子ども向けマイコンのmicro:bit(マイクロビット)にはその表面に5×5=25個のLEDが付いています。
今回の投稿では、1つ1つを制御する、点灯、反転、消灯のブロックと、LEDの座標について説明します。
[目次]
1.micro:bitに付いているLEDに対してできること概要
1.1.micro:bitに付いているLEDを制御するカテゴリー
1.2.micro:bitに付いているLEDの座標
2.LED1つ1つを点灯する
3.LED1つ1つを消灯する
4.LED1つ1つを反転する
5.ループを使ったLED1つ1つを制御するプログラムの例
1.micro:bitに付いているLEDに対してできること概要
1.1.micro:bitに付いているLEDを制御するカテゴリー

micro:bitのプログラミングでは、micro:bit自身に付いている25個のLEDの点灯/消灯を制御することができます。
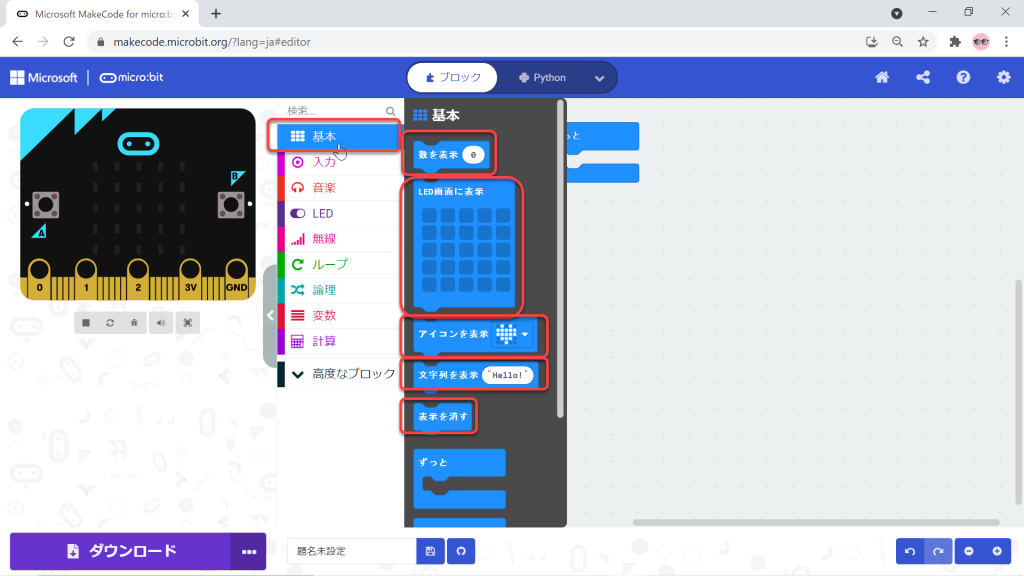
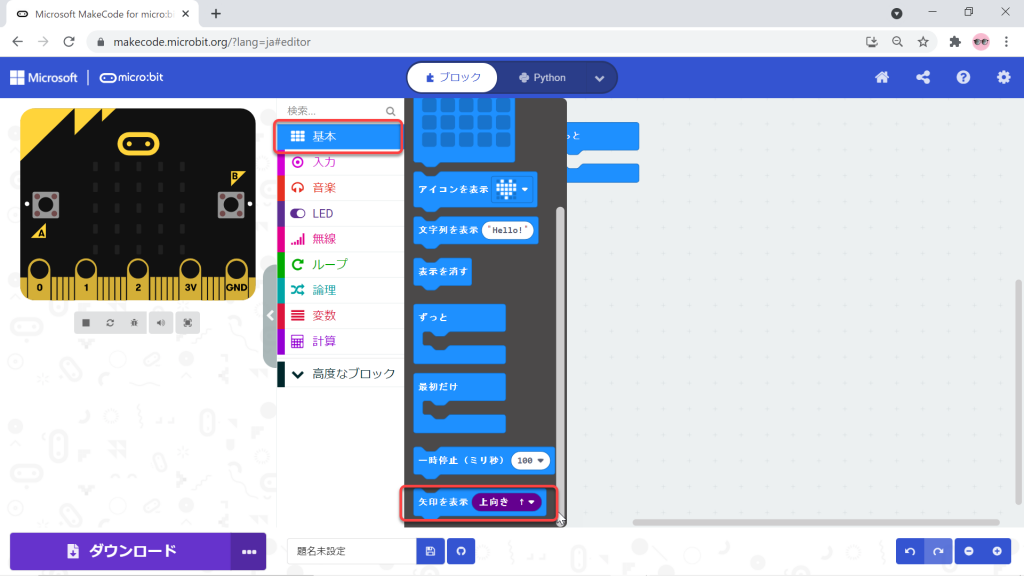
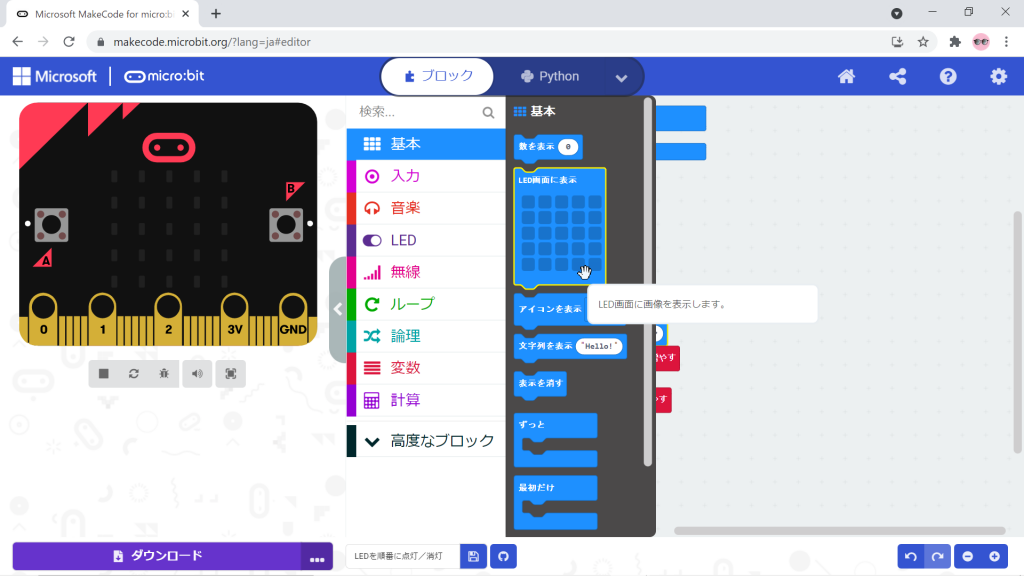
25個のLEDを一括で制御するには、[基本]カテゴリーの[数を表示]ブロック、[LED画面に表示]ブロック、[アイコンを表示]ブロック、[文字列を表示]ブロック、[表示を消す]ブロック、[矢印を表示]ブロックなどを使います。


