。

2.2.ブロックで[向き]の値を確認する
実行中に[向き]の値を確認するには動きカテゴリーの[向き]ブロックを使います。

また、エディターで編集中に、ブロックリストの[向き]ブロックをクリックして実行すると、

吹き出しを出して値を表示してくれます。
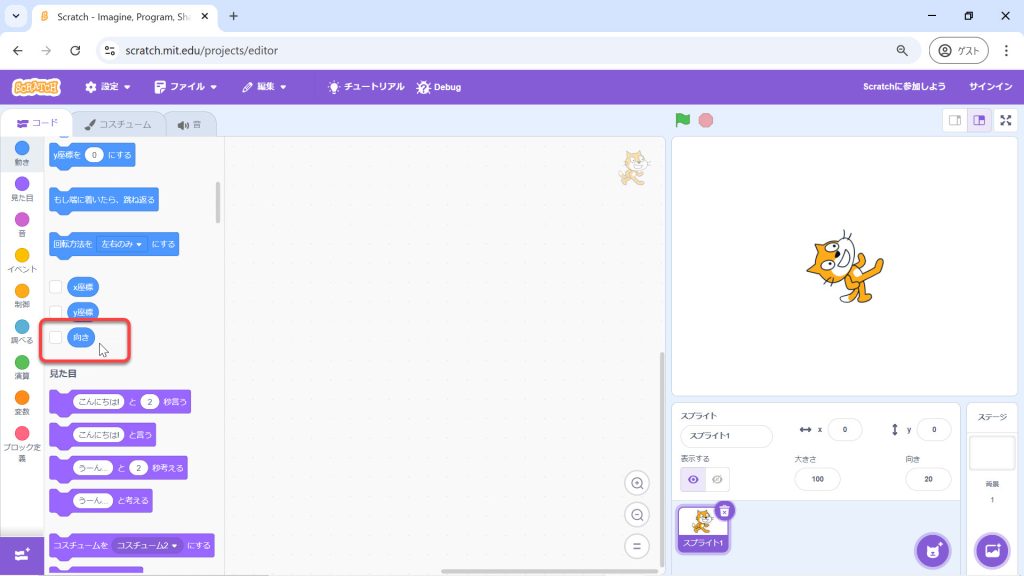
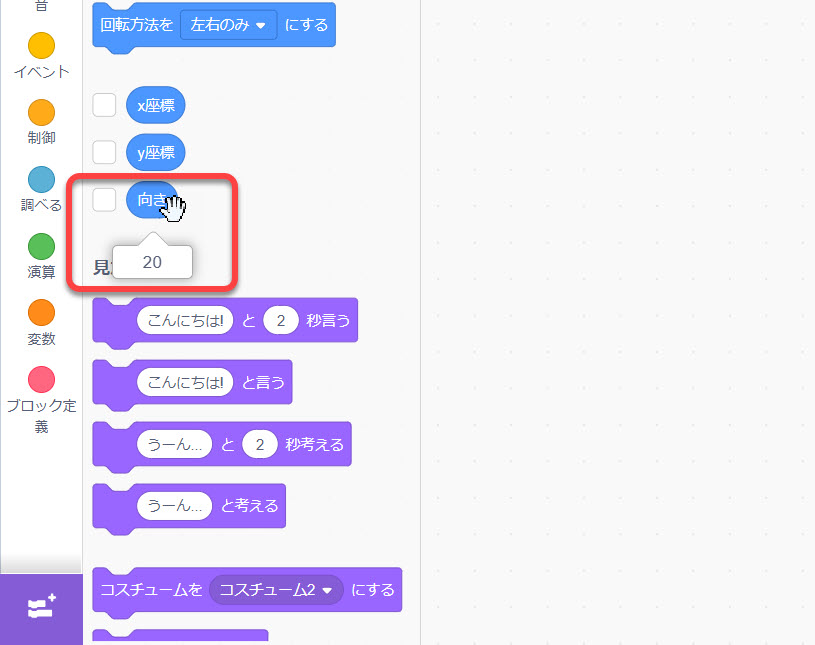
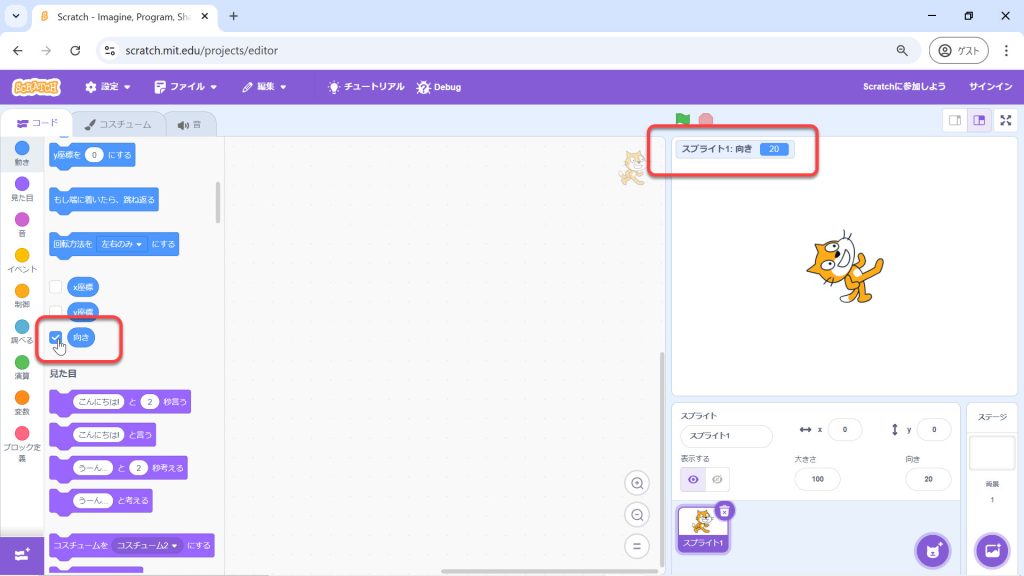
さらに、ブロックリストの[向き]ブロックの左側にある□をクリックしてチェックを入れると、

