今回は、コンピューターで扱う色について、特に、ディスプレイなどで使用する光で作る色を中心にお話しします。
具体的には、光の3原色(加法混色)の原理と、コンピューターでは一般的なフルカラーの色数である24ビットカラー、すなわち、16,777,216色=16の6乗色の任意の色を表す方法を例に説明します。
また、このブログでは子供向けプログラミング言語 Scratch(スクラッチ)にフォーカスしているので、今回はおまけとして、Scratchでのフルカラーの色の制御の例を最後にご紹介します。
【目次】
1.色の原理
1.1.光の3原色(加法混色)とRGBカラー
1.2.色材の3原色(減法混色)とCMYKカラー
2.RGBカラーの色の作り方
2.1.RGB値とは
2.2.RGB値と16進数
2.3.任意の色のRGB値の作り方
2.4.任意の色の補色のRGB値の作り方
3.まとめ
4.おまけ
1.色の原理
色の体系において、原色とは、いくつか存在する色で、次の2つを満たします。
1つは、異なる原色のいくつかを混ぜ合わせて、すべての色を作ることができることで、もう1つは、ある原色以外の他の原色を混ぜ合わせても、その原色を作ることができないことです。
色の体系のことをカラーモードといい、コンピューターなどでよく使われるカラーモードには、RGBカラーとCMYKカラーがあります。
RGBカラーの原色は3色、CMYKカラーの原色は4色です。
1.1.光の3原色(加法混色)とRGBカラー
RGBカラーは、コンピューターのディスプレイやカラーテレビなど、光で色を作るときのカラーモードです。
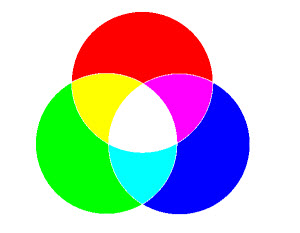
RGBカラーは、光の3原色である赤(Red)、緑(Green)、青(Blue)の3色を原色に持ちます。
お気づきのように、RGBカラーの名称の「R」は赤(Red)の、「G」は緑(Green)の、「青」は青(Blue)の頭文字です。
光の3原色は、色光の3原色ともいいます。

光の3原色では、色を混ぜるほど光が重なるのでエネルギーが集まり、3原色をフルに混ぜると白色になります。
これを加法混色といいます。
1.2.色材の3原色(減法混色)とCMYKカラー
CMYKカラーは、印刷物やカラー写真など紙やものなどに色を塗る/つけるときに使う、インクや絵の具、ペンキなどの、色材とか色料といわれるものの色のカラーモードです。
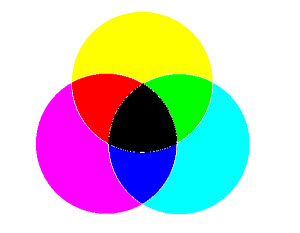
CMYKカラーは、色材の3原色であるシアン(C)、マゼンタ(M)、黄(Y)と、黒(K)の4色を原色に持ちます。
お気づきのように、CMYKカラーの名称の「C」はシアンの、「M」はマゼンタの、「Y」は黄の、「K」は黒の頭文字です。
色材の3原色は、単に色の3原色と表現されたり、色料の3原色と呼ばれる他に、光の3原色に対して闇の3原色ということもあります。

人が見て認識する色材の色は、色材に光が当たって吸収されずに反射した色です。
色材の3原色では、色を混ぜるほど色材が光を吸収するので、反射する光のエネルギーは減ることになり、3原色をフルに混ぜると理論上黒色になります。
これを減法混色といいます。
実際のインクなどの色材の反射特性は、理想的なものと若干異なるため、3原色を混ぜ合わせても濃い茶色のような色になることから、CMYKカラーでは色材の3原色の他に、黒を原色に加えた4色の原色を使って、任意の色を表します。
2.RGBカラーの色の作り方
今回は、プログラミングでよく使う、RGBカラーでの色の作り方を説明します。
RGBカラーは光の3原色を使って色を作るので、プログラミングでディスプレイ(画面)に表示する色を作るときの説明になります。
2.1.RGB値とは
RGB値とは、コンピューターのディスプレイやカラーテレビなどのRGBカラーの任意の1色を表す値で、光の3原色それぞれの色の度合いを足し合わせて、1つの数値で表したものです。
例えば、フルカラーと一般に呼ばれる、色の総数が16777216色=16の6乗色まで扱えるコンピューターのディスプレイやカラーテレビでは、RGB値として、0~16777215までの値で、16777216色を表現します。