[LED画面に表示]ブロックと[アイコンを表示]ブロックについては、ブログ記事『micro:bitのLED を制御([基本]図柄の制御)』をご参照ください。
また、[文字列を表示]ブロックについては、ブログ記事『
micro:bitのLED を制御([基本]文字の制御)』をご参照ください。
さらに、micro:bitのプログラミングでは、micro:bit自身に付いている25個のLEDを1つ1つ制御することもできます。
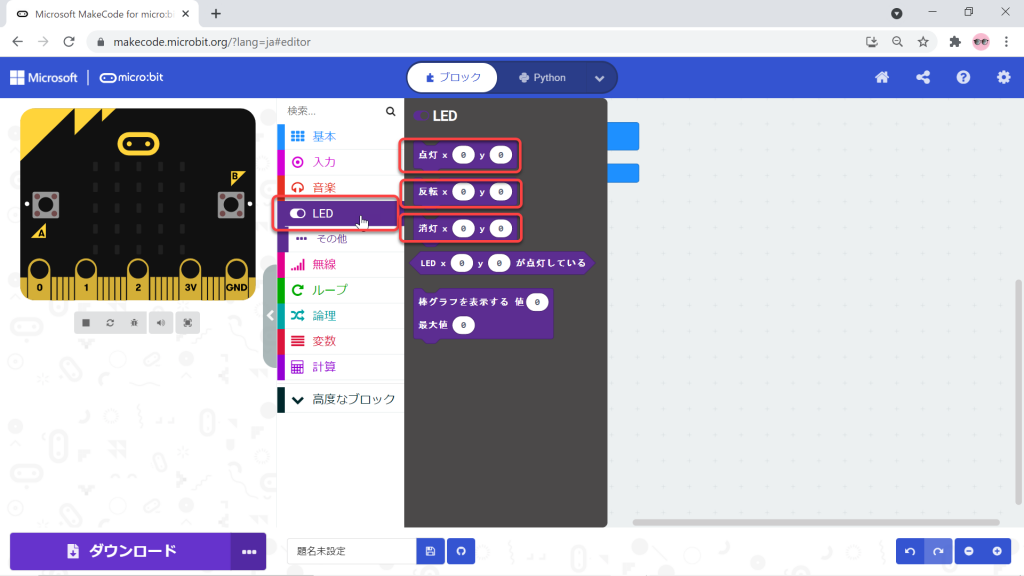
micro:bitのLED1つ1つの制御を実現するブロックを持つカテゴリーは、[LED]カテゴリーと[ゲーム]カテゴリーの2つです。
今回は[LED]カテゴリーの[点灯]ブロック、[消灯]ブロック、[反転]ブロックの3つを取り上げ、LED1つ1つに対する基本制御を説明します。
1.2.micro:bitに付いているLEDの座標
[点灯]ブロック、[消灯]ブロック、[反転]ブロックは、3つとも2つの仮引数xとyを必要とします。

[点灯]ブロック、[消灯]ブロック、[反転]ブロックは、それぞれ2つの仮引数xとyを使って、25個あるLEDのどのLEDに対する操作かを指定します。
5行×5列のLEDの座標を、それぞれ0~4までの数字を使って表します。
0,0 1,0 2,0 3,0 4,0
0,1 1,1 2,1 3,1 4,1
0,2 1,2 2,2 3,2 4,2
0,3 1,3 2,3 3,3 4,3
0,4 1,4 2,4 3,4 4,4
例えば、5×5のLEDの中の、左上角にあるLEDはx,yの座標が0,0、右上角にあるLEDは4,0、左下角にあるLEDは0,4、右下角にあるLEDは4,4、ど真ん中にあるLEDは2,2です。
2.LED1つ1つを点灯する
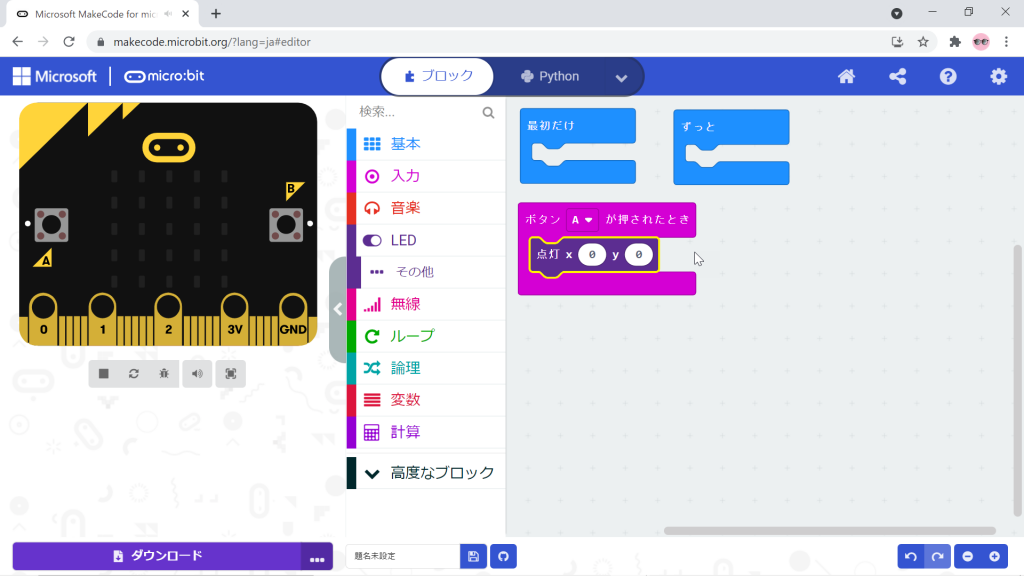
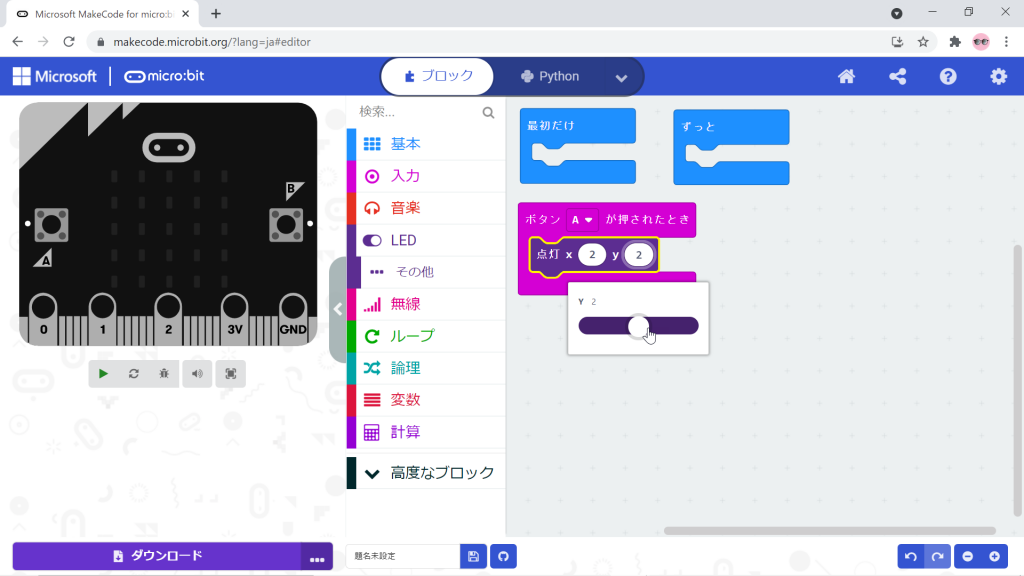
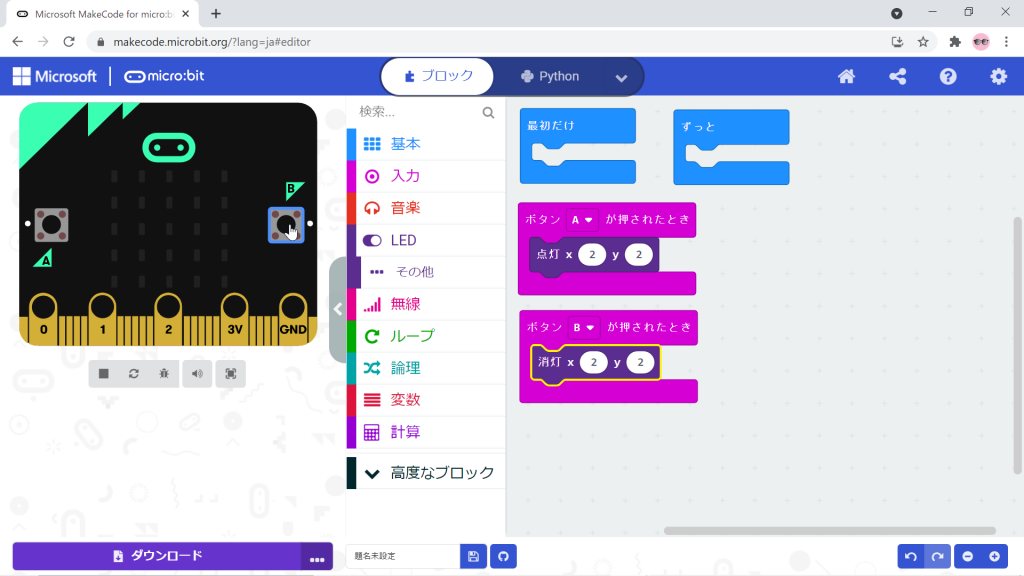
例えば、ボタンAが押されたら、座標が2,2、すなわち、ど真ん中のLEDを点灯するmicro:bitのプログラムを作ってみます。
ボタンAが押されたとき、ど真ん中のLEDを点灯します。
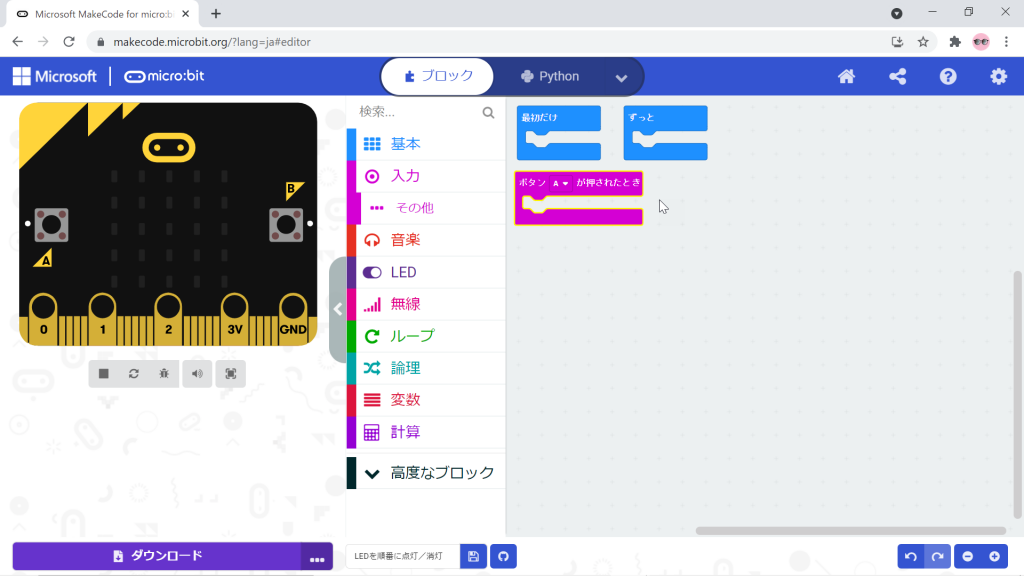
[入力]カテゴリーの[ボタン■が押されたとき]ブロックをクリックして選択し、■ではAを選択します。
その内側にLEDを制御するブロック、今回は[LED]カテゴリーの[点灯]ブロックをはめます。

