Scratch 3.0で、ペンの色を変えて線をひくプログラムを作る手順と、色の作り方を説明します。
【目次】
1.線をひく手順とペンの色を設定するタイミング
1.1.線をひく手順概要
1.2.ペンの色を設定するタイミング
2.[ペンの色を〇にする]ブロック
2.1.ツールを表示してマウスで色を作る方法
2.1.1.ツールを表示してマウスで色を作る方法・・・3つの属性を調整して1色を作る
2.1.2.ツールを表示してマウスで色を作る方法・・・既存の色を吸い上げて使用する
2.2.ある色を表す数値を入力する方法
2.2.1.RGB値
2.2.2.ARGB値
3.[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロック
3.1.色
3.2.鮮やかさ
3.3.明るさ
3.4.透明度
4.まとめ(例)
1. 線をひく手順とペンの色を設定するタイミング
ペンの色を設定するタイミングは、ペンの太さを設定するタイミングと同じです。
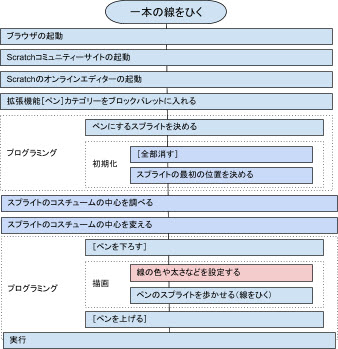
1.1.線をひく手順概要

線をひく手順は、上図になります。
線をひく手順の詳細説明は、こちらのIT企画研究所のブログ記事「一本の線をひく手順:拡張機能[ペン]カテゴリー:Scratch 3.0」をご参照ください。
Scratch 3.0で線をひくプログラムを作る手順をざっと説明すると、次のようになります。
(1)Scratch 3.0のエディターを起動する(以下、オンラインエディターの起動方法)
・ブラウザを起動する
・Scratchコミュニティーサイト http://scratch.mit.edu を表示する
・[作る]メニュー、または、[作ってみよう]ボタンをクリックする
・表示された[チュートリアル]は、その右上角の[閉じる]をクリックして閉じる
(2)拡張機能[ペン]カテゴリーをブロックパレットに入れる
・[拡張機能を追加]ボタンをクリックする
([拡張機能を追加]ボタンは、画面左下の青い四角形に白抜きのブロック2つが入ったボタン)
・表示された[拡張機能を選ぶ]ページの[ペン]の領域の上でクリックする
(3)プログラミング:初期化
・(前の実行で描かれたものを全部)消す
・ペンとして使用するスプライトの、始めの位置を決める
・必要なら、スプライトのペン先とする位置(スプライトのコスチュームの中心)を変える
(4)プログラミング:線をひく
・ペンを下ろす
・必要なら、ペンが描く線の太さや色の設定を行う
(線の太さも色も、あらかじめデフォルトの値・・・1と青・・・が設定されているので、あえて設定しなくてもOK)
・線をひく=スプライトを移動させる
・ペンを上げる
1.2.ペンの色を設定するタイミング
ペンで線をひくには、[ペン]カテゴリーの[ペンを下ろす]ブロックの実行から、[ペンを上げる]ブロックの実行までの間に、ペンとして利用するスプライトを移動させることで行います。
一方、ペンの線の色を設定するには、ペンの太さの設定と同様、[ペンを下ろす]ブロックや[ペンを上げる]ブロックの実行とは無関係に、いつでも行うことができます。
なお、ペンの線の色のデフォルトは青であり、色の設定をしなくても、線をひけば、青い線が描けます。
Scratch 3.0 では、色を指定する方法として、大きく分けて次の3つの方法があります。
➀色彩を基本に、鮮やかさ、明るさ、透明度の属性を調整して1色を作る方法
➁エディター画面上にある、既存の色を吸い上げて使用する方法
➂赤(Red)・緑(Green)・青(Blue)の三原色を混ぜ合わせて1色を作る方法で、赤・緑・青それぞれで0から255の256種類ある度合いの1つを選んで、その数値で1色を指定(組み合わせにより、256×256×256色を扱える)
ある瞬間に描かれるペンの線の色は、その直近に設定された色です。
また、前回の実行の最後に設定されたペンの線の色は、次の実行にそのまま受け継がれます。
毎回実行開始直後に描くペンの線の色を、いつも決まった色で始めたい場合は、初期化で色を設定します。
ペンの線の色を設定するには、[ペン]カテゴリ―の[ペンの色を〇にする]ブロック、[ペンの●を〇ずつ変える]ブロック、[ペンの●を〇にする]ブロックで行います。
2.[ペンの色を〇にする]ブロック
Scratch 3.0の拡張機能にある[ペン]カテゴリーの[ペンの色を〇にする]ブロックは、1つの色を〇に作り上げ、それをペンの線の色として設定します。
〇に色を作るには、大きく分けて2つの方法があります。
1つは、クリックしてツールを表示してマウスで色を作る方法、もう1つは、ある色を表す数値を入力する方法です。
さらに、前者のクリックしてツールを表示してマウスで色を作る方法には、各属性をマウスで選択して色を作る方法と、スポイトボタンを使って既存の色を吸い上げて使用する方法の2つの方法があります。
2.1.ツールを表示してマウスで色を作る方法
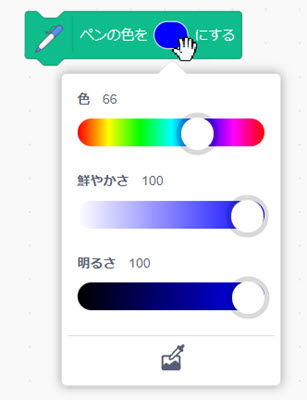
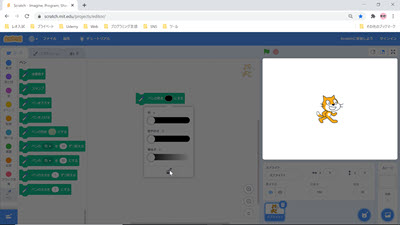
[ペンの色を〇にする]ブロックの〇の内側をクリックすると表示される色を作るツールでは、マウスを使った簡単な操作で、色の色彩、鮮やかさ、明るさの3つの属性を調整して1色を作る方法と、既存の色を吸い上げて使用する方法の2つがあります。
2.1.1.ツールを表示してマウスで色を作る方法・・・3つの属性を調整して1色を作る

