初期のmicro:bitもmicro:bit バージョン2(v2)もその表面に5×5=25個の LED が付いています。

今回の投稿では、半角文字のカタカナを表示できる拡張機能のブロックを使ったmicro:bitのLEDの制御について、説明します。
[目次]
1.micro:bitの文字列と拡張機能の[カタカナ]カテゴリー
2.[カタカナ]カテゴリーの[文字列を表示]ブロック:半角カタカナと半角英数大文字と半角の特殊文字を表示
3.[カタカナ]カテゴリーの[スクロール時間を設定]ブロック:LEDに文字が流れていく速度の制御
4.プログラミングと実行
1.micro:bitの文字列と拡張機能の[カタカナ]カテゴリー
全世界で利用されているmicro:bitのLED を制御するには、基本的には、[基本]カテゴリーや[LED]カテゴリーのブロックを使います。
micro:bitのLEDで「A」「B」「C」「1」「2」などの半角英数文字や、「!」「?」などの半角の特殊文字を並べた文字列を表示するには、基本的には、[基本]カテゴリーの[文字列を表示]ブロックを使います。

micro:bitのブロックによるプログラミングの文法での文字列は、半角の”(ダブルクォーテーション)で囲んで表します。
例えば、文字列ABCは”ABC”と表します。
[基本]カテゴリーの[文字列を表示]ブロックで表示できるのは、半角英字(大文字、小文字)、半角数字、半角特殊文字のみです。
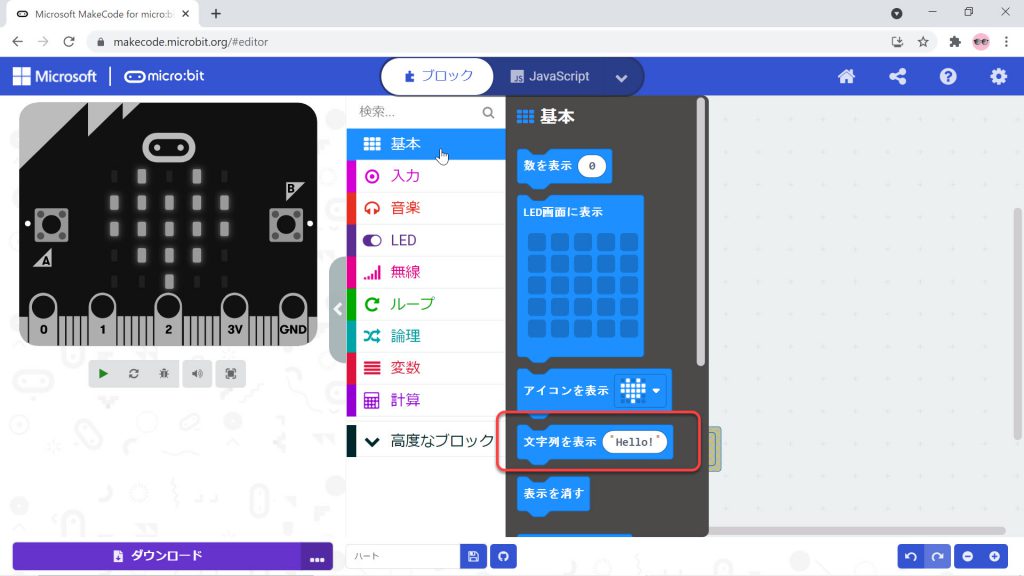
例えば、文字列ABCを[基本]カテゴリーの[文字列を表示]ブロックでmicro:bitのLEDに表示するには、[基本]カテゴリーの[文字列を表示]ブロックのデフォルト状態でHello!と表示されている部分をクリックしてABCと入力し直して使用します。

なお、[基本]カテゴリーの[文字列を表示]ブロックを使った、半角英字(大文字、小文字)、半角数字、半角特殊文字を並べた文字列のLEDでの表示方法は、当ブログの「micro:bitのLED を制御([基本]文字の制御)」ページ をご参照ください。
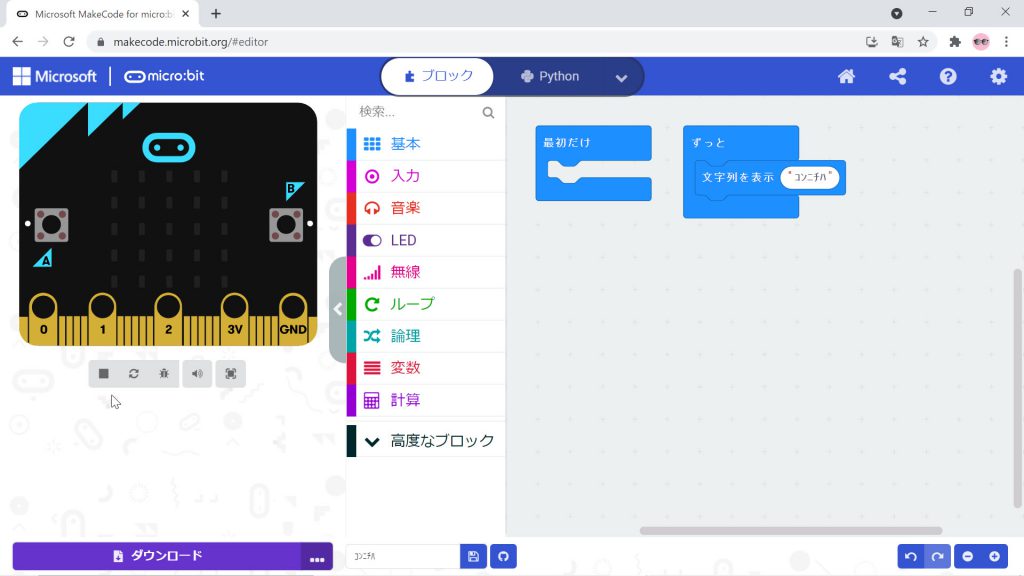