ど真ん中のLEDを点灯するために、[点灯]ブロックの2つの〇で、2をそれぞれ選択します。

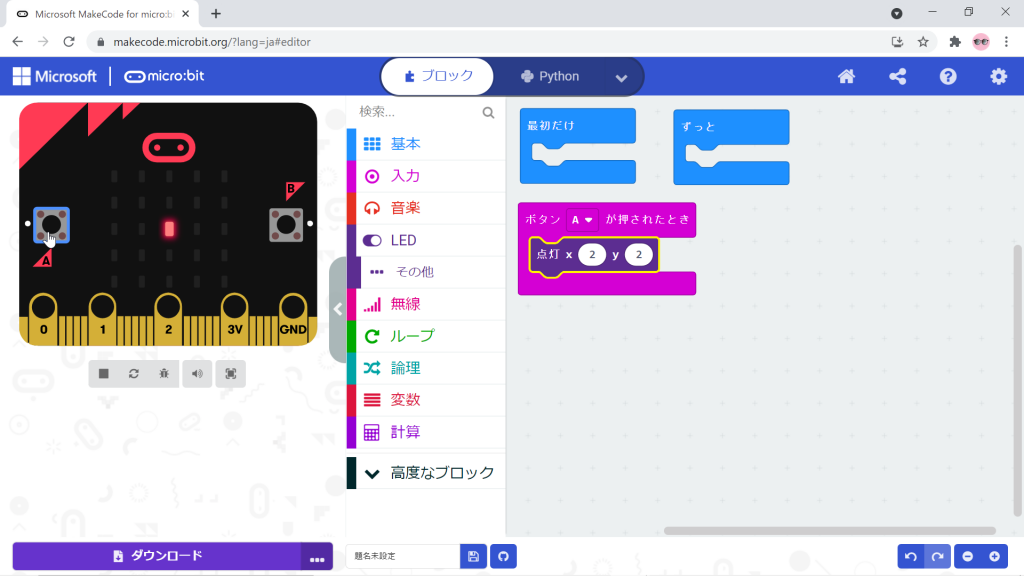
では、シミュレーターの右向き三角▶ボタンをクリックして実行を開始し、シミュレーターのボタンAをクリックします。
すると、シミュレーターのmicro:bitのど真ん中のLEDが点灯します。

3.LED1つ1つを消灯する
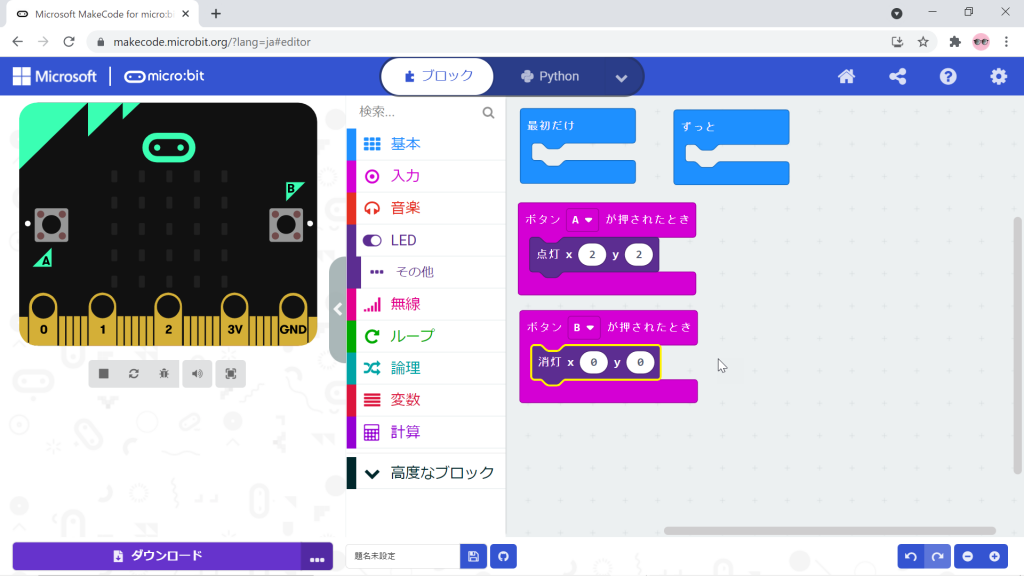
例えば、ボタンBが押されたら、座標が2,2、すなわち、ど真ん中のLEDを消灯するmicro:bitのプログラムを作ってみます。
ボタンBが押されたとき、ど真ん中のLEDを消灯します。
[入力]カテゴリーの[ボタン■が押されたとき]ブロックをクリックして選択し、■ではBを選択します。
その内側にLEDを制御するブロック、今回は[LED]カテゴリーの[消灯]ブロックをはめます。