ステージに向きの値を随時表示するようになります。
なお、[向き]の値を変えるブロックは、動きカテゴリーにあります。
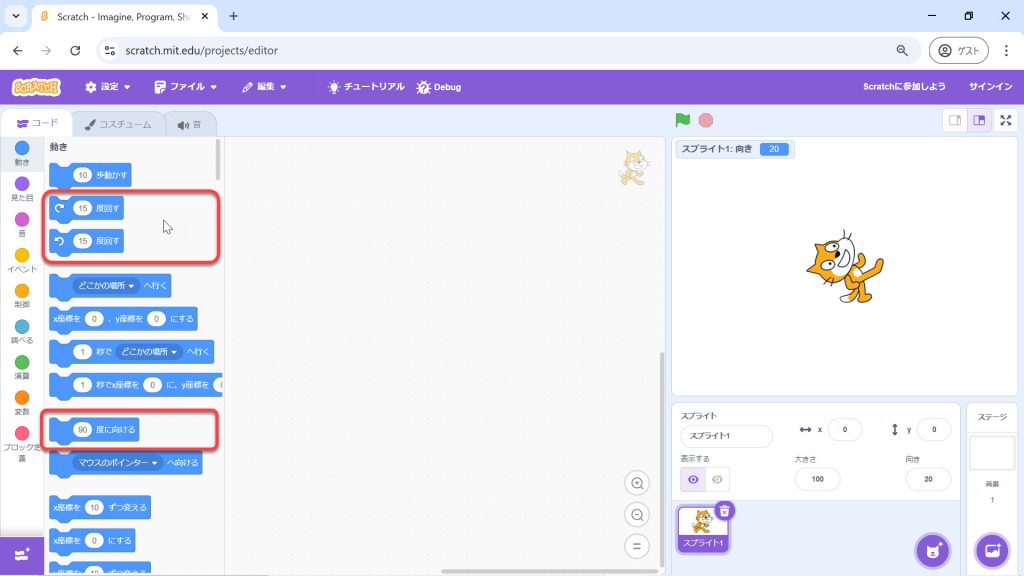
度数を指定して[向き]の値を変えるブロックは、
[右に〇度回す]ブロック
[左に〇度回す]ブロック
[〇度に向ける]ブロック
の3つです。

