Scratchの絵を動かすための命令群は、[動き]カテゴリーに分類されたブロック群です。
今回は、[動き]カテゴリーの基本事項について説明します。
1.Scratch3.0の[動き]カテゴリーのブロックとスプライト
2.Scratchの座標
3.まとめ
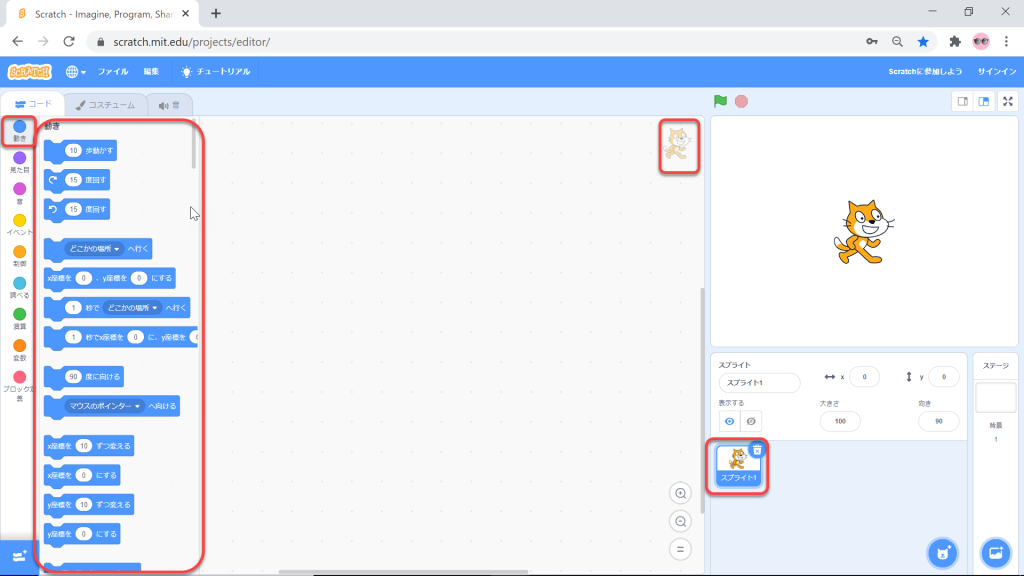
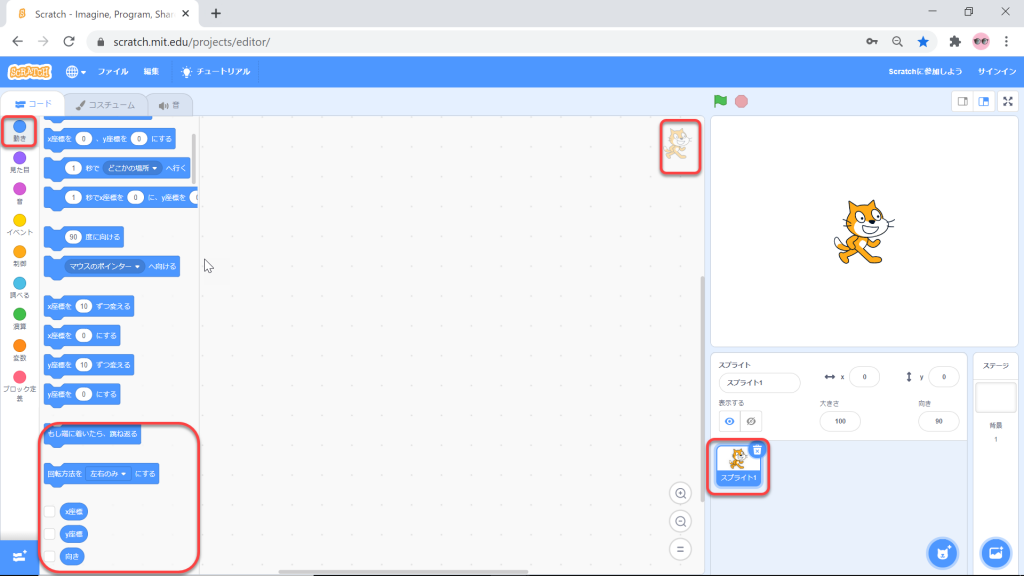
1.Scratch3.0の[動き]カテゴリーのブロックとスプライト
[動き]カテゴリーのブロックは、どれもスプライトを制御するブロックです。


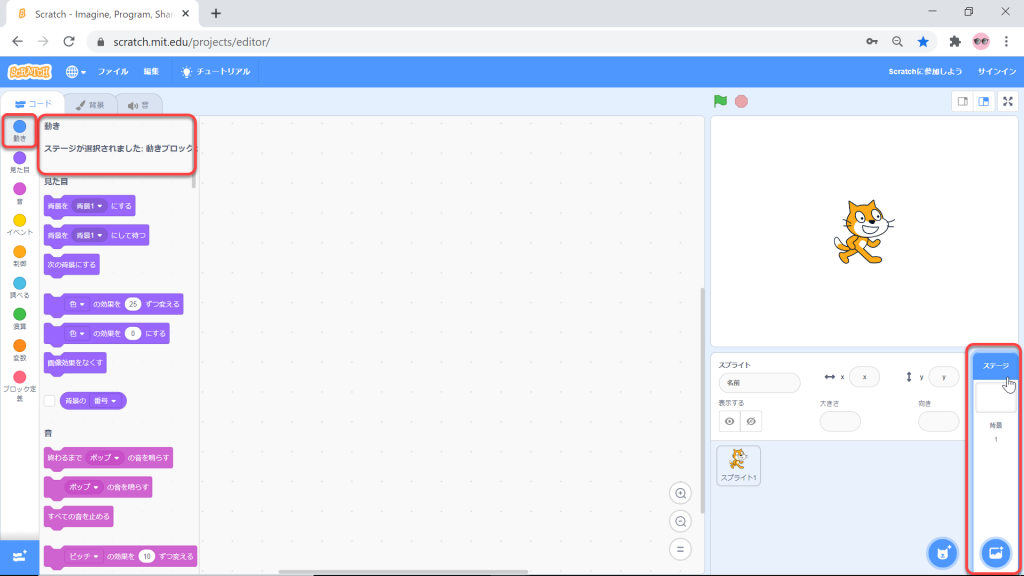
言い換えれば、ステージには[動き]カテゴリーのブロックが1つも用意されていません。

[動き]カテゴリーのブロックの役割は、対象となるスプライトの座標上の位置と向きの制御です。
Scratchではステージは動かすものではなく、そのため、[動き]カテゴリーにはステージを対象とするブロックが用意されていません。