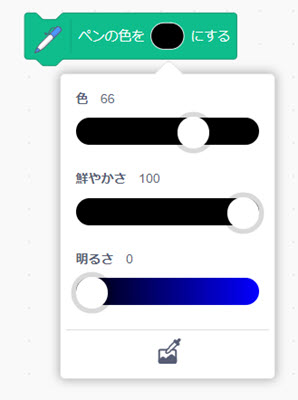
色(色彩)と鮮やかさと明るさの度合いは、それぞれ 左端を0、右端を100とした範囲から、設定したい度合の数値になる位置をクリックし、それぞれの白い丸をその度合いに移動させることによって設定します。
ちなみに、色(色彩)は、0のとき赤で、数値の増加に伴い、虹のように連続して様々な色に変化し、99まで変化し、100で0と同じ赤に戻る色相になっています。
また、鮮やかさと明るさが100のとき、色(色彩)の欄の虹色の変化がはっきり見えます。

鮮やかさ0に近づくと、色(色彩)の変化がはっきりしなくなり、全体に白っぽくなります。

明るさが0に近づくと、色(色彩)の変化がはっきりしなくなり、全体に黒っぽくなります。
気に入った色になったら、ツール以外のスクリプトエリアをクリックすると、ツールが非表示になります。
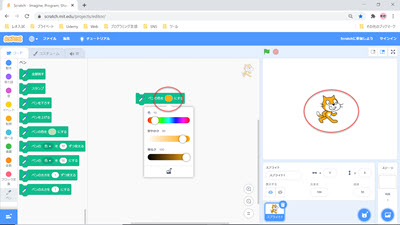
2.1.2.ツールを表示してマウスで色を作る方法・・・既存の色を吸い上げて使用する
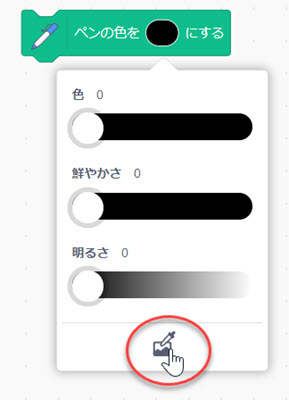
[ペン]カテゴリーの[ペンの色を〇にする]ブロックの〇の内側をクリックして表示したツールの、一番下にあるボタン(スポイド)を使うと、Scratch エディターの特定の部分を描く際に使われている色を拾って、このブロックに色を設定することができます。

具体的には、ツールのスポイドボタンをクリックすると、エディター上のある部分(2021年12月現在は、ステージのみ)にスポットライトがあたります。

この部分にあるすべての色の中から、選びたい色の上でクリックすると、その色が選択されて、このブロックの〇にその色が設定されます。
例えば、ねこのオレンジの部分でクリックすると、[ペンの色を〇にする]ブロックの〇の中に、ねこのオレンジが設定されます。