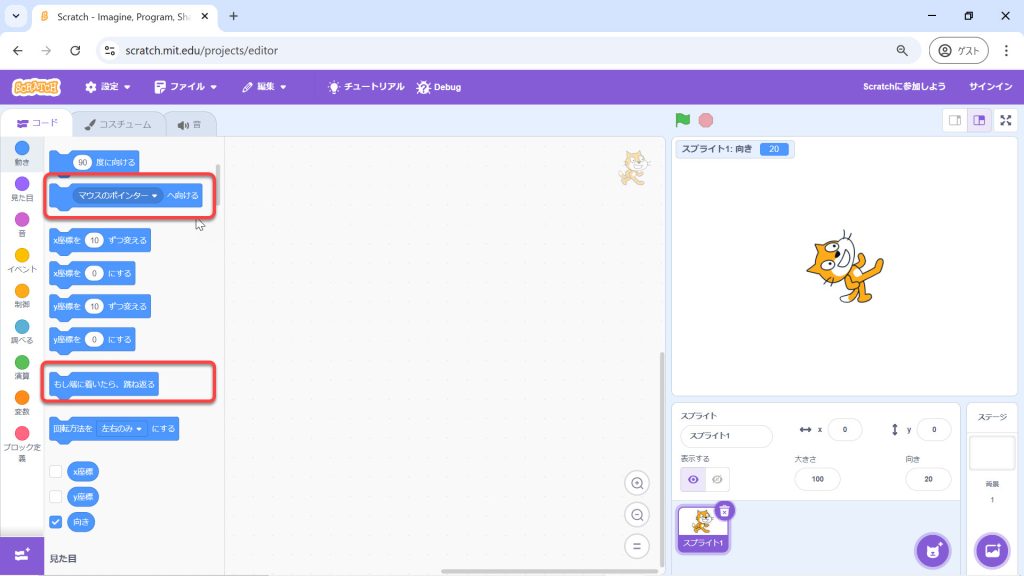
度数の指定以外の方法で[向き]の値を変える、または、[向き]の値が変わってしまうブロックは、
[マウスポインターへ向ける]ブロック
[もし端に着いたら、跳ね返る]ブロック
の2つです。

3.スプライトの傾きは[向き]と[回転方法]で決まる
スプライトの見た目の傾きも[向き]の角度が基本になりますが、もう1つの要素[回転方法]と併せて使用して決まります。
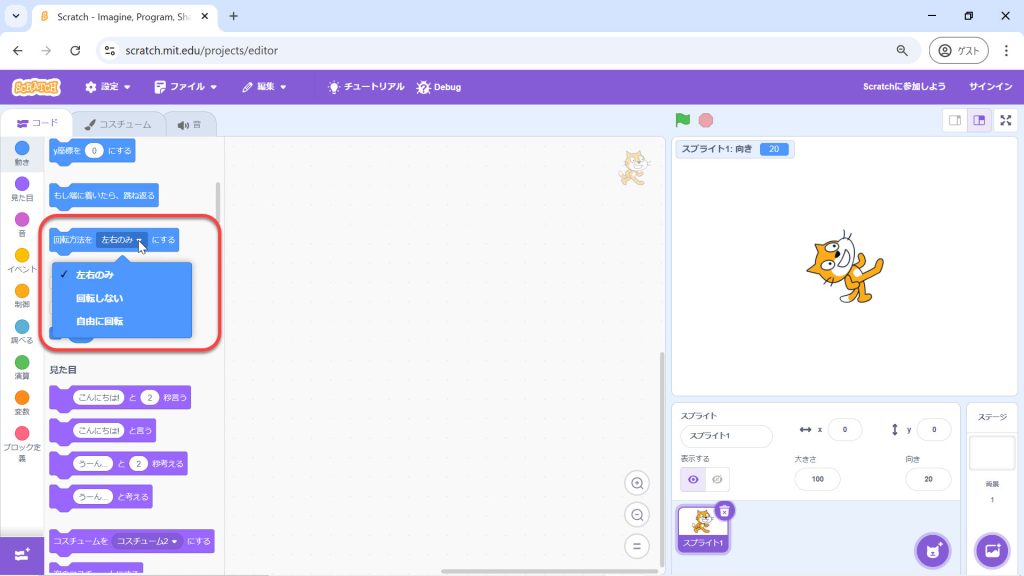
[回転方法]は、動きカテゴリーの[回転方法を■にする]ブロックで設定する属性で、次の3種類があります。