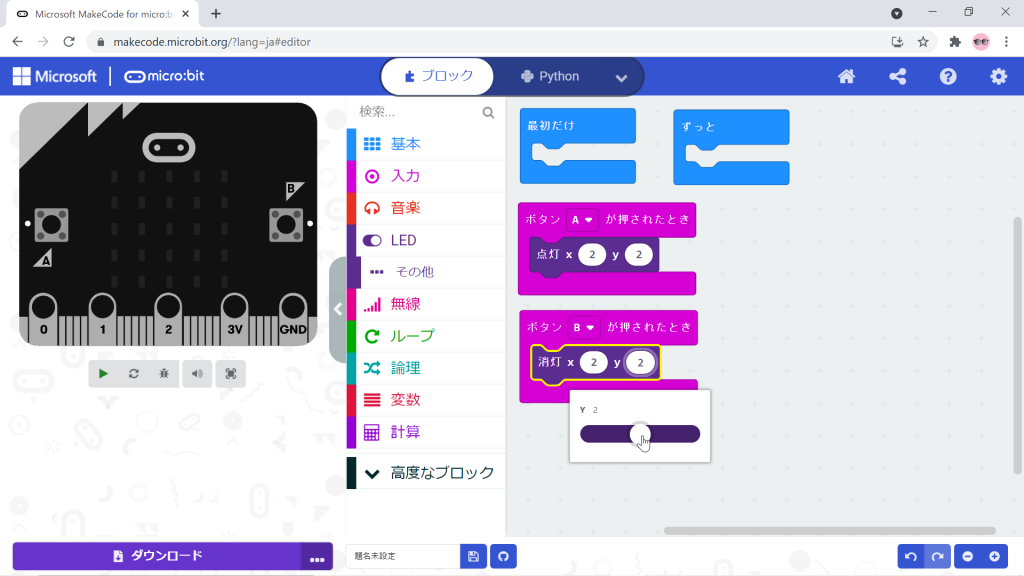
ど真ん中のLEDを消灯するために、[消灯]ブロックの2つの〇で、2をそれぞれ選択します。

では、シミュレーターの右向き三角▶ボタンをクリックして実行を開始し、シミュレーターのボタンBをクリックします。
すると、シミュレーターのmicro:bitのど真ん中のLEDが消灯します。

4.LED1つ1つを反転する
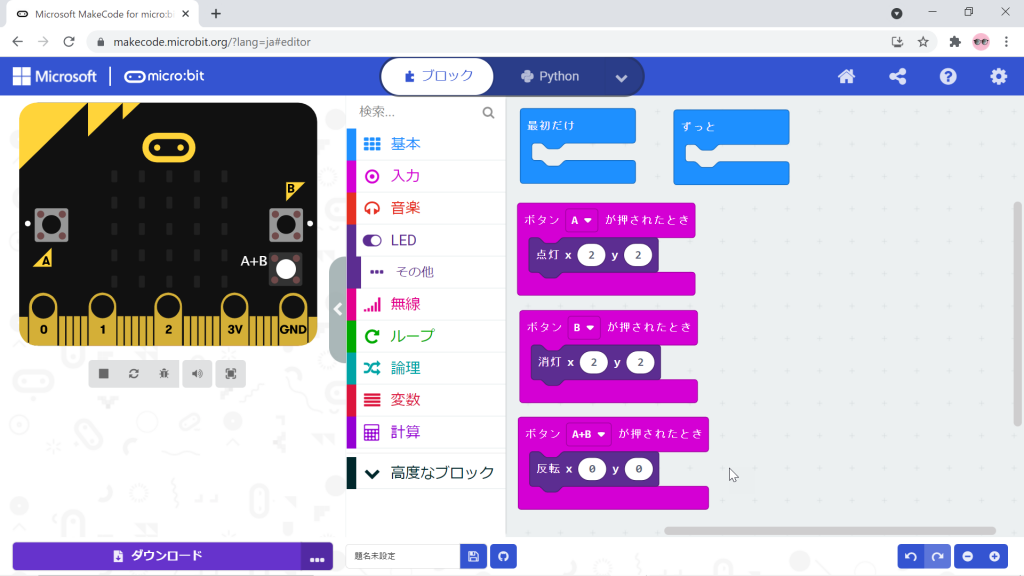
例えば、ボタンAとボタンBが同時に押されたら、座標が2,2、すなわち、ど真ん中のLEDを反転するmicro:bitのプログラムを作ってみます。
ちなみに、反転とは、点灯しているときは消灯、消灯しているときは点灯することを言います。
ボタンAとボタンBが同時に押されたとき、ど真ん中のLEDを反転します。
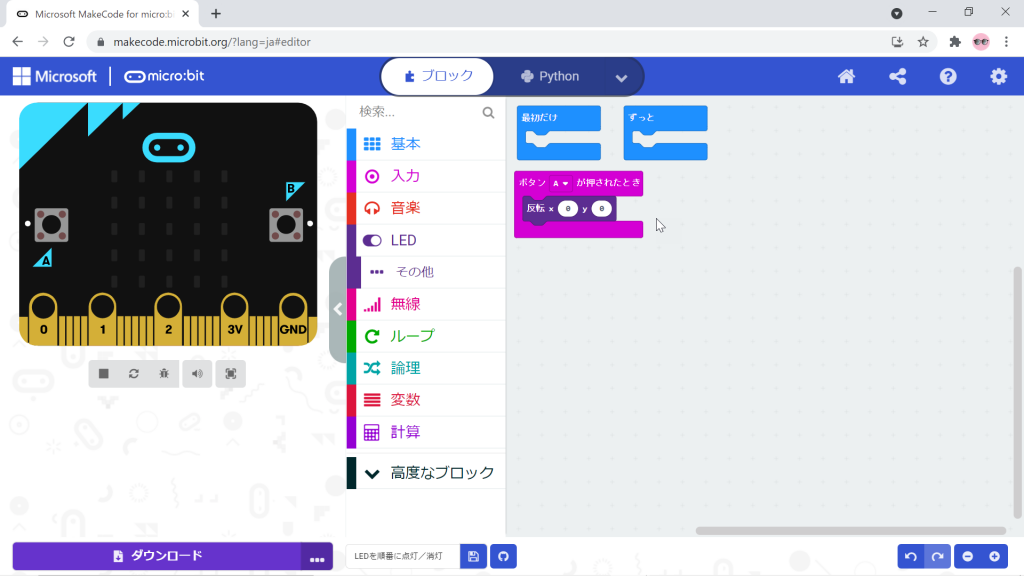
[入力]カテゴリーの[ボタン■が押されたとき]ブロックをクリックして選択し、■ではA+Bを選択します。
その内側にLEDを制御するブロック、今回は[LED]カテゴリーの[反転]ブロックをはめます。