ヒント:(一般的な用語としての)背景が動いているように見えるアニメーションをScratchで作りたいとき、Scratchのステージは動かせないので、次のような方法で(一般的な用語としての)背景が動いているように見せます。
・ステージを覆うような大きさのスプライトを(一般的な用語としての)背景の絵(=スプライト)として用意し、そのスプライトを動かす
・いくつかのスプライトを(一般的な用語としての)背景のそれぞれ一部を構成する絵の要素として用意し、それらすべてを同時に動かす
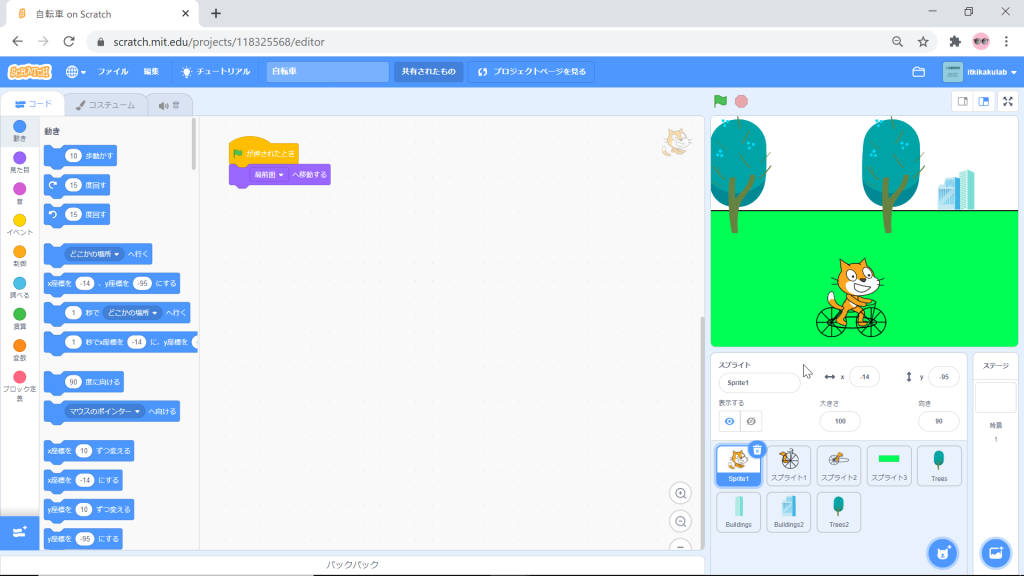
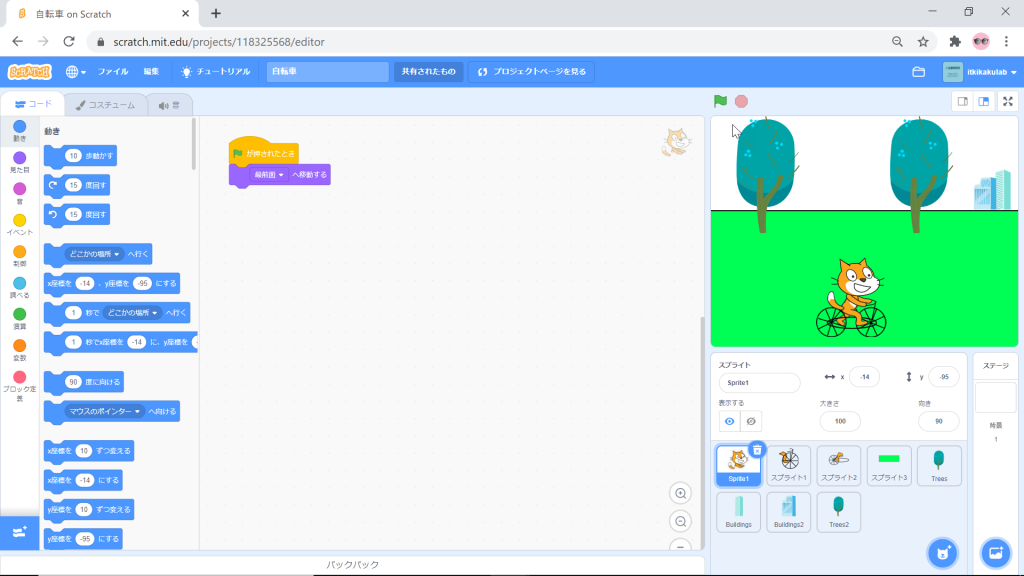
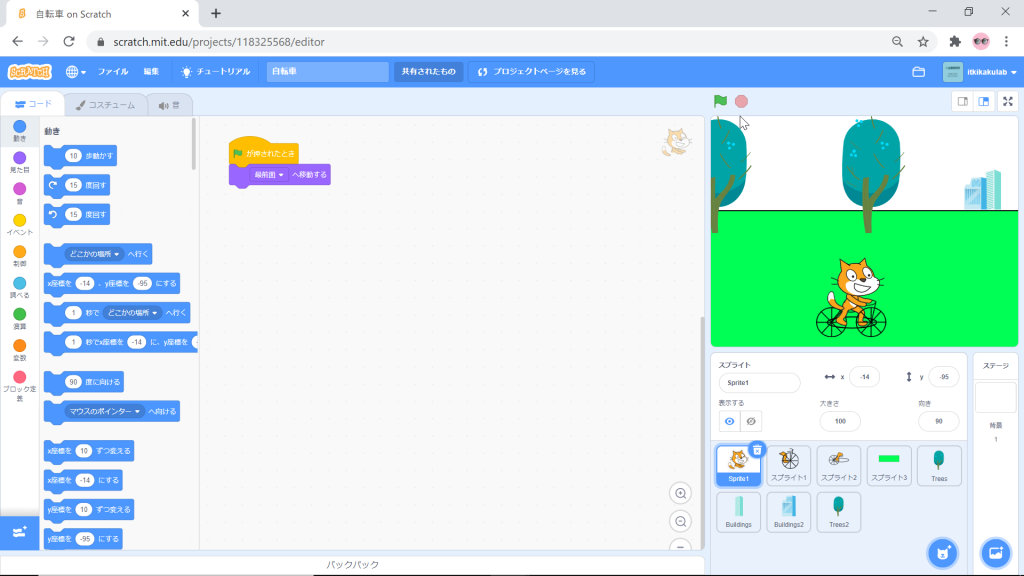
後者のプログラム例として、自転車を漕ぐねこのプログラムをご覧ください。
プログラムをご自身のコンピューターのブラウザ上のオンラインエディターで表示してみるには、こちらをクリックしてください。
実行だけを行ってみるには、以下の埋め込みのプログラムの緑の旗のボタンをクリックしてください。
(プログラムは自動では止まらない作りにしています。
実行を止めたい場合は、赤い八角形のボタンをクリックしてください。)