2.2.ある色を表す数値を入力する方法
RGB値やARGB値(RGBA値とも呼ばれることもある)という数値で色を設定する方法では、[ペンの色を〇にする]ブロックの〇に、色を表す数値を持つブロックを入れて使用します。
[ペンの色を〇にする]ブロックの〇には、直接数値を入力することができないので、[演算]カテゴリーの計算を行うブロックをはめたり、[変数]カテゴリーの[■(変数)を〇にする]ブロックで色の値を[(変数)] ブロックに代入した後の[(変数)] ブロックをはめたりします。
2.2.1.RGB値
RGB値については、以前公開したIT企画研究所のブログ記事「色とRGB値と16進数について|フルカラーの取り扱い:IT基礎」
に詳細を説明していますが、ここでも簡単に触れたいと思います。
ディスプレイに表示される色は、光で作られた色です。
ディスプレイで表示されるある色は、光の三原色と呼ばれる三つの色をそれぞれある割合で組み合わせて作ります。
光の三原色は、赤(Red)と緑(Green)と青(Blue)です。
RGB 値の RGB とは、 光の三原色の三つの色の英語表記の頭文字を順に並べたもので、 Scratchでは赤、緑、青、それぞれ0~255の256通りの度合いがあり、それらの組み合わせで表現可能な色は、
256×256×256=16の2乗×16の2乗×16の2乗=16777216
の、16777216色あることになります。
16進数では、一桁が0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の15個で、16個目はないので桁が繰り上がって10になります。
例えば、16進数で11は、10進数だと17です。
ただ、16進数をそのまま数値だけで表記すると、どの桁にもA,B,C,D,E,Fが入っていないときは特に、10進数と紛らわしくなるので、いくつかのプログラミング言語において、16進数の数値の表記では、直前に0xか0X(ゼロエックス)という文字列を付けて、0x11のように表記することになっています。
以下、この記事でも、16進数には、数の表記の手前に0xを付けて表記することにします。
RGB 値は、6桁の16進数で表現します。
RGB 値は、下から6桁目と5桁目の二桁で赤色(R)、下から4桁目と3桁目の二桁で緑色(G)、下から2桁目と1桁目の二桁で青色(B)の度合いを表します。
例えば、RGB値を使った色の表記で、真っ白は、RもGもBも一番大きい数(256=0xFF)の色なので、16進表記だと0xFFFFFF、10進表記だと16777215です。
0xFFFFFF
=(16の0乗)×15+(16の1乗)×15+(16の2乗)×15+(16の3乗)×15+(16の4乗)×15+(16の5乗)×15+(16の6乗)×15
=1×15+16×15+256×15+4096×15+65536×15+1048576×15
=15+240+3840+61440+983040+15728640
=16777215
もっと簡単に計算するなら、
0xFFFFFF
=0x1000000-0x1
=(16の6乗)×1-1
=16777216-1
=16777215
白は、光の三原色の各色を目いっぱいに光らせたときの色です。
例えば、 RGB 値を使った色の表記で、 真っ黒は、 RもGも Bも一番小さい数(0=0x0)の色なので、16進表記だと0x0、十進表記だと0です。
黒は、光の三原色の各色をまったく光らせなかったときの色です。
三原色のそれぞれの色の割合を適当に決めて色を作り出すのも楽しいですし、三原色の混ぜ合わせ度合いによってできる一部の色には、公に決まった名前があるものもたくさんもあり、そういうものの一覧などが、いろいろなWebサイトで公開されているので、それらを参考にして、好きな色を見つけてみるのも、また、楽しいと思います。
参考ページ:和色大辞典 http://www.colordic.org/w/
2.2.2.ARGB値
ARGB値は、その名の通り、 RGB 値の前にAがついたものです。
この場合のAは、 アルファ(alpha)係数 と呼ばれる不透明度を表す値で、0から255の範囲の値で指定するもので、0は完全な透明、255 は完全な不透明色です。
ARGB 値は、下から8桁目と7桁目の二桁で透過性値、下から6桁目と5桁目の二桁で赤色(R)、下から4桁目と3桁目の二桁で緑色(G)、下から2桁目と1桁目の二桁で青色(B)の度合いを表します。
3.[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロック
この記事を記述している2020年8月現在、Scratch 3.0の拡張機能の[ペン]カテゴリーのWiki(英語版も日本語版も)の欄で、現在実装されている[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックに関して、詳細な記述がない箇所が多くあります(構想段階のブロックの記述のままなど・・・)。
そこで、記述のなかった部分については、使用してみてわかったことを記述します。
3.1.色
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの●で「色」を選択したとき、〇には、0~99までの数値で色を指定します。
これは、[ペンの色を〇にする]ブロックで〇の内側をクリックして表示されるツールの赤から始まる虹色上の色相の欄と対応していて、0が色相の左端の赤、数値が増えるのと同時に黄色や緑、青などに変化したのち、再び100近くで赤に戻っている一番上の領域です。
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの〇には100以上を指定することも可能ですが、0~99と100~199、200~299、・・・は同じ色に再分布されます。
要は、その数値を100で割った余りの色になります。
なお、このことは、以下のWikiのページで言及されていました。
https://ja.scratch-wiki.info/wiki/%E3%83%9A%E3%83%B3%E3%81%AE_()_%E3%82%92_()_%E3%81%AB%E3%81%99%E3%82%8B_(%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF)
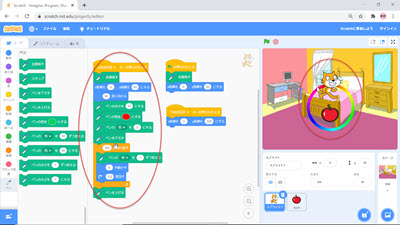
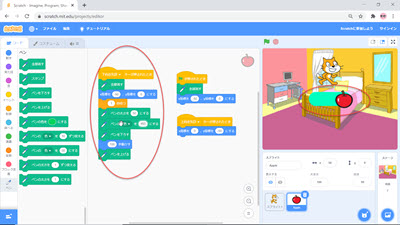
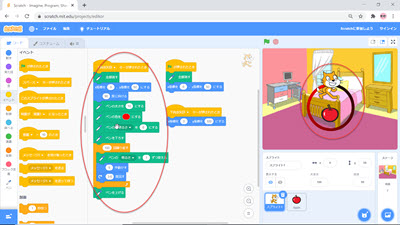
色を0から100まで均等に変えながら、右回りでねこが円を描いて移動する跡を、表示してみました。
ねこは、円の上部から右回りで移動します。
色は虹色のように変化します。