光の3原色は加法混色のため、RGB値は白が最大(16777215)、黒が最小(0)です。
次の2.2.で、いろいろな色のRGB値について、もう少し詳しく説明します。
なお、以下で説明するのは、あくまで、あるプログラミング言語が色を作る機能をもっていて、さらに、RGB値を使って色を決める機能をもっているときの、その機能で使用するRGB値の作り方の説明になります。
例えば、どのプログラミング言語でも、数値を出力する場面でRGB値をそのまま出力すれば、当然、単なる数値の1つとして出力されます。
色を作る機能でRGB値が使える(広義の)プログラミング言語には、例えば、ホームページを作るHTMLやCSS、また、このブログ記事でよく取り上げている子供向けプログラミング言語 Scratchなどがあります。
2.2.RGB値と16進数
16777216色=16の6乗色のフルカラーの場合、RGB値は1つの整数の中の3バイト分の領域を、赤(R)、緑(G)、青(B)のそれぞれの度合いを表す場所として分けて使います。
RGB値用の整数について、フルカラーでは、左の1バイトが赤用の領域、中の1バイトが緑用の領域、右の1バイトが青用の領域です。
各原色を表す場所は1バイト分なので、各原色の度合いを表す数値は、(10進数で表すと)0~255=(16進数で表すと)0x0~0xFF=(2進数で表すと)0b0~0b1111の範囲になります。
1バイトの領域は、1つの原色の色の度合いを256段階表現できることがわかります。
光の3原色は加法混色で色を作るので、各原色について、度合いが弱いと0に近く、強いと255に近い数値としていて、見た目としては、度合いが弱いとより暗い色、強いとより明るいはっきりした色になります。

赤、緑、青、白、黒の色のRGB値は、次の表のようになります。
| 10進数で表すと | 16進数で表すと | 2進数で表すと | |
|---|---|---|---|
| 赤 | 16711680 =255×(256の2乗) +0×(256の1乗) +0×(256の0乗) | 0xFF0000 | 0b111111110000000000000000 |
| 緑 | 65280 =0×(256の2乗) +255×(256の1乗) +0×(256の0乗) | 0x00FF00 | 0b000000001111111100000000 |
| 青 | 255 =0×(256の2乗) +0×(256の1乗) +255×(256の0乗) | 0x0000FF | 0b000000000000000011111111 |
| 白 | 16777215 =255×(256の2乗) +255×(256の1乗) +255×(256の0乗) | 0xFFFFFF | 0b111111111111111111111111 |
| 黒 | 0 =0×(256の2乗) +0×(256の1乗) +0×(256の0乗) | 0x000000 | 0b000000000000000000000000 |
表2.2.1.光の3原色と白と黒のRGB値
RGB値の表現では、10進数を使用すると色の度合いをイメージしにくい上に面倒な計算(
RGB値=赤の度合い×(256の2乗)+緑の度合い×(256の1乗)+青の度合い×(256の0乗)
)が必要で、2進数では桁が非常に多くなるのでミスを招きやすいこともあって、よく使用されるのは、計算の必要もなく色の度合いも一目で把握できる16進数です。
但し、プログラミング言語によっては、RGB値を使って色を作る機能をもっていても、RGB値の記述に10進数しか使用できないものもあります。
そういった場合は、16進数で任意の色を決めてから、その16進数のRGB値を手元の計算で10進数に変換し、その10進数の数値をプログラミングで記述するなどの方法をとります。
例えば、IT企画研究所がブログ記事で取り上げることが多い、子供向けプログラミング言語 Scratchも、16777216色のRGB値を使って色を決める機能を持っていますが、16進数を直接書き込める機能は持っていないので、10進数で計算した値を使います。
なお、進数の変換方法の詳細は、こちらのブログ記事