同じ半角でも半角カタカナの表示は、[基本]カテゴリーの[文字列を表示]ブロックでは対応していません。
以下は、[基本]カテゴリーの[文字列を表示]ブロックに半角カタカナの文字列コンニチハを入力して使用した例で、左側のmicro:bitのシミュレーターには何も表示されないことから、このブロックが半角カタカナに対応していないことがわかります。

micro:bitには、日本独特の文字であるカタカナ(半角)を5×5のLEDで表示することができるブロックが、拡張機能で提供されています。
この拡張機能のブロックを使うには、まず、その拡張機能のブロックを読み込むことから始めます。
2.[カタカナ]カテゴリーの[文字列を表示]ブロック:半角カタカナと半角英数大文字と半角の特殊文字を表示
半角カタカナを表示できるブロックの集合を持つ拡張機能は、[カタカナ]と呼ばれる拡張機能です。
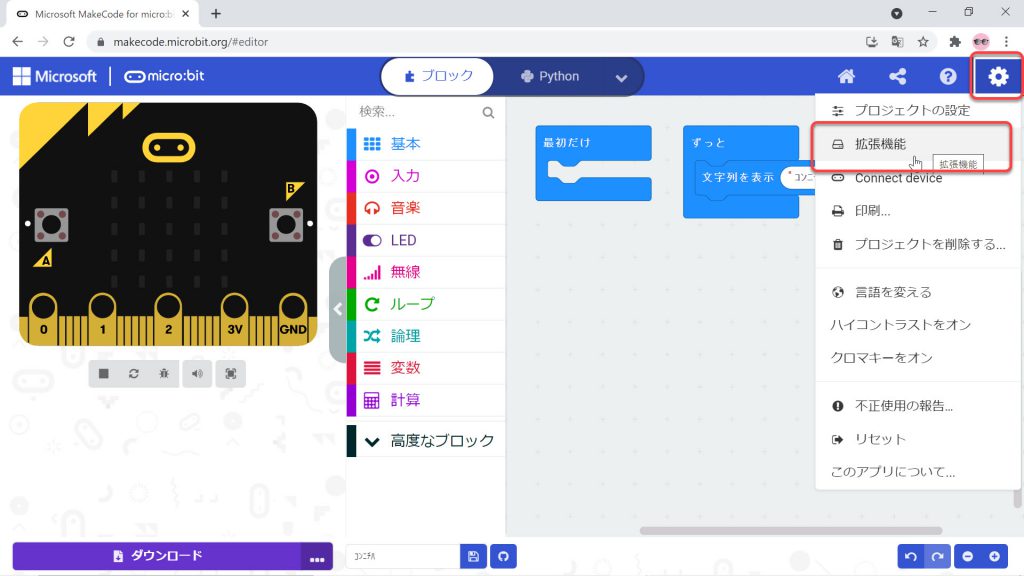