➀[左右のみ]
➁[回転しない]
➂[自由に回転]
3.1.[回転方法]の[左右のみ]とは
動きカテゴリー[回転方法を■にする]ブロックの■で[左右のみ]を選択して実行すると、
[向き]の値が0度~180度の間(角度の円の図の右側の角度)のとき、スプライトは真右向き、
[向き]の値が0度~-180度の間(角度の円の図の左側の角度)のとき、スプライトは真左向き
の傾きで表示されます。
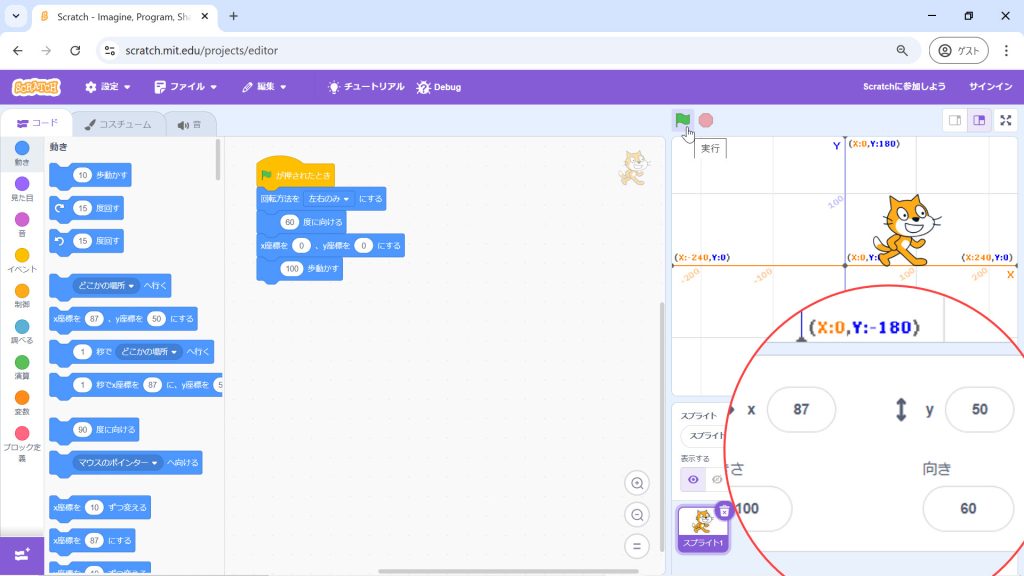
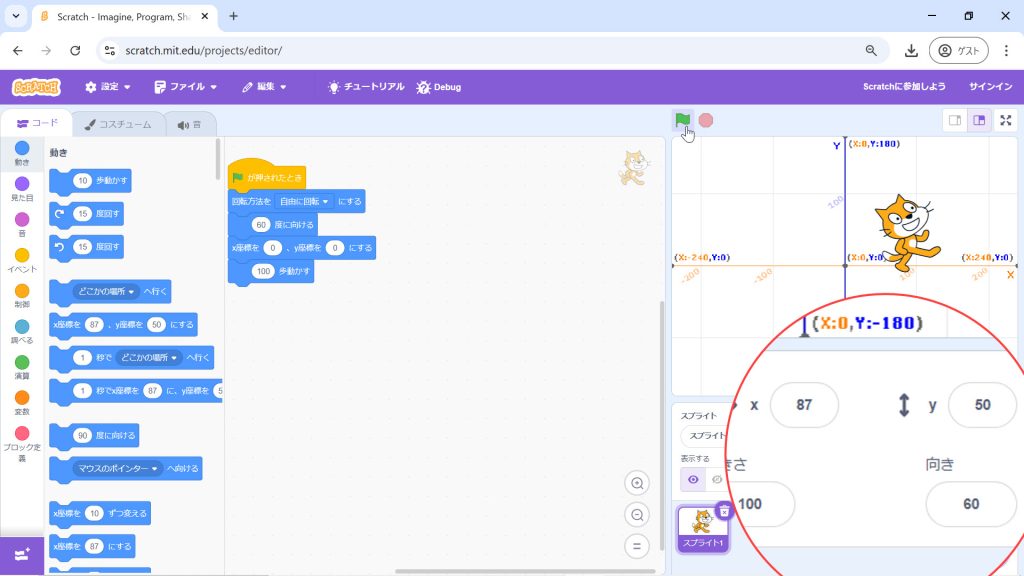
例えば、ねこのスプライトで、[回転方法]を[左右のみ]にし、[向き]を60度、座標(0,0)から[〇歩動かす]ブロックで100歩進むと、ねこは真右を向いた状態で座標(√3×100×1/2,100×1/2)≒座標(86,50)に移動します。