「2進数、10進数、16進数の変換:IT基礎」
をご覧ください。
2.3.任意の色のRGB値の作り方
任意の色のRGB値の作り方は、赤、緑、青のそれぞれの度合いを、弱い→強いを0→255の範囲でそれぞれ決めて16進数2桁で表し、赤、緑、青の順に並べるだけです。
例えば、赤と緑を最大、青を最小の度合いで混ぜた色である黄色のRGB値は0xFFFF00です。
もっと微妙な色を作りたいとき、赤、緑、青をそれぞれどのくらいの度合いにしたらよいかは、次の2つの方法などを参考にしてください。
<微妙なRGB値の色を作る方法1>
1つめの方法は、” カラーコード “をインターネットで検索して、実際のコードと色を見て参考にする方法です。
カラーコードは、あるカラーモードにおける、ある1色をコード(コンピューターで扱う値)で表したもので、RGB値は、RGBカラーのカラーコードです。
インターネットのホームページで提供されているカラーコードの一覧では、実際の色とカラーコードの他に、その色の名称であるカラーネームも同時に書かれている場合が多いので、さらに参考になります。
カラーコードの一覧は、いわゆる、コンピューターで作る色の色見本です。
Webデザイナーなどが顧客などと色の調整を行うとき、このような一覧や表を使って、カラーネームで色を指し示すことで、お互いが同じ色について語っていることを確実にしながら、やり取りを進めます。
<微妙なRGB値の色を作る方法2>
2つめの方法は、プログラムを利用する方法です。
簡単な入力操作で、赤と緑と青の度合いを0~255の範囲の数値で入力すると、自動でそれらを合わせてRGB値を作ってその色を表示するプログラムを使って、いろいろな度合いの色を試行錯誤でとにかく作って見て、一番しっくりくる色の度合いを決める方法です。
自分でそのようなプログラムを作ったり、インターネットで検索してそのようなプログラムを探したり(結構、たくさん見つかります)することもできますが、今回は、IT企画研究所が小中学校の先生方に習得することを奨励している子供向けプログラミング言語 Scratchで、そのようなプログラムを作って、この記事の4.おまけからアクセスできるように紹介しているので、是非、ご利用ください。
2.4.任意の色の補色のRGB値の作り方
<補色とは>
色の3要素は、色相、明度、彩度です。
この中の1つ、色相とは、色あいとか色調のことで、具体的には、赤、青、黄などのことをいいます。
色相は、波長で区別でき、波長は連続的なものなので、それぞれの色相は連続的に並べることができます。
例えば、虹の色は7色と言われますが、ご存知のように、実際には虹の色は途切れなく徐々に変化しながらつながっています。
色相全体を変化の順に円状に並べたものを、色相環といい、等間隔に存在する典型的な色12色で作ったものや24色で作ったものが有名です。
ある色の補色とは、色相環の円の中心を通って正反対の円周上にある色のことです。
円の中心を挟んで180度の色同士は、互いに補色の関係にあります。
ある色について、ある色とその補色とは色相差が最大になるため、その2つの色を同時に使用すると、互いに目立たせる効果があります。
<任意の色の補色のRGB値の作り方>
任意の色のRGB値から、補色のRGB値を計算して作る手順は、次のようになります。
赤、緑、青、それぞれのRGB値の色の度合いをR、G、Bとするとき、
➀RとGとBの中から、最小のもの(その値をMinとします)と最大のもの(同、Max)を確認します。
➁補色の赤、緑、青の値は、以下の計算で作った赤、緑、青の新しい色の度合いを、RGB値の適当な位置にあてはめた値になります。
補色のRGB値→赤の値は(Min+Max)-R、緑の値は(Min+Max)-G、青の値は(Min+Max)-B
例えば、カラーネーム小豆色(あずきいろ)のカラーコードは0x96514dです。
この補色のRGB値は、次のように計算して求めます。
➀Minは赤の0x96、Maxは青の0x4dです。
➁補色の赤は(0x96+0x4d)-0x96、緑は(0x96+0x4d)-0x51、青は(0x96+0x4d)-0x4d、整理すると、補色の赤は0x4d、緑は0x92、青は0x96、それらを合わせて、補色のRGB値は0x4d9296になります。