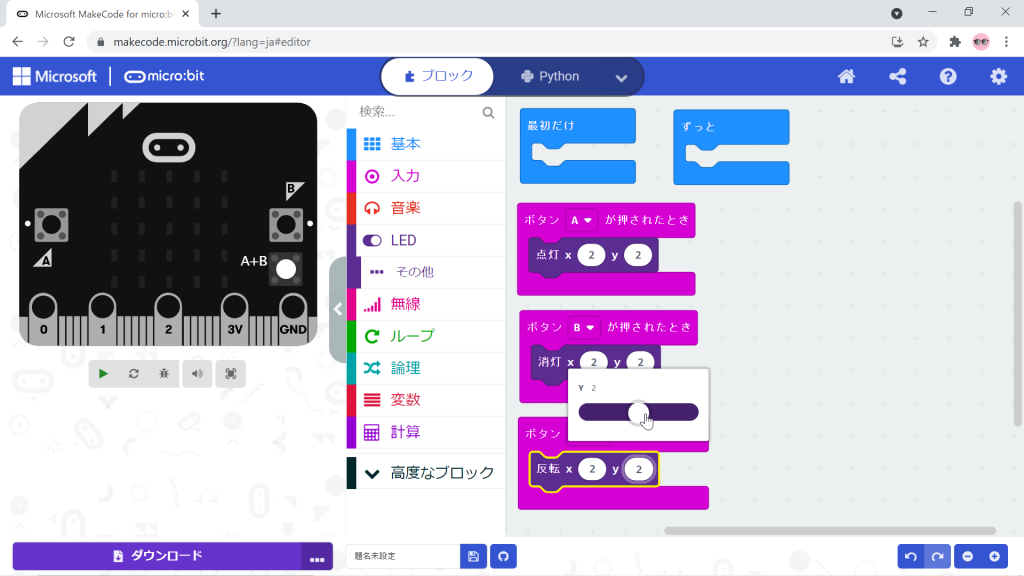
ど真ん中のLEDを反転するために、[反転]ブロックの2つの〇で、2をそれぞれ選択します。

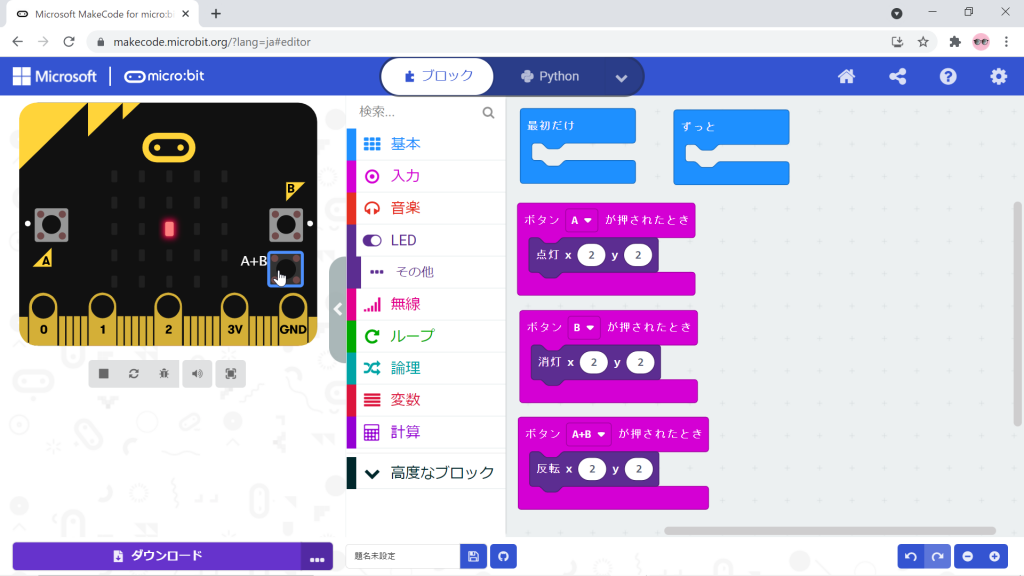
では、シミュレーターの右向き三角▶ボタンをクリックして実行を開始し、シミュレーターのボタンA+Bをクリックします。
すると、シミュレーターのmicro:bitのど真ん中のLEDが反転します。

