子供向けプログラミング言語 Scratchの2019年1月3日以降のオンラインエディターである、Scratch 3.0のオンラインエディターの各部名称と役割を説明します。
【目次】
1.Scratch 3.0のエディター
2.ステージと背景
2.1.ステージ
2.2.背景
3.スプライトとスプライトリスト
3.1.スプライト
3.2.スプライトリスト
4.ブロックパレットとブロック
4.1.ブロックパレット
4.2.ブロック
5.スクリプトエリアとスクリプト
5.1.スクリプトエリア
5.2.スクリプト
6.スクリプトエリアとスプライト
6.1.サムネイル
6.2.スクリプトエリア
7.スプライトとコスチューム
7.1.コスチューム
7.2.コスチュームペイン
8.スプライトと音
8.1.音
8.2.サウンドペイン
9.メニュー
9.1.地球のマーク
9.2.Scratchロゴ
9.3.ファイルメニュー
9.4.サインイン
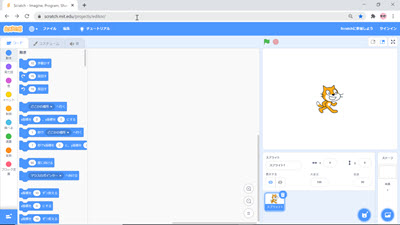
1.Scratch 3.0のエディター
ご存じのように、Scratchにはオンラインエディターとオフラインエディター(=Scratchアプリ=Scratch Desktop、以降Scratchアプリ)の2種類のエディターがあります。
オンラインエディターはその時点の最新バージョンを搭載したエディターで、Scratchコミュニティーサイトの一部 https://scratch.mit.edu/projects/editor/ として、ブラウザに表示して使用するホームページの形で提供されるエディターです。
2020年11月現在のScratchの最新バージョンはScratch 3.0であり、現状存在するオンラインエディターは、Scratch 3.0のエディターです。
もう1つのエディターであるScratchアプリは、ダウンロードしインストールして使用するエディターで、一度インストールしてしまえば、その後はインターネットに接続していないときでも使えるエディターです。
この記事で説明するのはScratch 3.0のオンラインエディターの画面構成と各部名称ですが、Scratch3.0用のScratchアプリの画面構成と各部名称もオンラインエディターのそれらとほぼ同じなので、主にScratchアプリを使う予定の方にも、この記事は十分役立つ情報になります。


2.ステージと背景
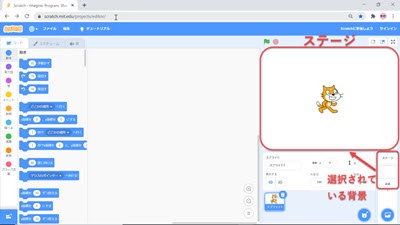
2.1.ステージ
ステージは、プログラムの出力が表示されるところです。
Scratch3.0のステージは、画面右上にあります。
2.2.背景
ステージ全体に表示する図を背景といいます。
プログラムの新規作成時には、背景は真っ白です。

3.スプライトとスプライトリスト
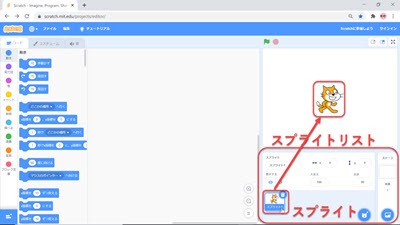
3.1.スプライト
背景の上に表示され、プログラムによって動きや大きさ、色などを変化させることができるもののことをスプライトといいます。
新規作成時にあらかじめいつも用意されているこのねこの図は、スプライトです。
3.2.スプライトリスト
ステージの下にあるスプライトリストは、プログラム内で使うスプライトを管理する場所です。

4.ブロックパレットとブロック
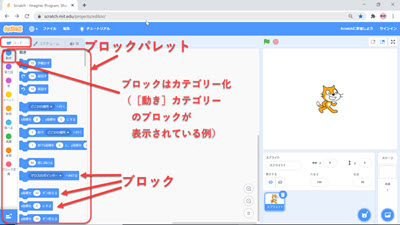
4.1.ブロックパレット
新規作成時、および、画面左上の[コード]タブが選択されているときの画面左側の部分をプロックパレットといいます。
4.2.ブロック
ブロックパレットは、ブロックと呼ばれる命令を選ぶ場所です。

