Scratch 3.0で、プログラムを動かすコンピューターにそのとき設定されたカメラ(内蔵カメラとか、外付けカメラとか)が捉えた映像に動きがあったことを感知するブロックを持つ、拡張機能の[ビデオモーションセンサー]カテゴリーについて説明します。
【目次】
1.拡張機能の[ビデオモーションセンサー]について
1.1.Scratch 2.0のビデオモーション機能のブロックがあるカテゴリー
1.2.Scratch 3.0のビデオモーション機能のブロックがあるカテゴリー
1.3.Scratch 3.0の拡張機能[ビデオモーションセンサー]カテゴリーのブロックを使うには
2.ビデオモーションセンサーとは
2.1.ビデオモーションの大きさ
2.2.ビデオモーションの向き
3[ビデオモーションセンサー]カテゴリーのブロック
3.1.[ビデオを●にする]ブロック
3.2.[ビデオの透明度を〇にする]ブロック
3.3.[ビデオモーション>〇のとき]ブロック
3.4.[●のビデオの●]ブロック
4.まとめ(例)
1. 拡張機能の[ビデオモーションセンサー]について
ビデオモーションセンサー機能のブロックは、Scratchのバージョンによって、異なるカテゴリーに配置されています。
1.1.Scratch 2.0のビデオモーション機能のブロックがあるカテゴリー
Scratch 2.0では、ビデオモーションセンサー機能専用のカテゴリーはなく、ビデオモーションセンサー機能のブロックは、基本機能の複数のカテゴリーにまたがって、入っていました。
具体的には、Scratch 2.0では、ビデオモーションセンサー機能関連のブロックは、それぞれ以下のカテゴリーにありました。
➀Scratch 2.0[イベント]カテゴリー:[■>〇である]ブロック(ハットブロック)
(■で「ビデオモーション」を選択したとき)
➁Scratch 2.0[調べる]カテゴリー:[ビデオの■(■)]ブロック(値ブロック)
➂Scratch 2.0[調べる]カテゴリー:[ビデオを■にする]ブロック(スタックブロック)
➃Scratch 2.0[調べる]カテゴリー:[ビデオの透明度を〇%にする]ブロック(スタックブロック)
1.2.Scratch 3.0のビデオモーション機能のブロックがあるカテゴリー
Scratch 3.0では、拡張機能のカテゴリーとして[ビデオモーションセンサー]カテゴリーが用意されたため、ビデオモーションセンサー機能関連のブロックは、すべて、この[ビデオモーションセンサー]カテゴリーにまとめて入れられました。
➀Scratch 2.0 [イベント]カテゴリーのハットブロックである
[■>〇である]ブロック
(■で「ビデオモーション」を選択したとき)
→Scratch 3.0[ビデオモーションセンサー]カテゴリーのハットブロックである
[ビデオモーション>〇のとき]ブロック
➁Scratch 2.0 [調べる]カテゴリーの値ブロックである
[ビデオの■(■)]ブロック
→Scratch 3.0[ビデオモーションセンサー]カテゴリーの値ブロックである
[●のビデオの●]ブロック
➂Scratch 2.0 [調べる]カテゴリーのスタックブロックである
[ビデオを■にする]ブロック
→Scratch 3.0[ビデオモーションセンサー]カテゴリーのスタックブロックである
[ビデオを●にする]ブロック
➃Scratch 2.0 [調べる]カテゴリーのスタックブロックである
[ビデオの透明度を〇%にする]ブロック
→Scratch 3.0[ビデオモーションセンサー]カテゴリーのスタックブロックである
[ビデオの透明度を〇にする]ブロック
1.3.Scratch 3.0の拡張機能[ビデオモーションセンサー]カテゴリーのブロックを使うには
Scratch 3.0の拡張機能[ビデオモーションセンサー]カテゴリーのブロックを使うには、次の(1)から(4)の操作を行なって、[ビデオモーションセンサー]カテゴリーのブロックをブロックパレットに読み込むことから始めます。
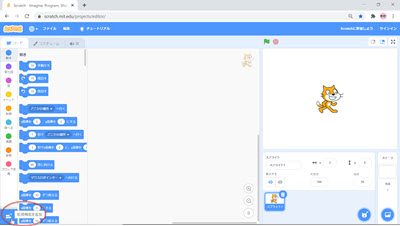
(1) Scratch 3.0のエディターのブロックパレットが表示されている画面(画面左上の[コード]タブが選択されている状態)で、画面左下の四角い青いボタンで、白い二つの横長の短冊のようなマークのボタンである[拡張機能を追加]ボタンをクリックします。