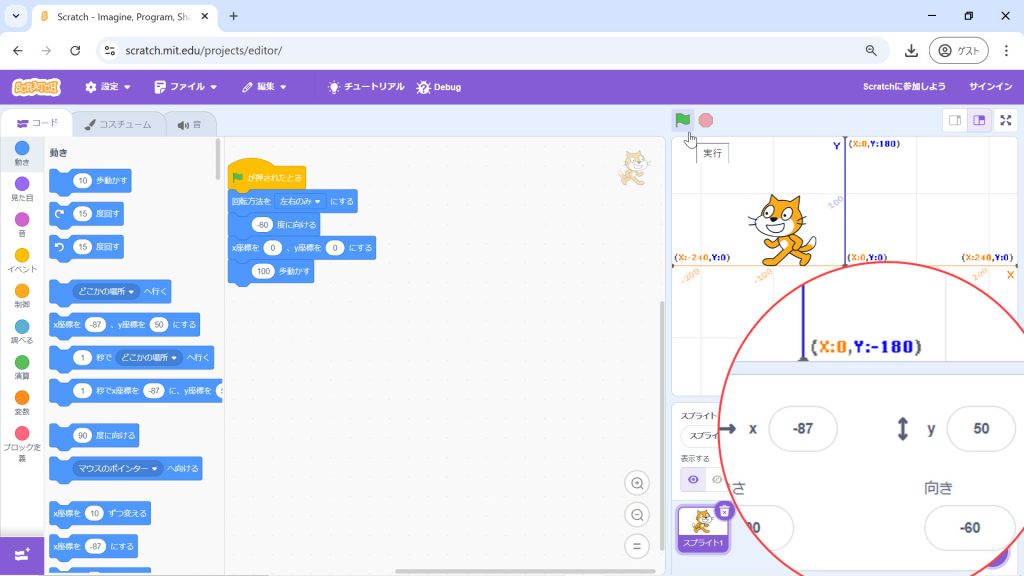
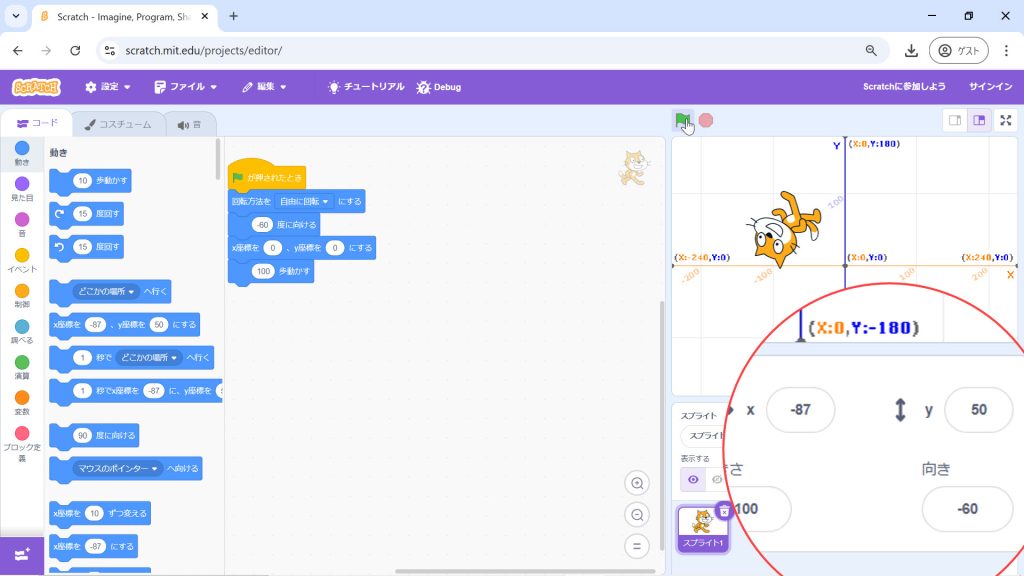
例えば、ねこのスプライトで、[回転方法]を[左右のみ]にし、[向き]を-60度、座標(0,0)から[〇歩動かす]ブロックで100歩進むと、ねこは真左を向いた状態で座標(√3×(-100) ×1/2,100×1/2)≒座標(-86,50)に移動します。