なお、実際にmicro:bitにプログラムを書き込んで実行するときは、ボタンAとボタンBを同時に押します。
2,3,4章で作ったプログラムは以下です。
右上角のマークをクリックすると、エディターで開くことができます。
また、2,3,4章のプログラムを作成して、micro:bit v2で実行してみた動画は以下です。
5.ループを使ったLED1つ1つを制御するプログラムの例
このブログ記事の最後に、micro:bitに付いている25個すべてのLEDを個別に点灯させるプログラムの例をご紹介して終わりにします。
このプログラムは、ボタンAをクリックしたら、micro:bitの左上角のLED(0,0)から右に順に反転し、右端のLED(4,0)に到達したら、すぐ下の段の左端のLED(0,1)から右に順に反転し、また右端のLED(4,1)に到達したら、・・・を繰り返し行い、25個全部のLEDを反転します。
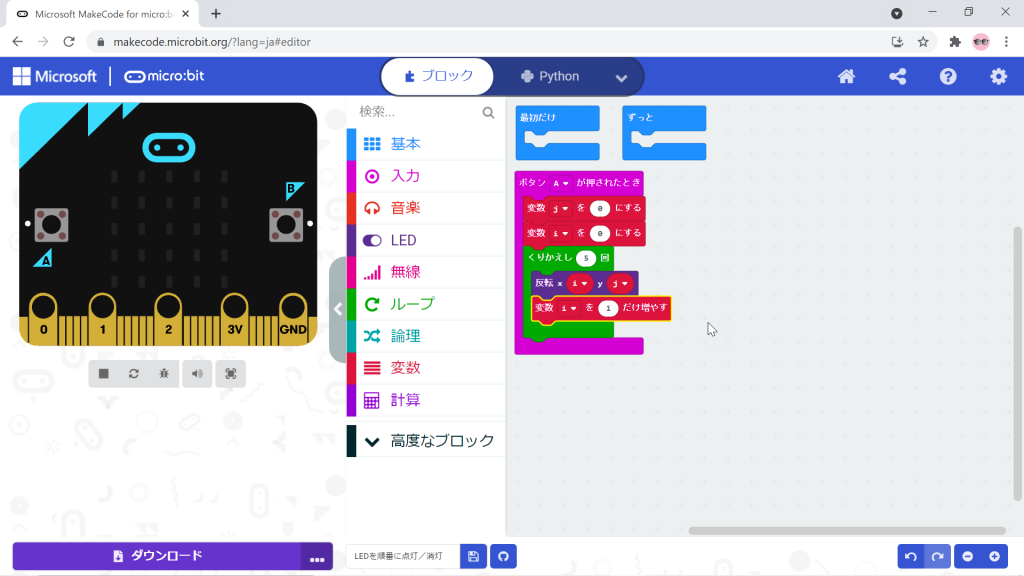
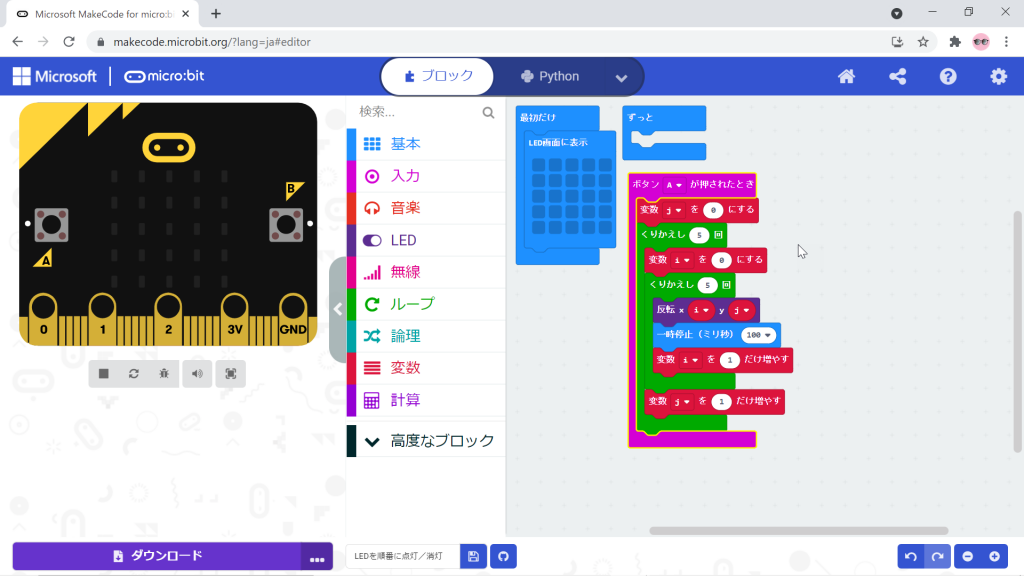
変数iとjを用意し、iとjの値を順に変えるループを作り、25個のLEDを順に反転します。
図
iはx、すなわち、横の番号を変える変数として使用します。
jはy、すなわち、縦の番号を変える変数として使用します。
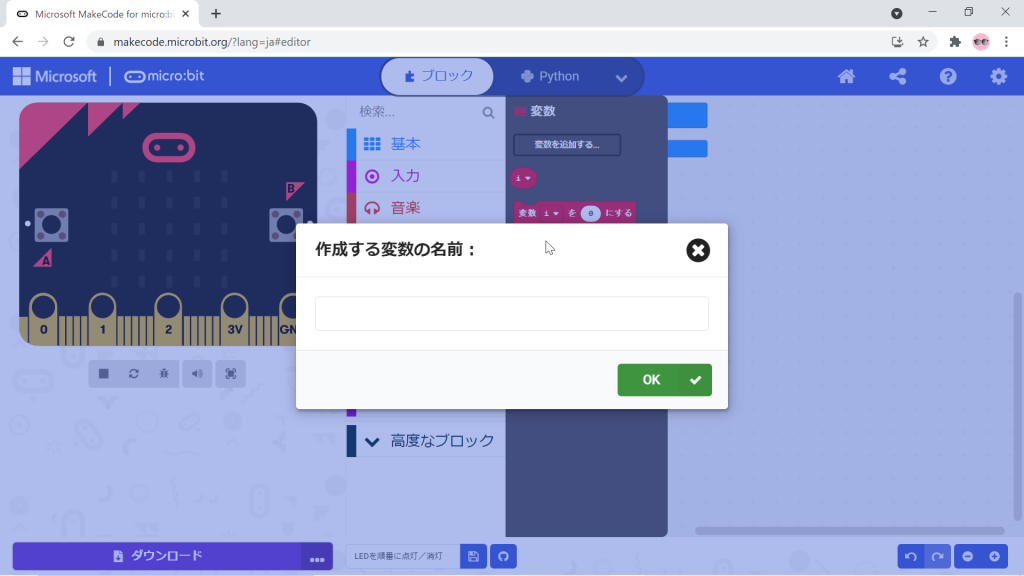
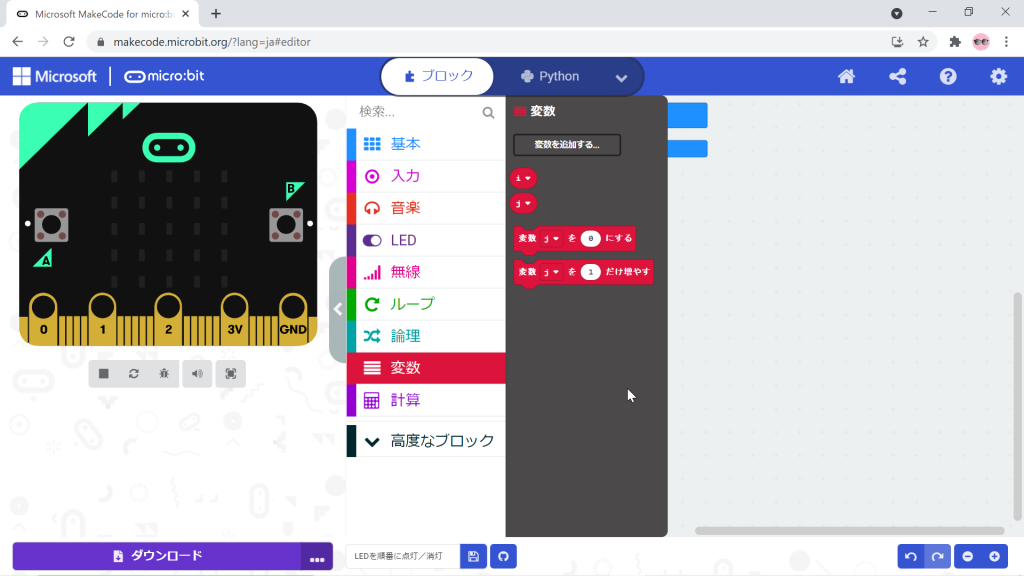
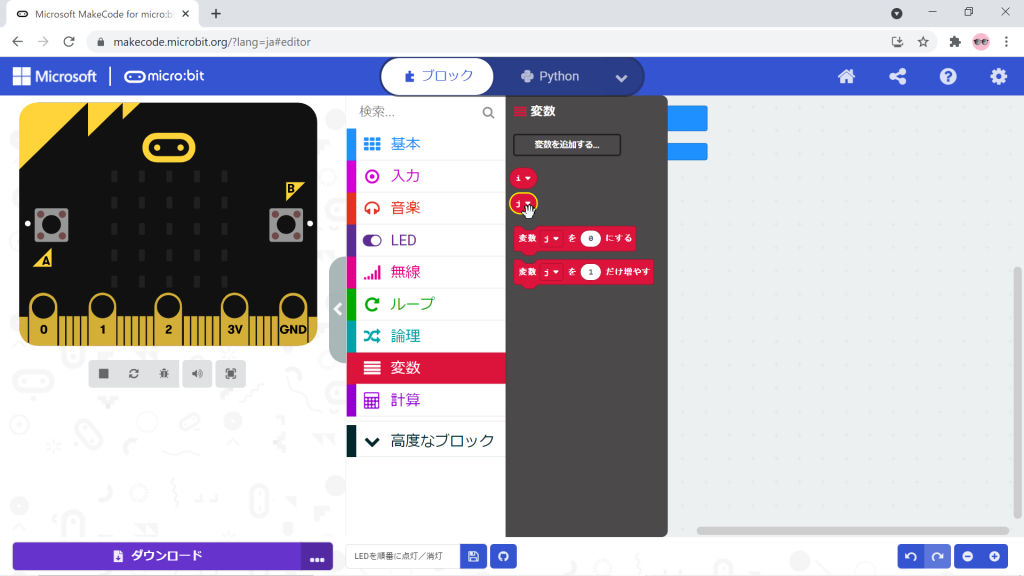
➀[変数]カテゴリーの[変数を追加する…]をクリックして、変数iとjを用意します。