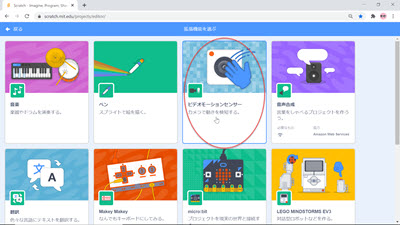
(2)[拡張機能を選ぶ]ページが表示されます。
このページの中の[ビデオモーションセンサー]の矩形の内側にマウスカーソルを合わせて、クリックします。

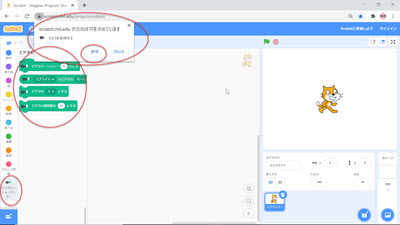
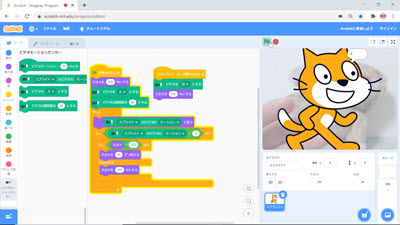
(3)拡張機能の[ビデオモーションセンサー]カテゴリーがブロックパレットに入り、[ビデオモーションセンサー]カテゴリーのブロックの一覧が表示されます。
下の図のように、 Scratchにおけるカメラの利用の可否を問うウィンドウなどが表示された場合は、許可する旨の選択肢を選びます(下の図の例では、[許可]をクリックして選択します)。

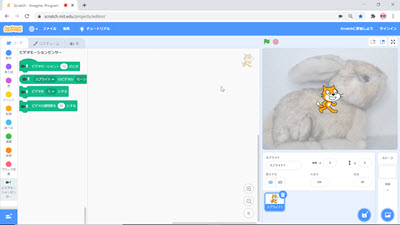
デフォルトでカメラがオンになり、[ビデオモーションセンサー]カテゴリーの機能が、ステージに反映される準備ができました。

上の図は、カメラがウサギのぬいぐるみを捉えている例で、デフォルトでは画面の透明度が50(%)になっています。
なお、一度、拡張機能[ビデオモーションセンサー]カテゴリーのブロックをブロックパレットに読み込んだ後、ブロックパレット内の他のカテゴリーを表示して、再び[ビデオモーションセンサー]カテゴリーのブロックの一覧を表示したい場合、基本のカテゴリーと同様、ブロックパレット内の[ビデオモーションセンサー]カテゴリーのマークをクリックするだけで、[ビデオモーションセンサー]カテゴリーのブロック一覧を再び表示することができます。
拡張機能のカテゴリーを一度読み込むと、エディターを閉じるまでは、基本のカテゴリーと同じようにずっと使用することができます。
2.ビデオモーションセンサーとは
ビデオモーションセンサー機能とは、そのとき設定されたカメラ(内蔵カメラとか、外付けカメラとか)が捉えた映像に動きがあったことを感知する機能です。
Scratchでは、ステージにカメラからライブ映像を分布させ、ステージやステージ上の特定のスプライトの部分に対応する映像の部分に動きがあるかどうかを、ビデオモーションセンサーのブロックにより感知して、様々なプログラムを作ることができます。
例えば、プログラムの実行中にカメラの前で動いて、ステージ上のスプライトを動かすゲームや、音を出すようなプログラムなどを作ることができます。
2.1.ビデオモーションの大きさ
ライブ映像がどの程度動くかを数値的に表すものが、ビデオモーションの大きさです。
Scratch 3.0の日本語Wikiには、ビデオモーションの大きさについて、2020年8月現在言及している部分は見つけられませんでした。
参考までに、Scratch 2.0のWiki(以下のURL)を閲覧し、大きさは1~100との記述を見つけました。
https://ja.scratch-wiki.info/wiki/()_%E3%81%AE%E3%83%93%E3%83%87%E3%82%AA%E3%81%AE_()_(%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF)
とはいえ、このビデオモーションの数値が1というのがどの程度の映像上の動きか、10ならどの程度か、50ならどの程度か、はたまた100ならどの程度かというのは、感覚的には分かりづらく、プログラミングする際に、1~100の範囲内で適当な数値を入力し実行を重ねる中で、試行錯誤でそのプログラムに期待する反応にちょうどいい数値を探していく過程が必要になります。
2.2.ビデオモーションの向き
ビデオモーションの向きとは、映像の動きがどの方向からどの方向に流れていくかを表す角度のことで、[動き]カテゴリーの向きに関するブロックと同じ角度の考え方を取り入れているということです。
[動き]カテゴリーの向きに関する角度の表し方は、時計の12時を0°として、時計回りに3時が90°、 6時が180°、9時が270°、ぐるっと一周して360°です。
12時から反時計回りに9時の角度を-90°、6時の角度を-180°、3時の角度を-270°、反時計回りにぐるっと一周して-360°と表すことも可能です。
ある角度Θについて、Θ=360°×n+θ・・・(nは整数)のとき、Θ=θです。
とはいえ、このビデオモーションの向きが、ステージやスプライトのどの部分を何が通り抜けた時に何度になるのかということがはっきりしていないため、数値としては細かく表示されますが、概数的にしか参考にはできません。
3.[ビデオモーションセンサー]カテゴリーのブロック
Scratch 3.0の[ビデオモーションセンサー]カテゴリーのブロックは、次の4つです。
➀ハットブロック・・・[ビデオモーション>〇のとき]ブロック
➁値ブロック・・・・・[●のビデオの●]ブロック
➂スタックブロック・・[ビデオを●にする]ブロック
➃スタックブロック・・・[ビデオの透明度を〇にする]ブロック
3.1.[ビデオを●にする]ブロック
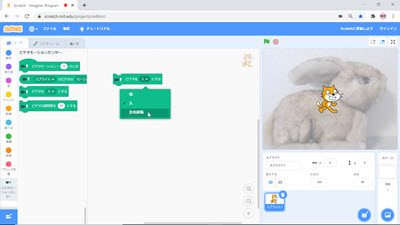
まず、➂のスタックブロックである[ビデオを●にする]ブロックから説明します。
[ビデオを●にする]ブロックは、●で[切][入][左右反転]の3つのうちの1つを選び、ビデオの状態を設定するときに使います。
[ビデオを●にする]ブロック・・・[切]を選択したとき[切]を選択して実行したときは、ビデオのスイッチが切れ、ステージのビデオのライブ映像が非表示になります。
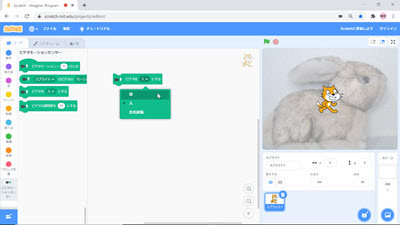
[ビデオを●にする]ブロックをブロックパレットからドラッグし、スクリプトエリアにドロップします。
●をクリックし、表示されるリストから[切]をクリックして選択します。