拡張機能[カタカナ]のブロックを読み込むには、micro:bitのエディターの右上角にある歯車のマークをクリックし、表示されたリストの[拡張機能]をクリックし、

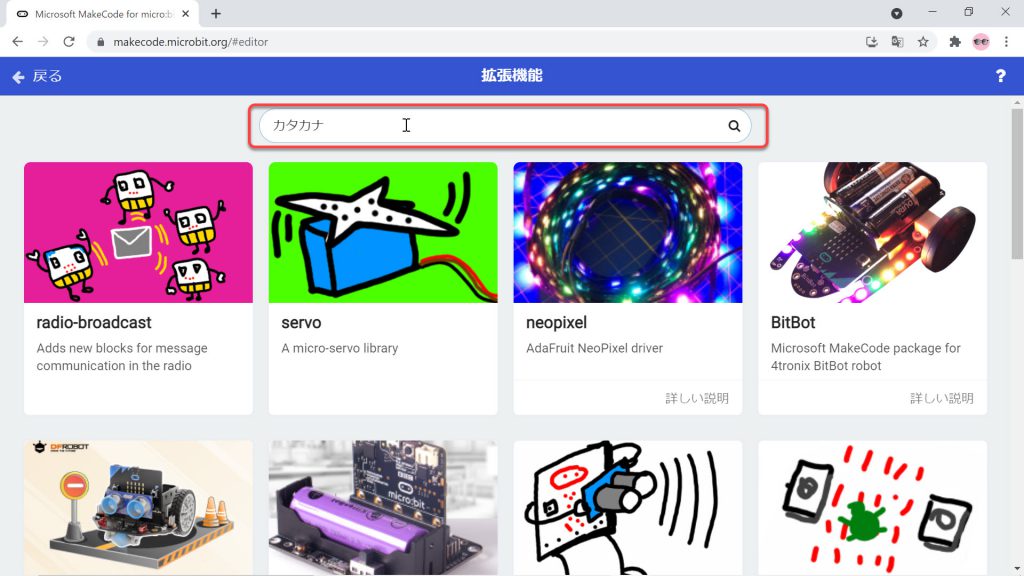
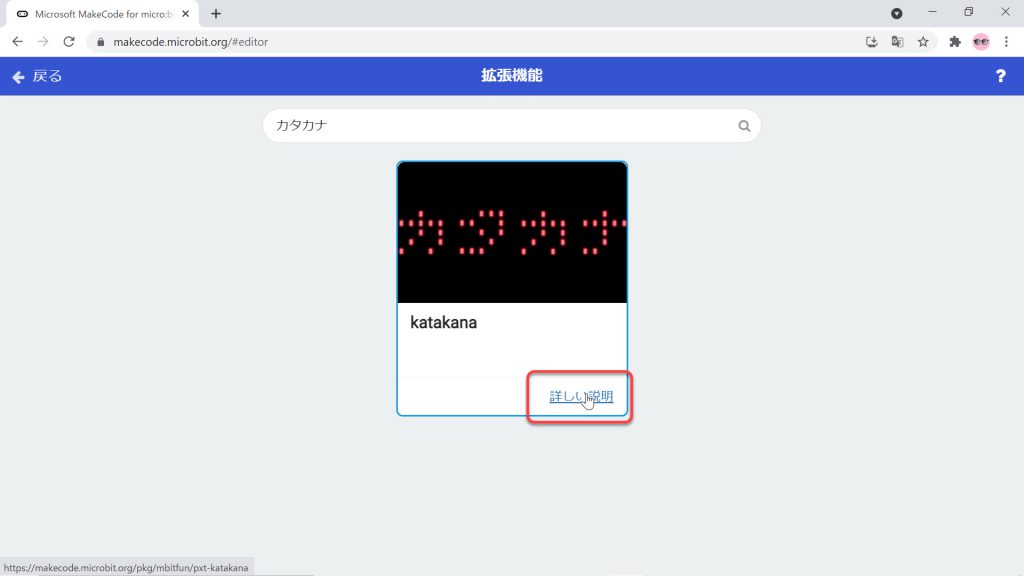
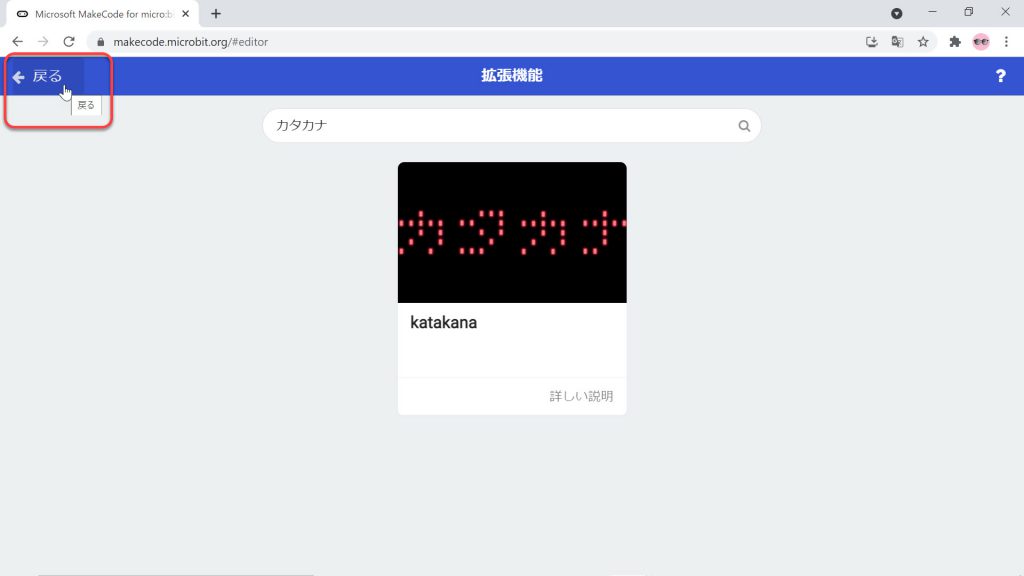
表示された[拡張機能]ページの検索欄に「カタカナ」と入力します。

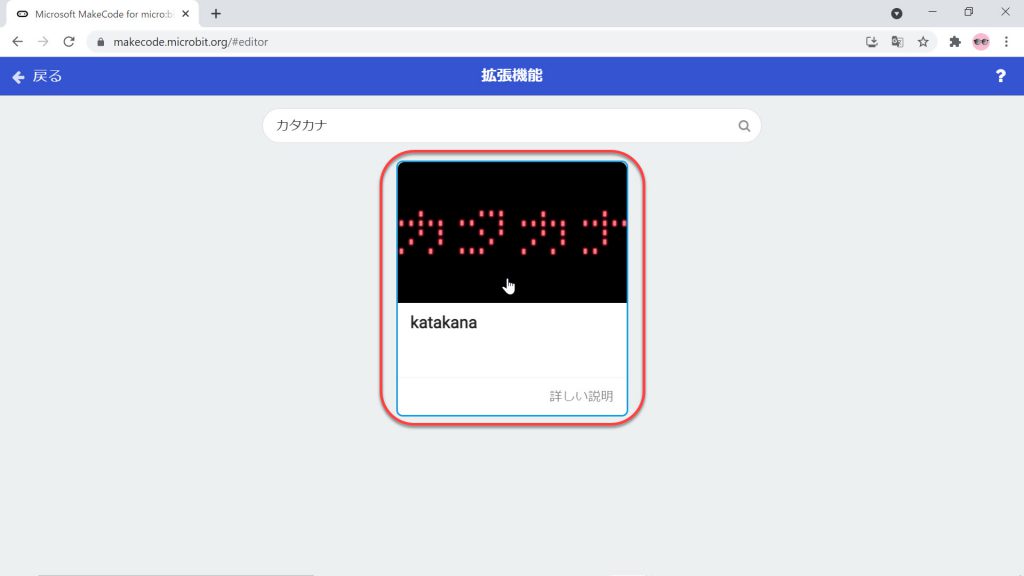
そして、表示された[カタカナ]のサムネイルをクリックして読み込みます。

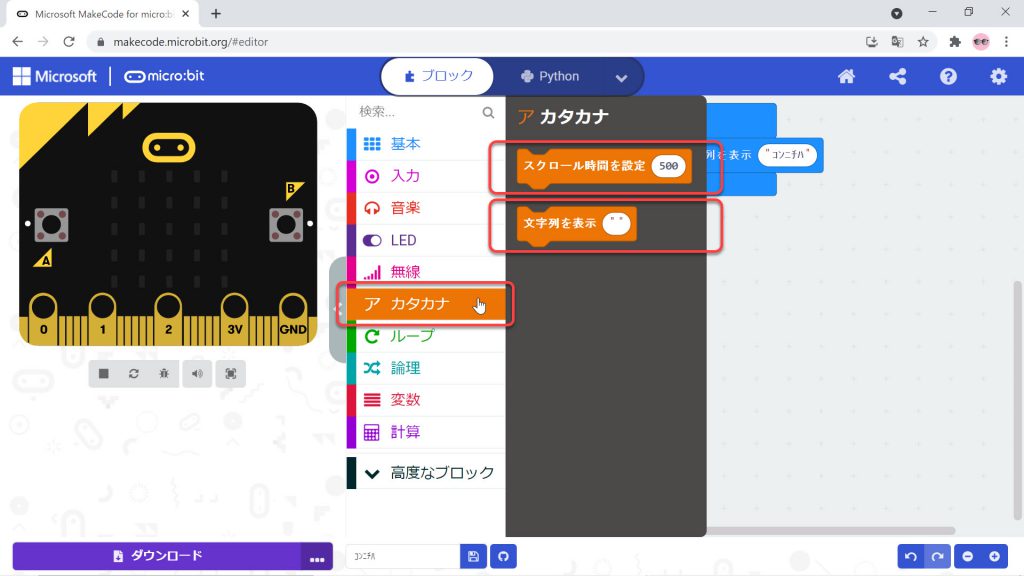
読み込み後、カテゴリーに新しく[カタカナ]カテゴリーが追加されていることが確認できます。
[カタカナ]カテゴリーをクリックして表示すると、[文字列を表示]ブロックと[スクロール時間を設定]ブロックの2つのブロックが追加されていることが確認できます。