ブロックはグループごとに色分けされています。
グループの名称をクリックすると、そのグループのブロックがブロックパレットに表示されます。
5.スクリプトエリアとスクリプト
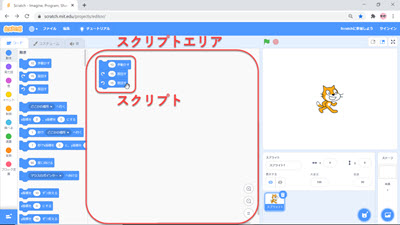
5.1.スクリプトエリア
ブロックパレットの右の広い空間はスクリプトエリアと呼ばれ、ここにブロックパレットからブロックをドロップして並べていくことで、プログラムを作っていきます。
5.2.スクリプト
スクリプトエリアにドロップされたブロックの並びのひと固まりをスクリプトといいます。
Scratchでプログラミングするとは、スクリプトを作ってそれぞれのスクリプトが動くタイミングや順序を設定していくことになります。

6.スクリプトエリアとスプライト
6.1.サムネイル
サムネイルはITの一般用語で、縮小した図のことを意味します。
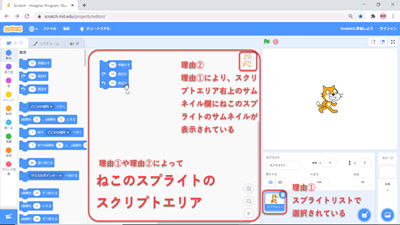
6.2.スクリプトエリア
スクリプトエリアは、スプライトごとにあり、その1つ1つのスプライトに対する動きや大きさ、色などの制御の手順をこのスクリプトエリアでスクリプトとして記述します。
1つのスプライトについて、0個以上のスクリプトを作ることができます。
スプライトが複数スプライトリストにあるとき、現在見えているスクリプトエリアがどのスプライトに対するものかを確認する方法は、2つあります。
- スプライトリストで、スプライトのサムネイルの周囲が太い水色で囲まれて選択されているスプライトを見て確認
- スクリプトエリアの右上に小さく表示されているスプライトの絵を見て確認
下の例では、このスクリプトエリアはねこのスプライトのものであることがわかります。

7.スプライトとコスチューム
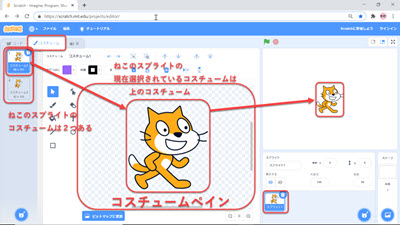
7.1.コスチューム
ブロックパレットの上部に見える[コスチューム]タブは、スプライトごとのコスチュームと呼ばれる絵の集合を管理する場所です。
あるスプライトのコスチュームそれぞれが微妙に他と異なるように作っておけば、スプライトのコスチュームを入れ替えて連続して表示することで、動画をつくることができます。
たとえば、このねこのスプライトは2つのコスチュームから成ります。

7.2.コスチュームペイン
[コスチューム]タブがクリックされて表示されているとき、画面中央はコスチュームペインと呼ばれます。
コスチュームペインではコスチュームの絵柄を編集できます。
8.スプライトと音
8.1.音
ブロックパレットの上部に見える[音]タブは、スプライトごとにもつことができる音の集合を管理する場所です。
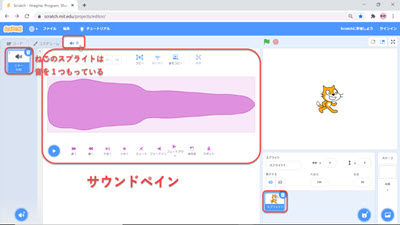
8.2.サウンドペイン
[音]タブがクリックされ表示されているとき、画面の中央はサウンドペインと呼ばれ、サウンドペインでは音を編集できます。
たとえば、ねこのスプライトにはねこの鳴き声があらかじめ入っています。

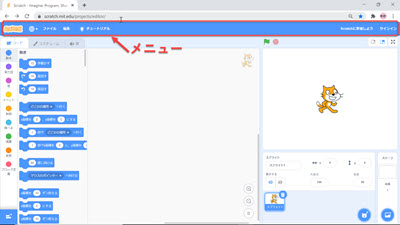
9.メニュー

9.1.地球のマーク
地球のマークは言語表記を変更するときに使用します。
9.2.Scratchロゴ
Scratchロゴは、Scratchコミュニティーサイトのトップページにリンクしています。
9.3.ファイルメニュー
9.3.ファイルメニュー
ファイルメニューは、Scratchでプログラミングしたプロジェクト(=プログラム)を読み込んだり(=開いたり)書き込んだり(=保存したり)するためのメニューです。
Scratch 3.0のオンラインエディターのファイル関連のメニューの機能については、また、別の機会にご説明します。
9.4.サインイン
サインインは、MITのScratchコミュニティーサイトにサインインするときに利用します。
サインインの詳細とその他のメニュー(編集関連)の機能についても、別の機会にご説明します。

コメント