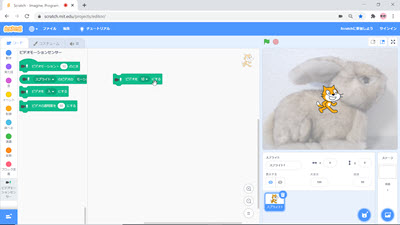
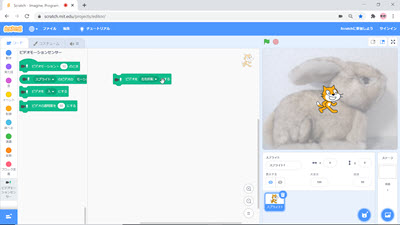
●を[切]に変えた、スクリプトエリア上の[ビデオを●にする]ブロックをクリックして実行します。

ステージに表示されていたビデオの画像が非表示になります。

[ビデオを●にする]ブロック・・・[入]を選択したとき
[入]を選択して実行したときは、ビデオのスイッチが入り、ステージにビデオのライブ映像が表示されます。
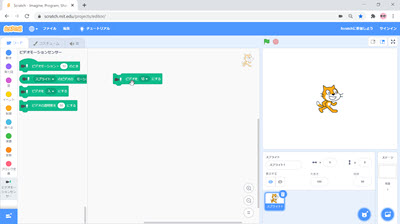
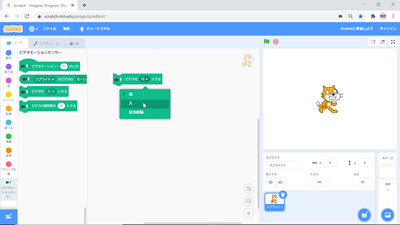
スクリプトエリアの[ビデオを●にする]ブロックの●をクリックし、表示されるリストから[入]をクリックして選択します。

●を[入]に変えた、スクリプトエリア上の[ビデオを●にする]ブロックをクリックして実行します。

ステージに表示されていたビデオの画像が表示されます。

なお、このビデオの画像の透明度は、まだ特に何も変えていないので、デフォルトの50(%)のままです。
[ビデオを●にする]ブロック・・・[左右反転]を選択したとき
[左右反転]を選択して実行したときは、 ステージのビデオのライブ映像が表示され、かつ、その映像が左右反転されてステージに表示されます。
スクリプトエリアの[ビデオを●にする]ブロックの●をクリックし、表示されるリストから[左右反転]をクリックして選択します。