自転車を漕ぐねこは同じ位置に表示され続け、ねこの足は漕ぐ動作を行い、自転車のタイヤは回転し、見た目の(一般的な用語としての)背景が左方向に流れていくことで、自転車を漕ぐねこが移動しているように見えるプログラムです。



このプログラムのステージで選択されている(Scratchの用語としての)背景は緑の地面と地平線の部分だけの図で、(一般的な用語としての)背景の一部である木々とビルはそれぞれスプライトです。
木々が等間隔を保ちながら等速度で左に移動していく様子とビルが木々より遅い速度で左に移動していく様子から、ねこの乗った自転車が右に動いているように感じられると共にねこと木々とビルの遠近感も感じられると思います。
2.Scratchの座標
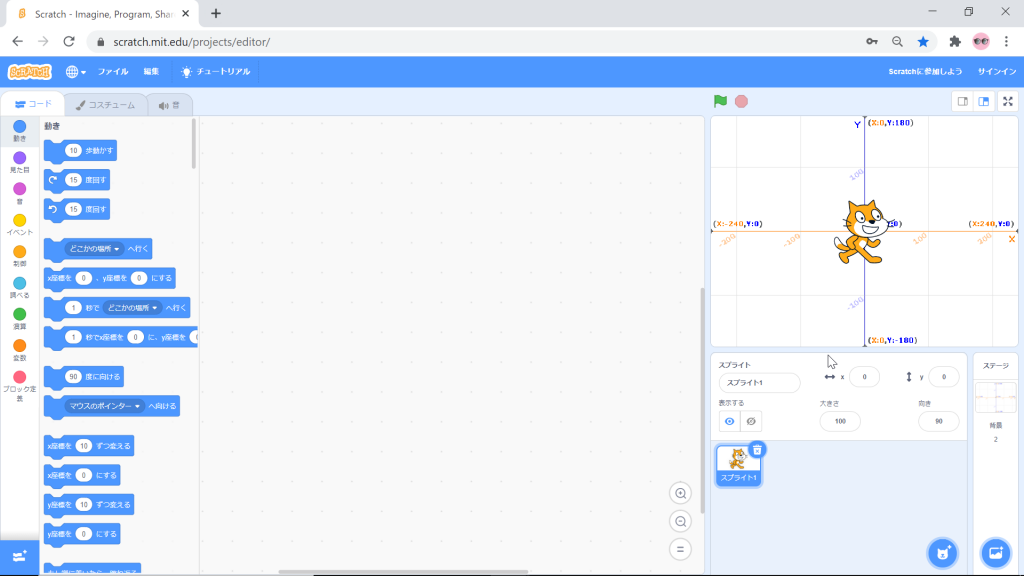
ステージは、横の長さが480、縦の長さが360の、16:9の長方形です。
Scratchの座標は、ステージの縦横のど真ん中が座標原点(0, 0)、ステージから見える部分の座標の範囲は、以下のようになっています。
- 横の座標位置xは-240(ステージ左端)~240(ステージ右端)
- 縦の座標位置yは-180(ステージ一番下)~180(ステージ一番上)
なお、スプライトの座標位置をステージから見える範囲外の座標に指定した場合でも、Scratchは(子どもたちを驚かせないために)エラーメッセージなどのエラーの表示や警告を出しません。
他のプログラミング言語ならばエラーとなるようなそれ以外の現象でも、Scratchの開発者は子どもたちの反応などを考慮して、システム側から極力実行の邪魔をしたり止めたりすることのないように作っています。
ちなみに、Scratchの座標は、組み込みの背景の一覧の最後の方にある「xy-grid」いう名前の座標の図の背景で確認することができます。

3.まとめ
- [動き]カテゴリーには、ステージを対象とするブロックがない(スプライトを対象とするブロックだけある)
- ステージの大きさ
- 横:縦=480:360=16:9
- ステージの見える部分の座標の範囲
- 横の座標位置xは-240(ステージ左端)~240(ステージ右端)
- 縦の座標位置yは-180(ステージ一番下)~180(ステージ一番上)
- 座標原点(0,0)は、ステージのど真ん中
- 座標を描いた図の組み込みの背景は「xy-grid」

コメント