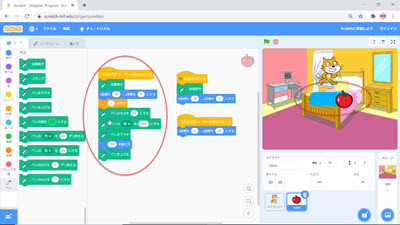
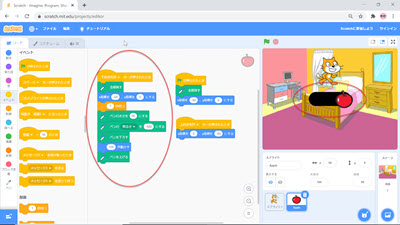
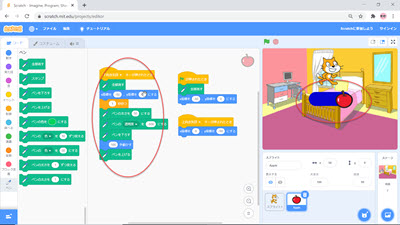
リンゴが横に動く軌跡を、太い線で、色を-450で描いてみました。
49の色(水色)と変わりません。

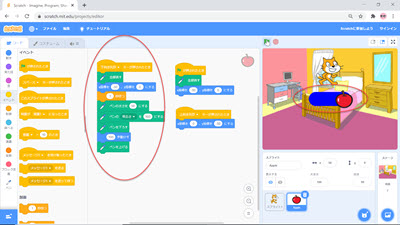
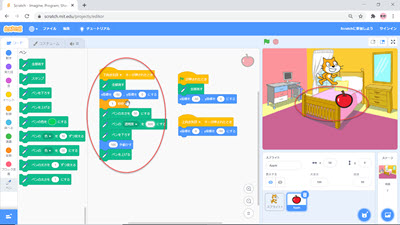
リンゴが横に動く軌跡を、太い線で、色を450で描いてみました。
50の色(水色)と変わりません。