では、拡張機能[カタカナ]の詳細を確認するために、もう一度、エディターの右上角にある歯車のマークをクリックして、表示されたリストの[拡張機能]をクリックし、表示された[拡張機能]ページの検索欄に「カタカナ」と入力し、表示された「カタカナ」のサムネイルの右下にある[詳しい説明]をクリックします。

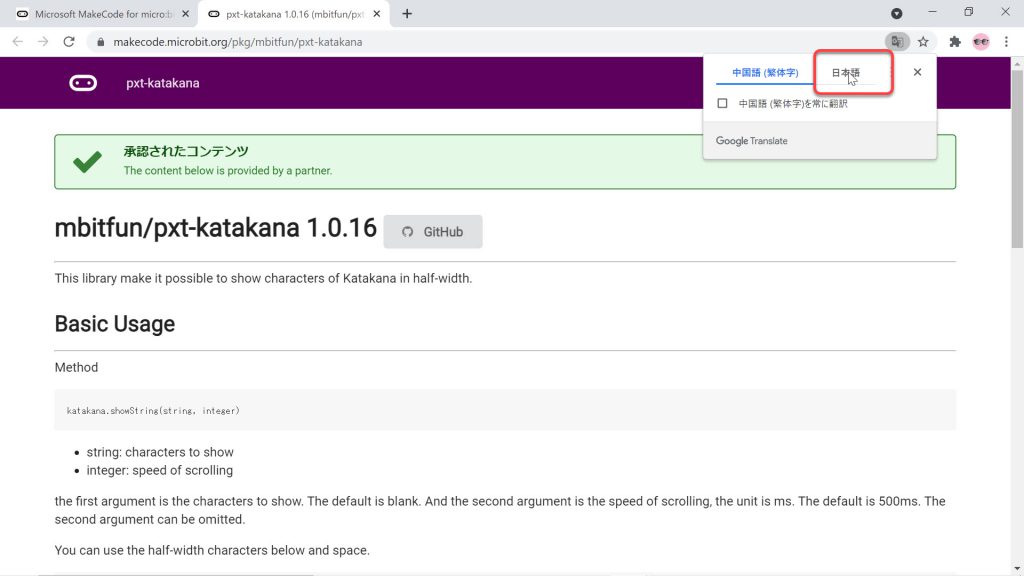
なお、英語で表示された場合は、[日本語]をクリックして日本語表示にします。


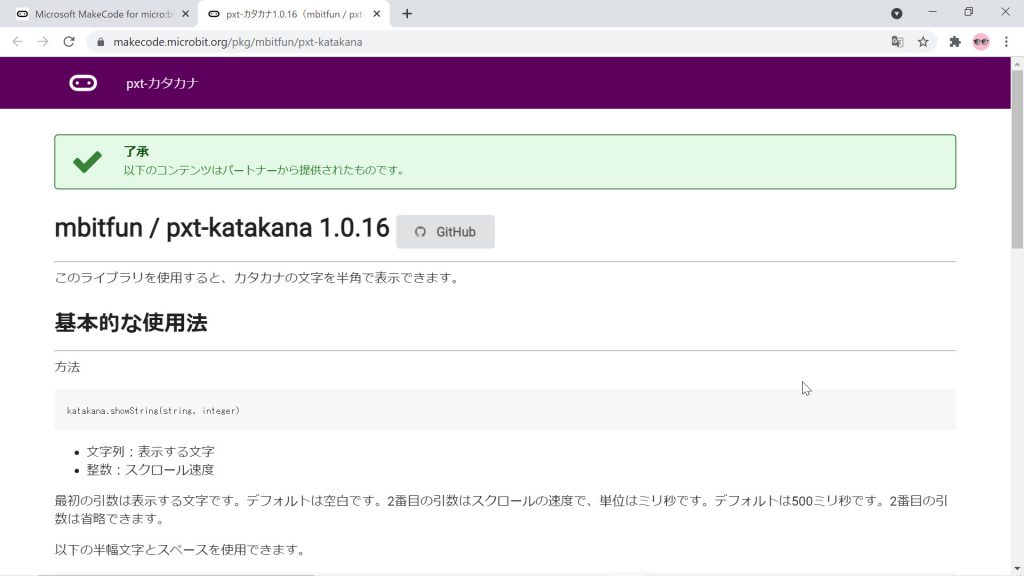
このページには、JavaScriptの[カタカナ]ライブラリーにある関数の説明が載っています。
ご存知の方も多いと思いますが、micro:bitのエディターでは、ブロックと呼ばれるドラッグ&ドロップでプログラミングするグラフィカルなプログラミングツールとJavaScriptとPythonの、3種類のプログラミング言語を切り替えて使うことができます。
拡張機能[カタカナ]の説明ページによると、JavaScriptでは1つの関数で半角カタカナの表示を制御(表示する文字列の設定と、スクロールの速度の制御)できるようです。