ステージの下部を地面に見立てて、そこを左右に移動する人間や動物、物などの世界を描きたい場合などは、[回転方法]を[左右のみ]に選択するとよいでしょう。
3.2.[回転方法]の[回転しない]とは
動きカテゴリー[回転方法を■にする]ブロックの■で[回転しない]を選択して実行すると、
[向き]の値がいかなる値であっても、デフォルトの傾きを保って表示されます。
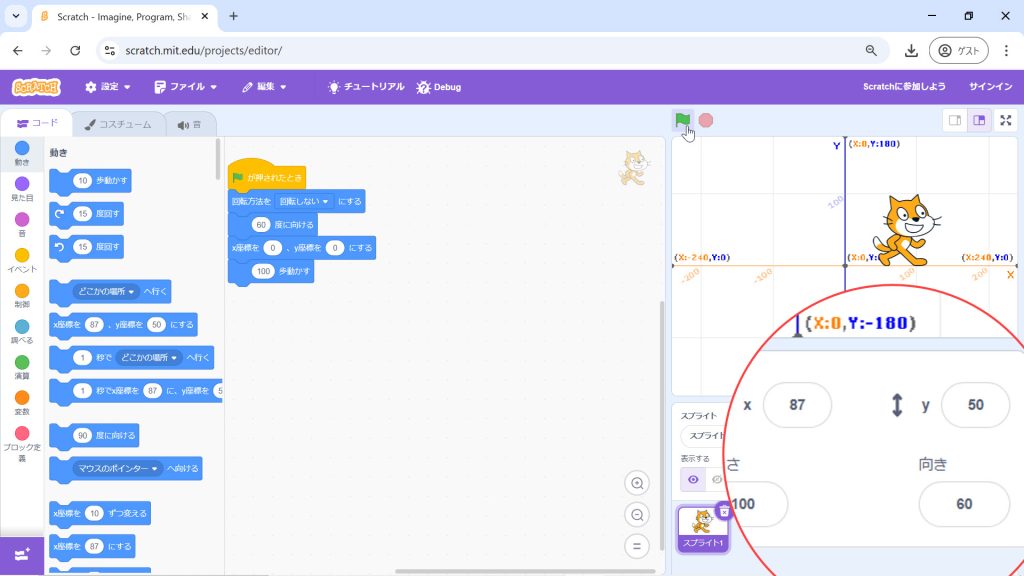
例えば、ねこのスプライトで、[回転方法]を[回転しない]にし、[向き]を60度、座標(0,0)から[〇歩動かす]ブロックで100歩進むと、ねこは真右を向いた状態で座標(√3×100×1/2,100×1/2)≒座標(86,50)に移動します。

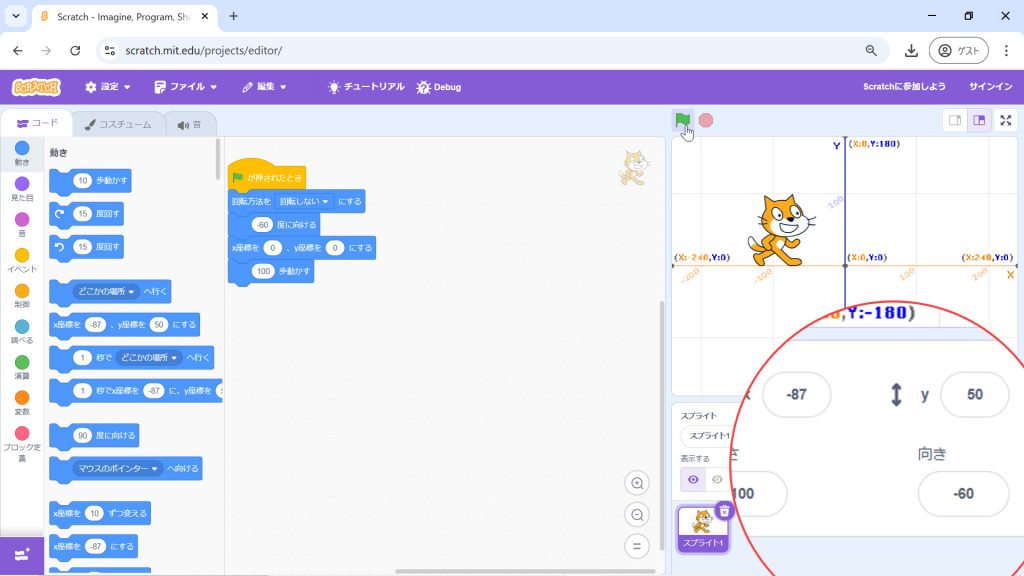
例えば、ねこのスプライトで、[回転方法]を[回転しない]にし、[向き]を-60度、座標(0,0)から[〇歩動かす]ブロックで100歩進むと、ねこはこの場合でも真右を向いた状態で座標(√3×(-100) ×1/2,100×1/2)≒座標(-86,50)に移動します。