参照ページ:和色大辞典 http://www.colordic.org/w/
3.まとめ
・カラーモードには、光の色(ディスプレイやカラーテレビの色)を扱うRGBカラーと、色材の色(絵の具やインク、ペンキなどの色)を扱うCMYKカラーなどがある
・RGBカラーの1つ1つの色は、光の3原色(赤、緑、青)をいろいろな度合いで混ぜて作る
・光の3原色は加法混色なので、原色同士を混ぜるほど白に近づく
・CMYKカラーの1つ1つの色は、色材の3原色(シアン、マゼンタ、黄色)をいろいろな度合いで混ぜて作る
・色材の3原色は減法混色なので、原色同士を混ぜるほど黒に近づく
・CMYKカラーでは、実際の色材の反射特性が理想と異なるため、色材の3原色をフルで混ぜても黒ではなく濃い茶色になることから、第4の原色として用意された黒を使用する
・RGB値は、RGBカラーの1色を表す数値のことで、フルカラー16777216色のとき、16進数6桁で表すと自然で扱いやすく、16進数では6桁目と5桁目で赤の、4桁目と3桁目で緑の、2桁目と1桁目で青の色の度合いを0x00~0xFFの範囲で表す(加法混色なので、例えば、白のRGB値は16進数で0xFFFFFF)
・ある色のRGB値の、赤、緑、青の色の度合いの数値に10進数を使用すると、それぞれの範囲は0~255になり、その3つの10進数を使って、ある色を10進数のRGB値で表すと、次の式になる
RGB値=赤の度合い×(256の2乗)+緑の度合い×(256の1乗)+青の度合い×(256の0乗)
・ある色の補色は、ある色のRGB値の各原色の度合いR(赤)、G(緑)、B(青)の数値を比較し、最小のものの値をMin、最小のものの値をMaxとしたとき、次の各原色の度合いを持つRGB値である
補色のRGB値→赤の値は(Min+Max)-R、緑の値は(Min+Max)-G、青の値は(Min+Max)-B
4.おまけ
おまけとして、子供向けプログラミング言語 Scratchで作った、光の3原色それぞれの任意の色の度合いを与えると、その色を出力するプログラム(Scratchではプロジェクトといいます)「色を作る」をご紹介します。
プロジェクト「色を作る」 は、リンクをクリックするとプロジェクトページが開くので、実行していただくことができます。
[プロジェクト「色を作る」の実行方法]
はじめに一度だけ、緑の旗をクリックします。
Red(赤)、Green(緑)、Blue(青)の光の3原色のそれぞれの度合いを、スライドをドラッグして各原色の色の度合いの値を調整してから、ボタン[Create Color]をクリックすると、任意の色が生成され、その色を使ってねこの頭の上あたりに太い線が描かれます。
2度目以降に色を作るには、 Red(赤)、Green(緑)、Blue(青)の光の3原色のそれぞれの度合いを、スライドをドラッグして各原色の色の度合いの値を調整してから、ボタン[Create Color]をクリックすることで、繰り返し行えます。
[インターネット上に置いてある、このプロジェクトの内容の閲覧方法]
子供向けプログラミング言語 Scratchを開発し無償で配布を続けている、米国のマサチューセッツ工科大学(MIT)のライフロングキンダーガーテングループ(生涯幼稚園グループと訳されることもあります)は、インターネット上にScratchコミュニティーサイトと呼ばれるコミュニティーを運営しています。
誰でも無料で利用できる、このScratchコミュニティーサイト上に、 プロジェクト「色を作る」 を置いて、皆様にご覧いただけるように公開(Scratchの用語では、「共有」とか「シェア」といいます)しました。
プロジェクトの作りがどうなっているかなど、興味のある方は、Scratchコミュニティーサイト上に置いてあるこのプロジェクト「色を作る」のエディター画面に、直接アクセスしてご覧いただくことが可能です。
このプロジェクト「色を作る」をScratch2.0で実行した様子を動画にしたYouTube動画は、こちらの動画「色を作るプロジェクトの実行例(色の操作)」です。

コメント