今回は、計算して結果を表示するプログラム(プロジェクト)を紹介ながら、どこに計算のスクリプトを作っていくとよいかについて説明します。
【目次】
1.Scratchはイベント駆動型
…イベント駆動型だから計算だけでもオブジェクトのスクリプトを作る
2.スプライトのブロックパレットとステージのブロックパレットの違い
…使えるブロックが多いから計算だけでもスプライトのスクリプトを作る
3.プログラミング例
4.まとめ
…だから計算だけでもスプライトのスクリプトを作る
1.Scratchはイベント駆動型
…イベント駆動型だから計算だけでもオブジェクトのスクリプトを作る
これまでブログ記事で説明したScratchのプロジェクトの例のほとんどは、ステージに絵を表示し、その絵を変化させることを主な目的としたものでした。
それらの例のプログラミングでは、絵としてスプライトを用意し、それを変化させるために、スプライトごとにスクリプトと呼ばれる手続きを作りました。
では、ただただ計算するだけのプログラミングをする場合、Scratchではその手続きをどこに作ればよいでしょうか。
Scratchでは、ただただ計算するだけのプログラミングでも、何らかのスプライトを用意して、そこにスクリプトを作っていきます。
なぜなら、IT企画研究所のブログ記事イベント駆動型プログラミングについて:子供向けプログラミング言語Scratchのプログラムパラダイム の、「6.まとめ」の3つめで説明しているとおり(以下はその部分抜粋)、
“そもそも、Scratchには各オブジェクトのスクリプトエリア以外にスクリプトを作るための場所が存在しないため、どのオブジェクトとも関係ないような手続きであっても、スクリプトはどれか1つのオブジェクトと紐づけられる必要があります。
どのオブジェクトとも関係ないような手続き(計算をするだけの手続きや、リストの並べ替えをするだけの手続きなど)をスクリプトとして作成するときは、新規作成の際にデフォルトで用意されている猫のスプライトにスクリプトを作ったりします。”
2.スプライトのブロックパレットとステージのブロックパレットの違い
…使えるブロックが多いから計算だけでもスプライトのスクリプトを作る
ここでお気づきの方もいると思いますが、Scratchのオブジェクトは、スプライトの他にステージもあります。
ということで、計算の手続きは、スプライトとステージのどちらのスクリプトとして作ってもよいことになります。
但し、ステージで利用できるブロックの種類はスプライトで利用できるブロックの種類よりも少ないので、通常はスプライトのスクリプトを作る方を選びます。
どうしてもステージのスクリプトにしたいときは、一度自分がプログラミングの中で使用したいブロックがステージでも使用できるかどうかを確認してから、ステージのスクリプトを作っていくようにするとよいと思います。
では、その確認のために、スプライトのブロックパレットとステージのブロックパレットの違いを見てみます。
スプライトのブロックパレットとして、プロジェクトの新規作成時に用意されている猫のスプライトのブロックパレットの中を図の左側に表示します。
また、ステージのブロックパレットを図の右側に表示します。
<スプライトVSステージ:[動き]グループのブロック>
![スプライトVSステージ:[動き]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/364300aaaf983cb6974672eb81b583fb-1024x576.jpg)
スプライトVSステージ:[動き]グループのブロック
[動き]グループについて、ステージには対応するブロックがありません。
<スプライトVSステージ:[見た目]グループのブロック>
![スプライトVSステージ:[見た目]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/264f50ad3c26c5d3c85036dca7e3163c-1024x576.jpg)
スプライトVSステージ:[見た目]グループのブロック
[見た目]グループについて、ステージには背景に関するブロック以外のブロックがありません。
特に、ステージには[□と〇秒言う]ブロックや[□と言う]ブロックなど、文字列を出力するブロックがありません。
このため、文字列を出力するプロジェクトを簡単に作りたい場合は、スプライトのスクリプトを作って、[□と〇秒言う]ブロックや[□と言う]ブロックで文字列を出力する方法を使います。
<スプライトVSステージ:[音]グループのブロック>
![スプライトVSステージ:[音]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/ca1720a2ef9787e9bc6699391b77ad8e-1024x567.jpg)
スプライトVSステージ:[音]グループのブロック
[音]グループについて、ステージもスプライトもその使えるブロックの数と種類は同じです。
但し、それぞれ固有の音を持っているため、一番上にある[■の音を鳴らす]ブロックで選択できる、もともと持っている音は別のものになります。
<スプライトVSステージ:[ペン]グループのブロック>
![スプライトVSステージ:[ペン]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/31b3d08eb0689f1ad6b289f5aa2d63c5-1024x576.jpg)
スプライトVSステージ:[ペン]グループのブロック
[ペン]グループについて、ステージには[消す]ブロック以外のブロックがありません。