3.3.[回転方法]の[自由に回転]とは
動きカテゴリー[回転方法を■にする]ブロックの■で[自由に回転]を選択して実行すると、
[向き]の角度とスプライトの傾きの角度が同じになります。
例えば、ねこのスプライトで、[回転方法]を[自由に回転]にし、[向き]を60度、座標(0,0)から100歩進むと、ねこは60度に傾いた状態(右斜め上)で座標(√3×100×1/2,100×1/2)≒座標(86,50)に移動します。

例えば、ねこのスプライトで、[回転方法]を[自由に回転]にし、[向き]を-60度、座標(0,0)から100歩進むと、ねこは-60度に傾いた状態(左斜め上)で座標(√3×(-100) ×1/2,100×1/2)≒座標(-86,50)に移動します。

[〇歩動かす]ブロックでの進行方向にスプライトの傾きを合わせたいときなどに
[自由に回転]を選択します。
4.[〇歩動かす]ブロックで端に到達したら跳ね返らせことができる
Scratchのステージは狭いので、例え斜めに進んでも、600歩も進めばステージをはみ出てしまいます。
ところが、そんなときのために動きカテゴリーには[もし端に着いたら、跳ね返る]ブロックがあります。
[もし端に着いたら、跳ね返る]ブロックは、[〇歩動かす]ブロックで進む距離の間にステージの上下左右の端に到達した場合は、進んでいる角度に応じて、適度な角度で跳ね返るブロックです。
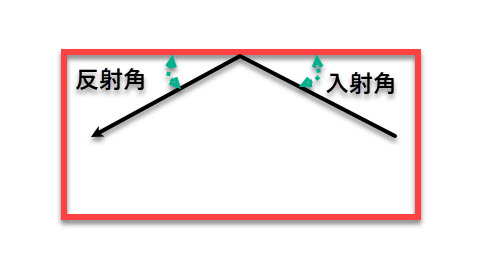
跳ね返る角度は、ビリヤードと同じです。
具体的には、入射角(ステージの端にぶつかったときの角度)と反射角(ぶつかった後の跳ね返る角度)が同じになります。