先ほど、拡張機能[カタカナ]を読み込んだ後に確認すると、ブロックでは[カタカナ]カテゴリーに2つのブロックが追加されていました。
拡張機能[カタカナ]は、ブロックエディターでは2つのブロックで、同じ機能をJavaScriptでは1つの関数で構成されています。
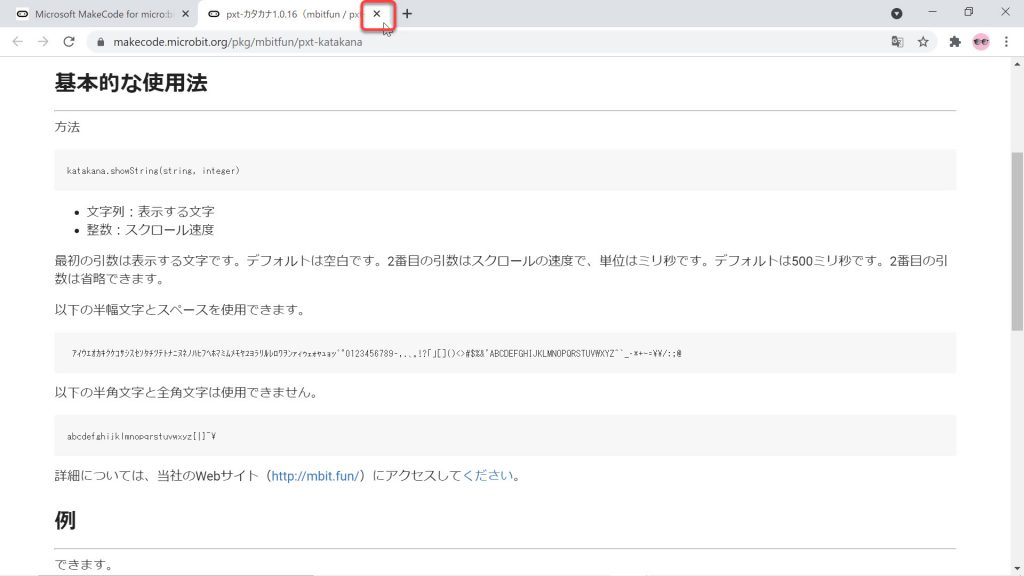
ここで、注目したいのは、拡張機能[カタカナ]で表示可能な文字の種類です。
表示可能な文字に半角カタカナ(大文字、小文字の両方)と半角特殊文字の大半、半角数字、および、半角英字大文字はありますが、半角英字小文字は対象になっていないので、注意が必要なことがわかります。
3.[カタカナ]カテゴリーの[スクロール時間を設定]ブロック:LEDに文字が流れていく速度の制御
拡張機能[カタカナ]の詳細説明によると、スクロール時間、すなわち、LEDに文字列を流して表示するときの速度を1/1000秒単位で制御できることがわかります。