どのスプライトもペンになることができるので、スプライトの[ペン]グループには、そのためのブロックが用意されています。
ちなみに、ステージのその1つ上位の層の透明なキャンバス的なところにペンで絵が描かれ、すべてのスプライトは、透明なキャンバスの1つ上以上の層に、1つのスプライトが1つの層となって重なっていきます。
スプライト同士の層の順序は、[見た目]グループの下から4番目と5番目にある[〇層下げる]ブロックと[前に出す]ブロックで入れ替えることができます。
その他、[ペン]グループのブロックの使い方は、IT企画研究所の以下のブログ記事 1日10分 ブログでScratch学習:<絵を描く>(大人向け・全10回・無料) をご覧ください。
<スプライトVSステージ:[データ]グループのブロック>
![スプライトVSステージ:[データ]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/0be938f60f8c2f363a2c741c5188a183-1024x576.jpg)
スプライトVSステージ:[データ]グループのブロック
[データ]グループについては、ステージもスプライトも同じです。
<スプライトVSステージ:[イベント]グループのブロック>
![スプライトVSステージ:[イベント]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/383e8ffcf0ac64a7275ac0a6fa1e109b-1024x576.jpg)
スプライトVSステージ:[イベント]グループのブロック
[イベント]グループについては、ステージもスプライトも同じです。
<スプライトVSステージ:[制御]グループのブロック>
![スプライトVSステージ:[制御]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/37885d6a482a8ed9dd1f1d1dd9d41dcc-1024x570.jpg)
スプライトVSステージ:[制御]グループのブロック
[制御]グループについては、クローンに関するブロックを除いて、ステージもスプライトも同じです。
スプライトのブロックには、クローンを生成するブロック、クローンが生成されたときをトリガーとするハットブロック、および、クローンを削除するブロックがあります。
一方、ステージのブロックには、クローンを生成するブロックだけがあります。
<スプライトVSステージ:[調べる]グループのブロック>
![スプライトVSステージ:[調べる]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/85a5ebbfeb45b61d6db2f3f8d9f89e8a-1024x576.jpg)
スプライトVSステージ:[調べる]グループのブロック
[イベント]グループについては、スプライトがステージより次の4ブロック多く持っています。
・[マウスポインターまたは端に触れたら]ブロック
・[(色)に触れた]ブロック
・[(色)が(色)に触れた]ブロック
・[マウスポインターまでの距離]ブロック
<スプライトVSステージ:[演算]グループのブロック>
![スプライトVSステージ:[演算]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/330c19b622d7d4b3bd47ae994909243d-1024x574.jpg)
スプライトVSステージ:[演算]グループのブロック
[演算]グループについては、ステージもスプライトも同じです。
<スプライトVSステージ:[その他]グループのブロック>
![スプライトVSステージ:[その他]グループのブロック](https://www.howisit.jp/myblog/wp-content/uploads/2016/10/8f2125809cedcd2429ceb11faf9d1ef0-1024x571.jpg)
スプライトVSステージ:[その他]グループのブロック
[その他]グループについては、ステージもスプライトも同じです。
3.プログラミング例
今回は、2つの数字を入力し、それらの足し算の結果を出力するプロジェクトを作ります。
特に出力については、簡単に作るため、Scratchのブロックをうまく使って計算結果を表示することにし、数字の絵のスプライトを用意してプログラムするなどの複雑なことをしません。
まず、入力は[調べる]グループの[□と聞いて待つ]ブロックと[答え]ブロックを使うことにします。
また、出力は[見た目]グループの[□と言う]ブロックを使います。
と、いうことで、[見た目]グループの[□と言う]ブロックを持っていないステージではなく、持っているスプライトのスクリプトとして作っていくことにします。
使用するスプライトは、簡単にプログラミングするために、デフォルトで用意されている猫のスプライトを利用します。

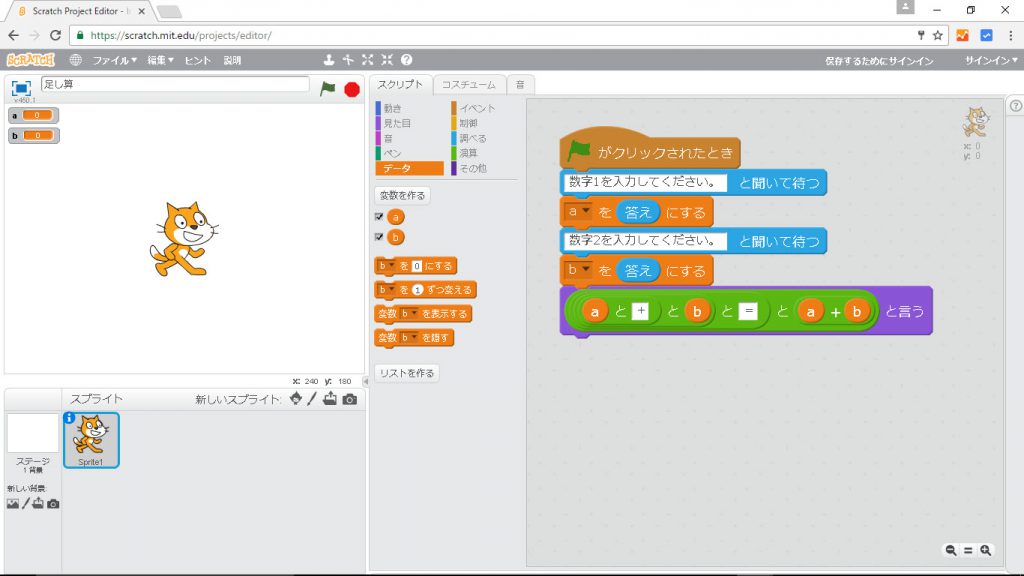
足し算のプロジェクト
プログラミングの作成過程と実行は、以下の動画でご覧ください。
4.まとめ
…だから計算だけでもスプライトのスクリプトを作る
・Scratchはイベント駆動型…だから計算だけでもオブジェクトのスクリプトを作る
・オブジェクトはステージとスプライト
・ステージのブロックパレットとスプライトのブロックパレットでは、後者の方が利用できるブロックの数が多い…だから計算だけでもスプライトのスクリプトを作る

コメント