➁ボタンAが押されたときに、LEDを反転表示したいので、[入力]カテゴリーの[ボタン■が押されたとき]ブロックを使います。
■でAを選択肢、以降➂以下で作るものは、この[ボタン■が押されたとき]ブロックの内側に作っていきます。

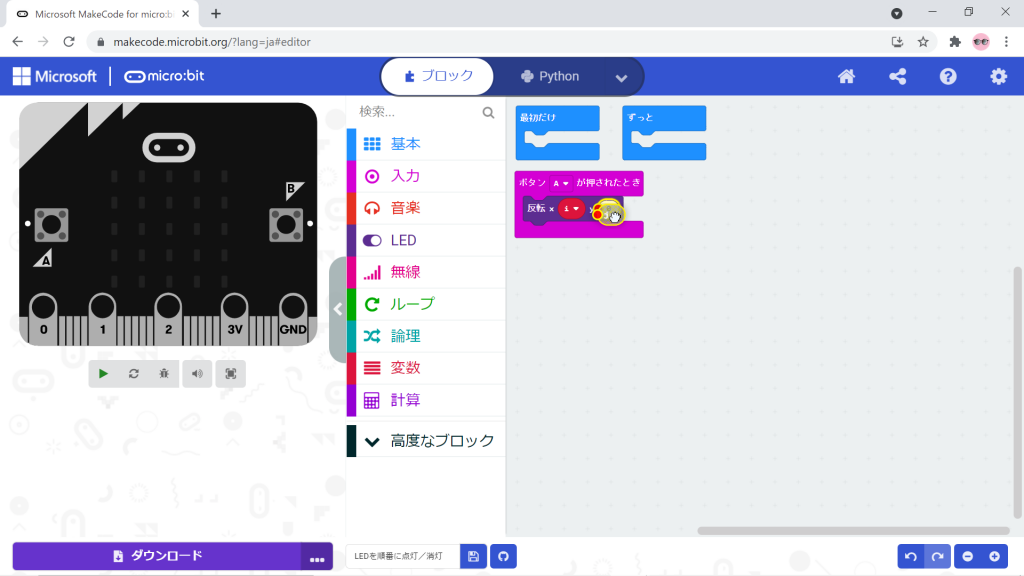
➂ある座標(i,j)のLEDを反転させるには、[反転]ブロックに変数iとjを使って、次のようにブロックを組み合わせて、➁の内側に置きます。



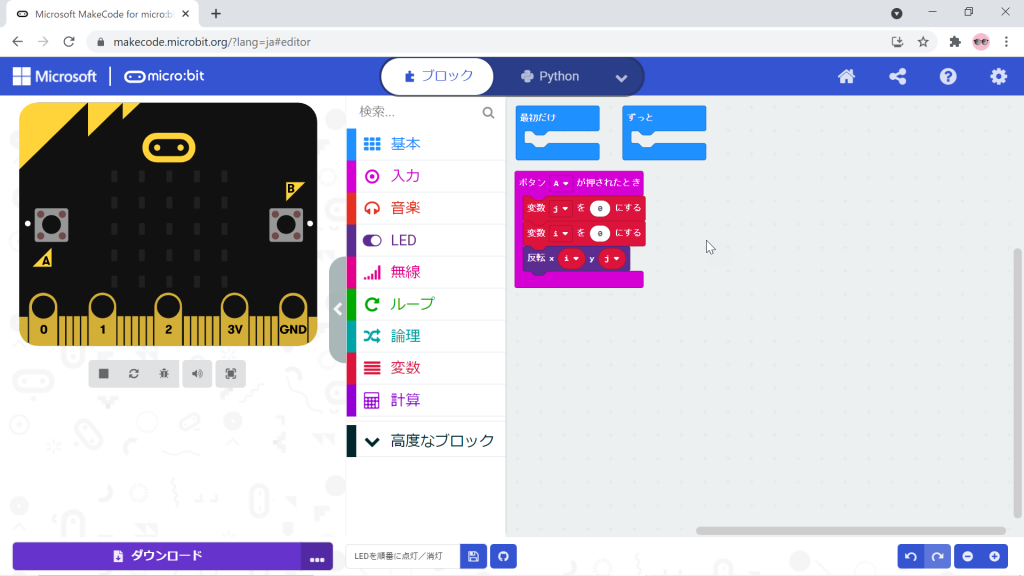
➃座標用の変数iとjの初期化をします。
最初に反転させたいLEDは左上角の座標(0,0)なので、変数iも変数jも0で初期化します。
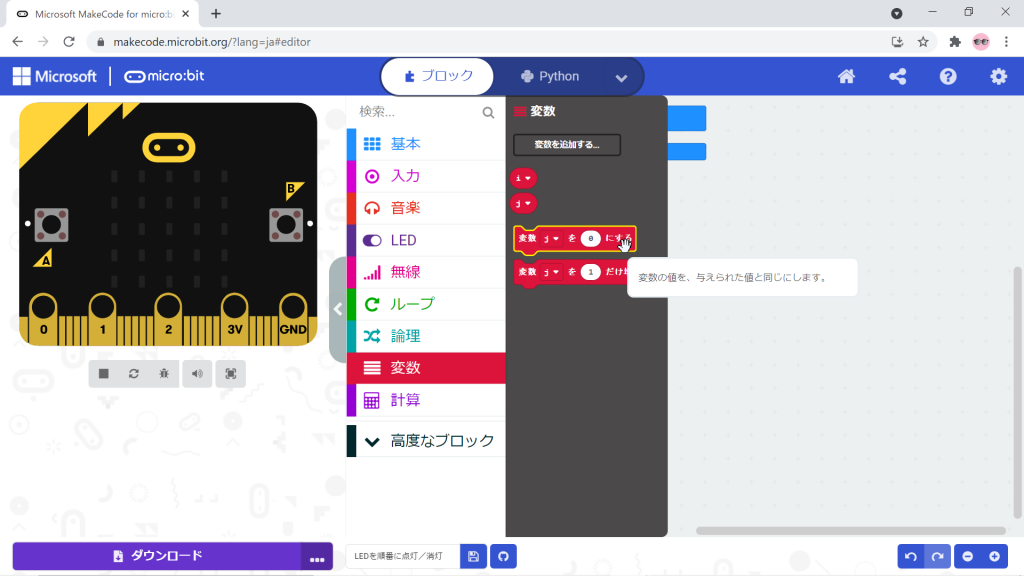
初期化には、変数に値を代入するブロックである[変数]カテゴリーの[変数■を〇にする]ブロックを使います。


➄➃の変数iの初期化の下に、次のブロックをくっつけす。
LEDの1行目を反転するには、変数iを0~4に変えて、変数jは0のまま、5回[反転]ブロックを実行すればよいので、[ループ]カテゴリーの[くりかえし〇回]ブロックを使い、[くりかえし〇回]ブロックの〇を5を入れ、[くりかえし〇回]ブロックの内側に[反転]ブロックと、変数iを1大きくするブロック、すなわち、[変数]カテゴリーの[変数■を〇だけ増やす]ブロックをはめ、[変数■を〇だけ増やす]ブロックの■でiを選択し、〇を1にします。