拡張機能[カタカナ]のブロックでは、[スクロール時間を設定]ブロックを使って制御します。
なお、この詳細説明によると、デフォルトでは500/1000秒、すなわち、0.5秒で1スクロールの速度であることが確認できます。
それでは、説明のタブは、×印をクリックして閉じ、[拡張機能]ページ左上の[戻る]ボタンをクリックして、エディター画面に戻ります。

4.プログラミングと実行
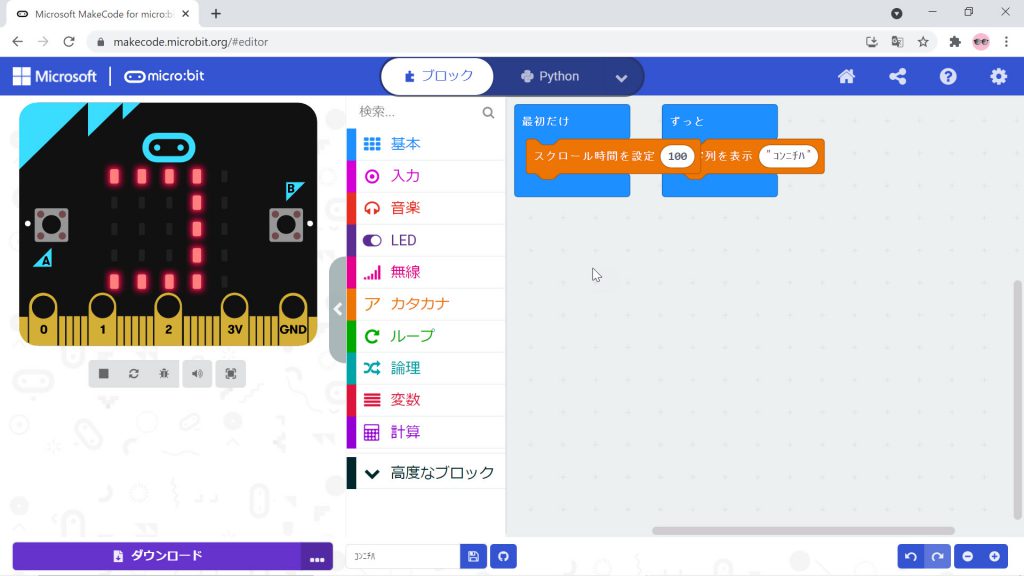
文字列コンニチハを100/1000秒のスピードでスクロールして表示するプログラムを作ってみます。
[カタカナ]カテゴリーの[文字列を表示]ブロックをクリックして選択後、[文字列を表示]ブロックのデフォルト状態で” ”の部分をクリックして、表示したい文字列(今回は文字列コンニチハ)を入力します。
なお、文字列の入力時に、文字列を囲うためのダブルクォーテーションをあえて入力する必要はなく、入力した文字列にシステムが自動でダブルクォーテーションを付けて囲んでくれます。