3.2.鮮やかさ
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの●で「鮮やかさ」を選択したとき、〇には、0~99までの数値で色を指定します。
これは、[ペンの色を〇にする]ブロックで〇の内側をクリックして表示されるツールの上から2つめの鮮やかさと対応していて、0が鮮やかさの左端の白、数値が増えるのと同時にだんだん原色に近くなり、ツールでは100で原色になります。
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの〇には100以上を指定することも可能ですが、100以上を入れたときはすべて99と同じ、最高の鮮やかさのままです。
また、0より少ない数も入れられますが、0より少ない数を入れたときは0と同じ、真っ白のままです。
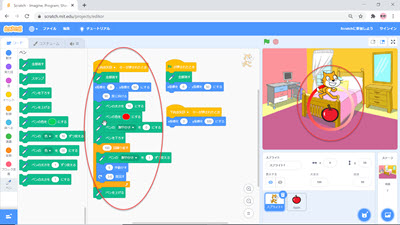
鮮やかさを0から100まで均等に変えながら、右回りでねこが円を描いて移動する跡を、赤い線で表示してみました。
ねこは、円の上部から右回りで移動します。
だんだん鮮やかになっていることがわかります。

リンゴが横に動く軌跡を、青い太い線で、鮮やかさ-500で描いてみました。
0の鮮やかさ(真っ白)と変わりません。

リンゴが横に動く軌跡を、青い太い線で、明るさ500で描いてみました。
100の鮮やかさ(鮮やかな元の色・・・青)と変わりません。

3.3.明るさ
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの●で「明るさ」を選択したとき、〇には、0~99までの数値で色を指定します。
これは、[ペンの色を〇にする]ブロックで〇の内側をクリックして表示されるツールの上から3つめの鮮やかさと対応していて、0が明るさの左端の黒、数値が増えるのと同時にだんだん原色に近くなり、ツールでは100で原色になります。
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの〇には100以上を指定することも可能ですが、100以上を入れたときはすべて99と同じ、最高の明るさのままです。
また、0より少ない数も入れられますが、0より少ない数を入れたときは0と同じ、真っ黒のままです。
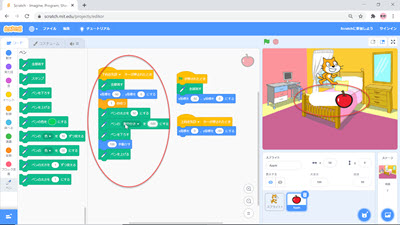
明るさを0から100まで均等に変えながら、右回りでねこが円を描いて移動する跡を、赤い線で表示してみました。
ねこは、円の上部から右回りで移動します。
だんだん透明になっていることがわかります。

リンゴが横に動く軌跡を、青い太い線で、明るさ-500で描いてみました。
0の明るさ(真っ黒)と変わりません。

リンゴが横に動く軌跡を、青い太い線で、明るさ500で描いてみました。
100の明るさ(明るい元の色・・・青)と変わりません。

3.4.透明度
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの●で「透明度」を選択したとき、〇には、0~99までの数値で色を指定します。
0が透明度無し、数値が増えるのと同時にだんだん透明になっていき、99で透明になります。
[ペンの●を〇にする]ブロックと[ペンの●を〇ずつ変える]ブロックの〇には100以上を指定することも可能ですが、100以上を入れたときはすべて99と同じ、透明のままです。
また、0より少ない数も入れられますが、0より少ない数を入れたときは0と同じ、透明度無しのままです。
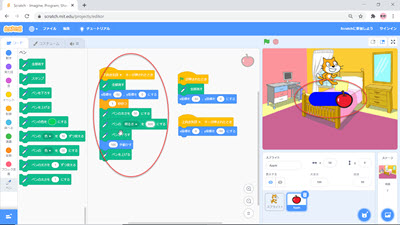
透明度を0から100まで均等に変えながら、右回りでねこが円を描いて移動する跡を、赤い線で表示してみました。
ねこは、円の上部から右回りで移動します。
だんだん透明になっていることがわかります。

リンゴが横に動く軌跡を、青い太い線で、透明度-500で描いてみました。
0の透明度(全く透明でない)と変わりません。

リンゴが横に動く軌跡を、青い太い線で、透明度500で描いてみました。
100の透明度(透明)と変わりません。

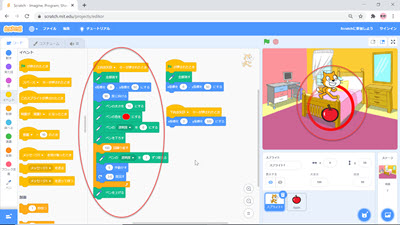
4.まとめ(例)
色を0から100まで均等に変えながら、右回りでねこが円を描いて移動する跡を、赤い線で表示するプログラムhttps://scratch.mit.edu/projects/415929639/です。
緑のボタンを押して実行を開始すると、ねこは、円の上部から右回りで移動します。
描かれる線の色は、虹のように変化します。

コメント