●を[左右反転]に変えた、スクリプトエリア上の[ビデオを●にする]ブロックをクリックして実行します。

ステージに表示されていたビデオの画像が先ほどと比較して左右反転して表示されます。

この例では、ウサギの頭が左右反対の位置に来たことで、左右反転が確認できます。
なお、直前にビデオが切れているときに、左右反転を選択した[ビデオを●にする]ブロックが実行されると、ビデオが[入](オン)状態になり、かつ、ビデオの画像が先ほどと比較して左右反転して表示されます。
3.2.[ビデオの透明度を〇にする]ブロック
次に、➃のスタックブロックである[ビデオの透明度を〇にする]ブロックを説明します。
このブロックは、〇に0~100の値を直接入力するか、その範囲になる数値を持つブロックをはめて使います。
➂の[ビデオを●にする]ブロックによってビデオのスイッチが入っているとき、この[ビデオの透明度を〇にする]ブロックの〇の値を0にすると、ステージにビデオのライブ映像が完全にはっきり表示されます(以下の画面は、左右反転をもう一度行って、ウサギを左向きに戻した後の例です)。

➂の[ビデオを●にする]ブロックによってビデオのスイッチが入っているとき、この[ビデオの透明度を〇にする]ブロックの〇の値を100にすると、ステージにビデオのライブ映像は透明になってしまって、ライブ映像はステージ上で映りません。

➂の[ビデオを●にする]ブロックによってビデオのスイッチが入っているとき、この[ビデオの透明度を〇にする]ブロックの〇の値を50にするとステージにビデオのライブ映像が半透明で表示されます。

3.3.[ビデオモーション>〇のとき]ブロック
[ビデオモーション>〇のとき]ブロックは、ビデオモーションがオンの状態のときに、動作します。
[ビデオモーション>〇のとき]ブロックは、ビデオモーションの値が〇より大きいとき、このブロックの下にくっ付いているスクリプトを実行します。
ビデオモーションの値の範囲は1~100なので、[ビデオモーション>〇のとき]ブロックの〇に100以上の値を入れた場合、ビデオモーション>100が成立することがないので、その下のスクリプトが実行されることはなく、要注意です。
ビデオモーションの数値は、スプライトのスクリプトエリアで使用した場合は、ステージ上のそのスプライトの真下にあたる部分のビデオ映像、ステージのスクリプトエリアで使用した場合は、ステージ全体に表示されているビデオ映像の、100を最大値としたときの変化の割合です。
3.4.[●のビデオの●]ブロック
[●のビデオの●]ブロックは、ビデオモーションがオンの状態のときに、動作します。
[●のビデオの●]ブロックは、現在選択しているスプライトかステージ全体と対応する部分のビデオ映像のモーション(動き)か動きの向きを数値として持つ、値ブロックです。
具体的にどの数値が欲しいかを、左の●にスプライトとステージの2つの選択肢、右の●にモーションと向きの2つの選択肢から選びます。
モーションは1~100の範囲、向きは、-180~180(°)の範囲になります。 ビデオモーションの向きは、[動き]カテゴリーのスプライトの向きと同じです。 具体的には、2.2.ビデオモーションの向きでご確認ください。4.まとめ(例)
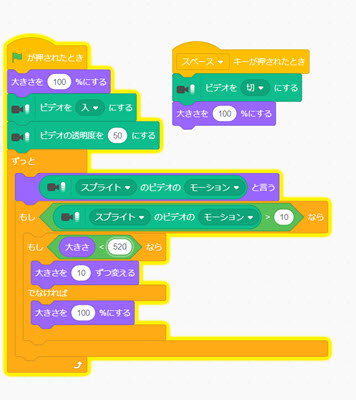
今回ご紹介した、[ビデオモーションセンサー]カテゴリーのブロックを使ったプログラム例をご覧ください。
このプログラム例は、ビデオモーションセンサーを使って、ねこのスプライトの範囲で10以上の値のビデオモーションを感知するたびに、ねこのスプライトを10%ずつ大きく表示するものです。
なお、ねこのスプライト(のコスチューム)は、以下の参考URLで示されるように、535%の大きさまでしか表示できないので、520%の大きさを超えたところで、元の大きさ(100%)に戻します。
参考URL:コスチュームのサイズ制限とねこのスプライトのコスチュームの可能な大きさ


プログラム例そのものは、次のURL https://scratch.mit.edu/projects/417096017 で共有しています。

コメント