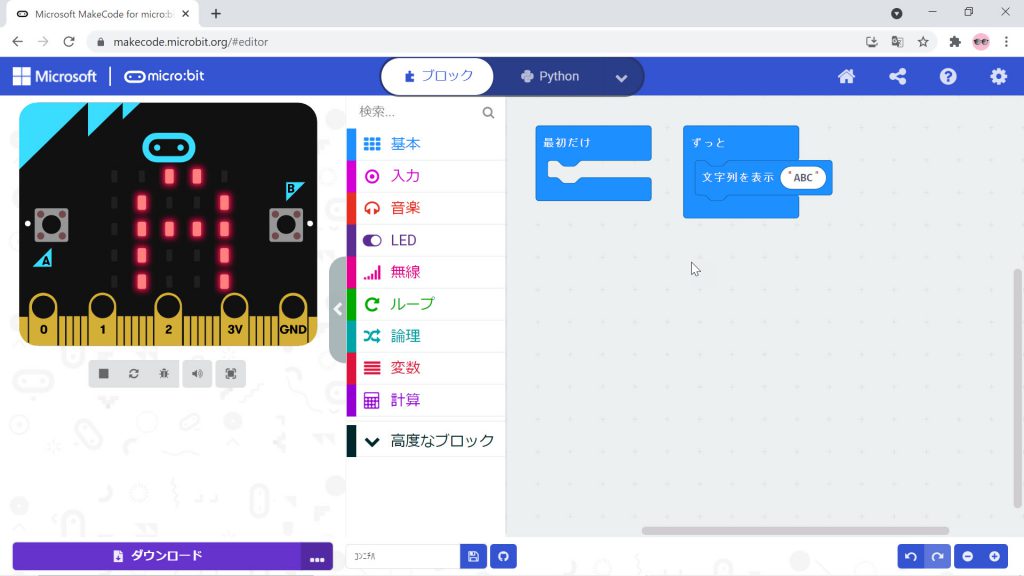
文字列コンニチハをセットした[カタカナ]カテゴリーの[文字列を表示]ブロックを[ずっと]ブロックの内側にはめます。
次に、[カタカナ]カテゴリーの[スクロール時間を設定]ブロックをクリックして選択後、[スクロール時間を設定]ブロックのデフォルト状態で500の部分をクリックして、設定したいスクロール時間(単位は1/1000秒、今回は100)を入力します。
100をセットした[カタカナ]カテゴリーの[スクロール時間を設定]ブロックは、はじめに1度だけ実行されればよいので、このブロックは[最初だけ]ブロックの内側にはめます。
以下は、上記の、micro:bitのプログラム例です。

上図右上角の印をクリックすると、自動でこのプログラムを編集できるホームページが開きます。
以下は、上記のプログラムをPC でプログラミングするところから初めて、 PC にmicro:bitをつないでそのプログラムをmicro:bitに書き込み、micro:bitで実行するところまでのYouTube 動画です。

コメント