とは言え、いわゆるビリヤードの玉と全く同じ動きになるとは言えません。
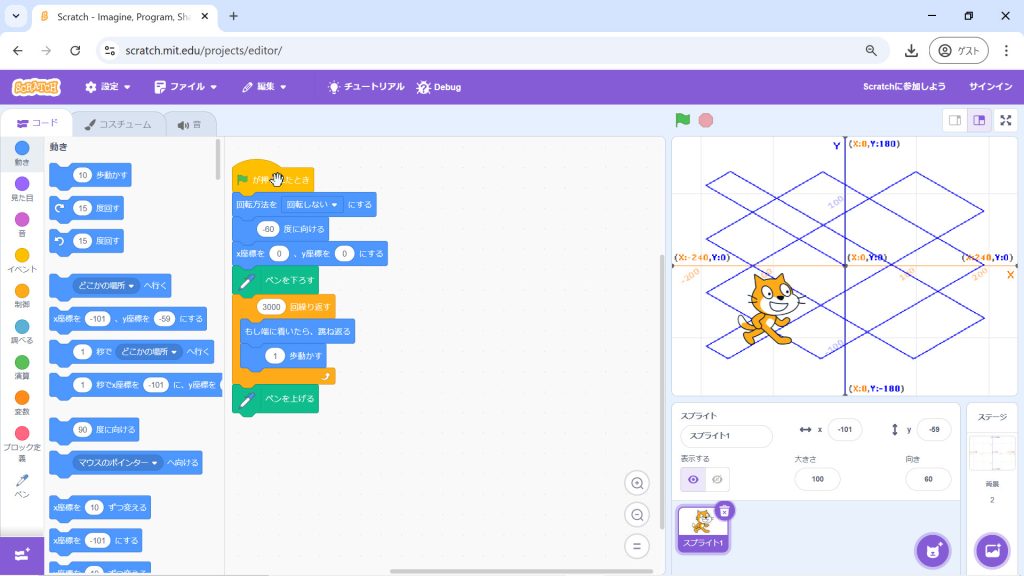
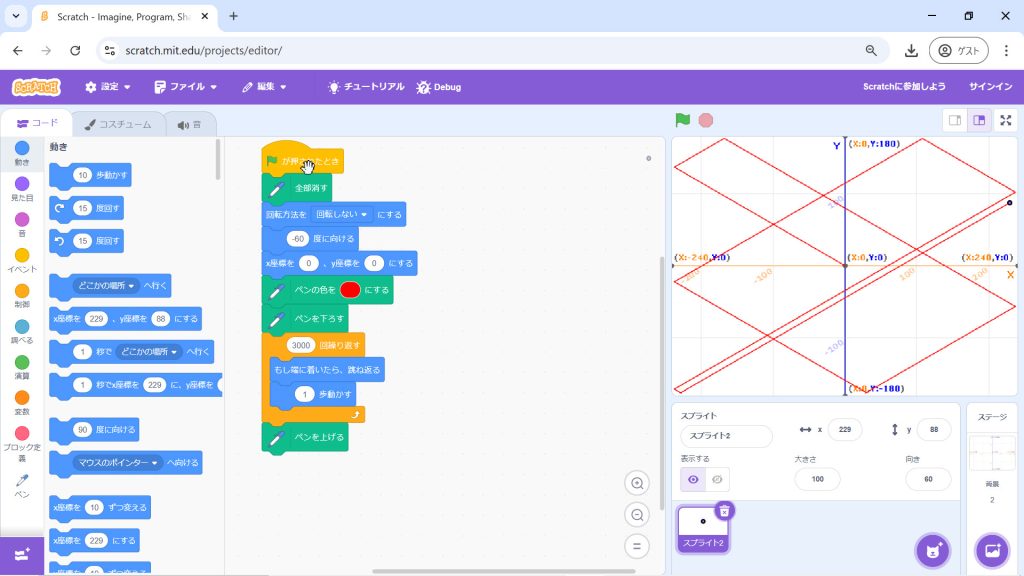
次の図は、ねこのスプライトを-60度に向けて1歩動かすことを3000回繰り返したプログラムの結果です。

[もし端に着いたら、跳ね返る]ブロックは、操作対象のスプライトの図(=現在のコスチューム)のどこか一部分がステージの端(縦横の囲いの線)に触れたら跳ね返ります。
ペンカテゴリーの[ペンを下ろす]ブロックを実行した後、[ペンを上げる]ブロックを実行するまでの間に動きカテゴリーの[〇歩動かす]ブロックがたどった経路に線が引かれますが、この軌跡はスプライトの中心がたどる軌跡なので、引かれた線が跳ね返って見える位置はステージの端ではありません。
ちなみに、ねこのスプライトの現在の図の中心は口の中あたりにあります。
そこで、今度は、点のような小さな丸のスプライトを用意して、同じスクリプト(ブロックの固まり)を実行してみました。

これだと、端にぶつかったときに跳ね返ったように見えます(端から1歩分くらいは離れたところを跳ね返っているようですが、ほぼ、わからないくらいです)。
5.まとめ
Scratchでスプライトの位置を変えるには、動きカテゴリー[〇歩動かす]ブロック以外にも、いろいろなブロックがあります。
スプライトの位置を変えるブロックはすべて動きカテゴリーにあります。
ブロックの座標を指定して位置を変えるものは以下のブロックです。
・[x座標を〇、y座標を〇にする]ブロック
・[〇秒でx座標を〇に、y座標を〇に変える]ブロック
・[x座標を〇ずつ変える]ブロック
・[x座標を〇にする]ブロック
・[y座標を〇ずつ変える]ブロック
・[y座標を〇にする]ブロック
マウスポインターの位置やランダムな位置にするものは以下のブロックです。
・[■へ行く]ブロック
・[〇秒で■へ行く]ブロック
[〇歩動かす]ブロックは、そのスプライトの現在の位置を基準に、現在の向きの角度に、〇で指定した距離だけ、そのスプライトを動かすブロックです。
[〇歩動かす]ブロックは簡単に使えるブロックであると共に、進む方向の角度やスプライト自体の傾きの角度などをよく理解して使うと、細かい制御ができる深みのあるブロックなので、是非、工夫して使ってみてください。

コメント