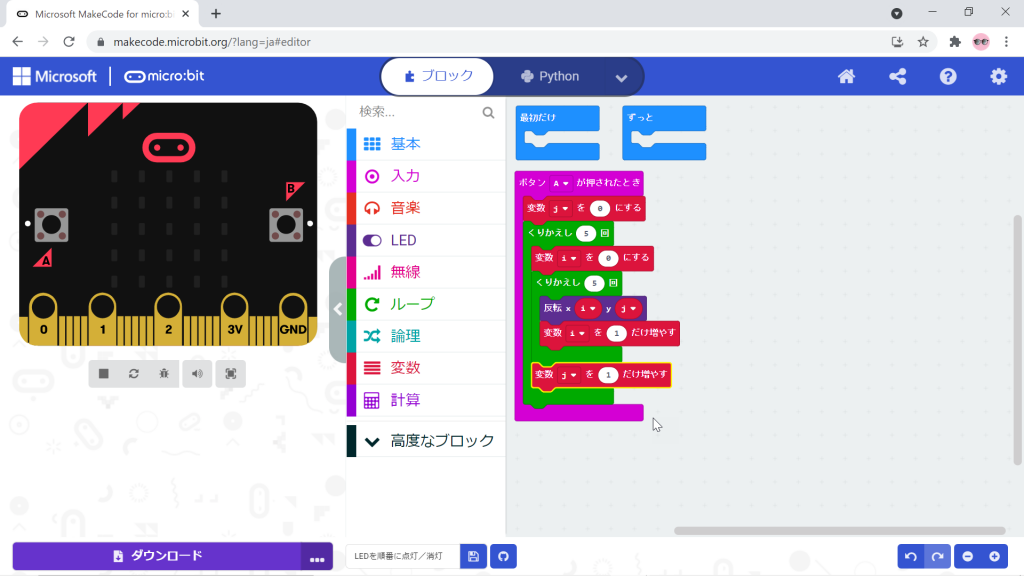
➅➄は1行分のループなので、➄全体を5回繰り返すと、LED5行分の反転を実現できます。
まず、変数jを0にするブロック、すなわち、[変数]カテゴリーの[変数■を〇にする]ブロックで、■でjを選択肢、〇を0にします。
その下に、[ループ]カテゴリーの[くりかえし〇回]ブロックを付け、〇を5にし、内側に➄をはめます。
➄の下に、変数jを1大きくするブロック、すなわち、[変数]カテゴリーの[変数■を〇だけ増やす]ブロックをはめ、[変数■を〇だけ増やす]ブロックの■でjを選択し、〇を1にします。

これで、プログラムが完成した・・・と思ったら、実行してみると、25個のLEDが一斉に点灯したり消灯したりします。
これは、プログラムの各ブロックの実行が非常に速く、人間の目には全部同時に点灯/消灯しているように見えるためです。
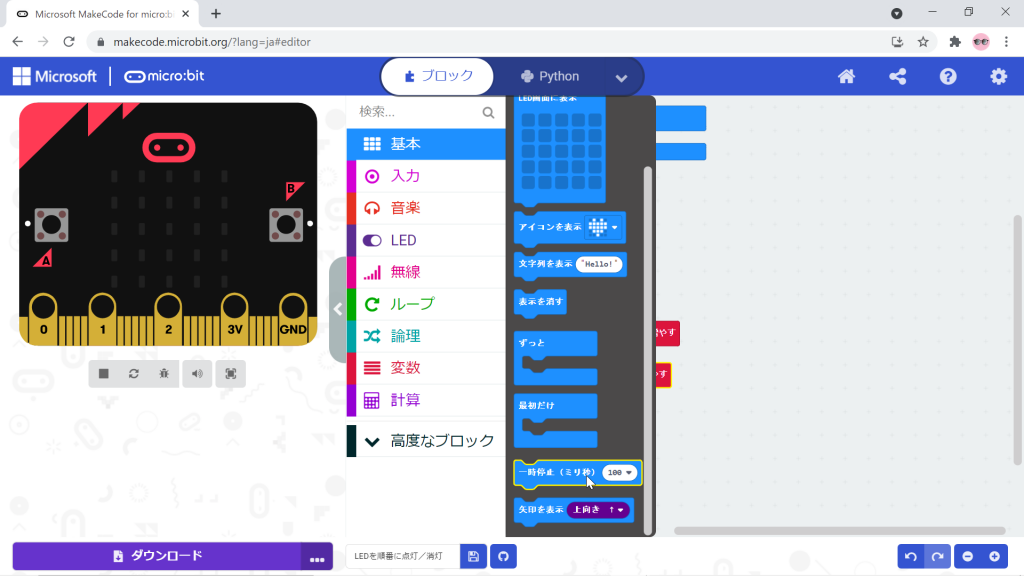
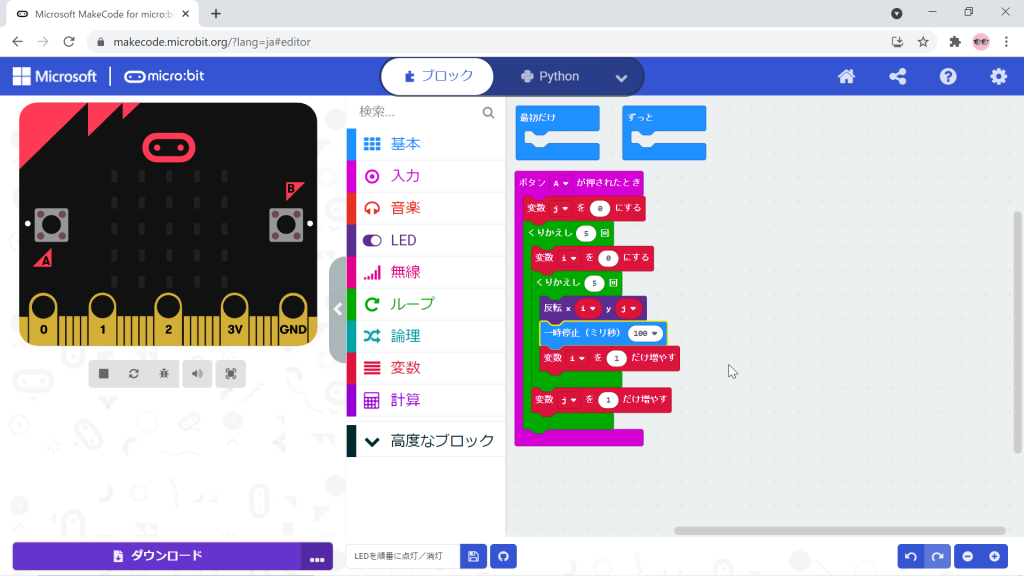
➆そこで、順番に点灯/消灯していることが目で確認できるように、[反転]ブロックの直後に[基本]カテゴリーの[一時停止(ミリ秒)〇]ブロックを入れて、〇を100にします。
[一時停止(ミリ秒)〇]ブロックは、〇の値を1/1000秒を1としたときの時間、処理を止めるブロックです。


➇最後に、実行の始めは、すべてのLEDが消灯している状態にします。
そのため、[最初だけ]ブロックの中に、対応するLEDがすべてオフ状態の[基本]カテゴリーの[LED画面に表示]ブロックをはめます。


これで、プログラムは完成です。
5章で作ったプログラムは以下です。
右上角のマークをクリックすると、エディターで開くことができます。

コメント